Overview
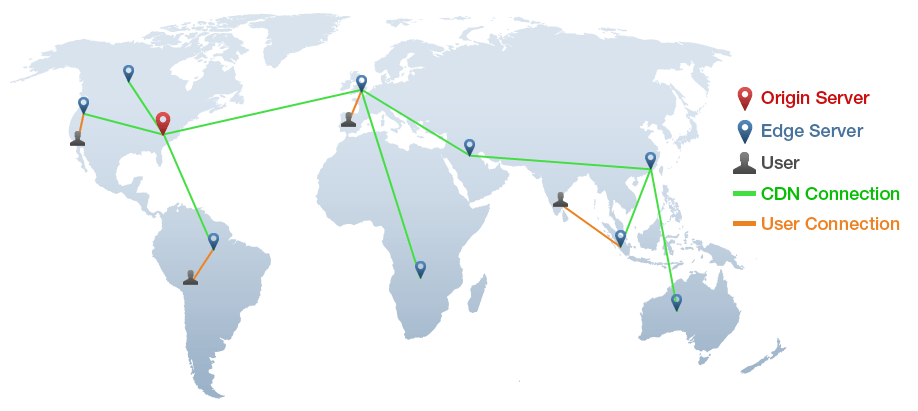
A Content Delivery Network (CDN) works by providing alternative server nodes for users to download resources (usually static content like images and JavaScript). These nodes are spread throughout the world; therefore being geographically closer to your users, and ensuring a faster response and download time of content due to reduced latency.
How does your website score?
While CDNs are an appropriate solution for most websites looking for speed improvements, not every site necessarily needs one. It’s important to understand how CDNs work and ultimately, if the benefits are worth the cost of adding one.
What is a CDN?
A CDN is essentially a network of geographically dispersed servers. Each CDN node (also called Edge Server) caches the static content of a site like the images, CSS/JS files and other structural components. The majority of an end-user’s page load time is spent on retrieving this content, and so it makes sense to provide these “building blocks” of a site in as many server nodes as possible, distributed throughout the world.
When a user requests your site, the node closest in proximity to user will deliver the static content, ensuring the shortest distance for the data to travel (reduced latency), therefore providing the fastest site experience.

Why do I need a CDN?
The number one reason for using a CDN is to improve your user’s experience in terms of speed, and as we know – speed matters!
Ensuring a consistent experience for all your users is important.
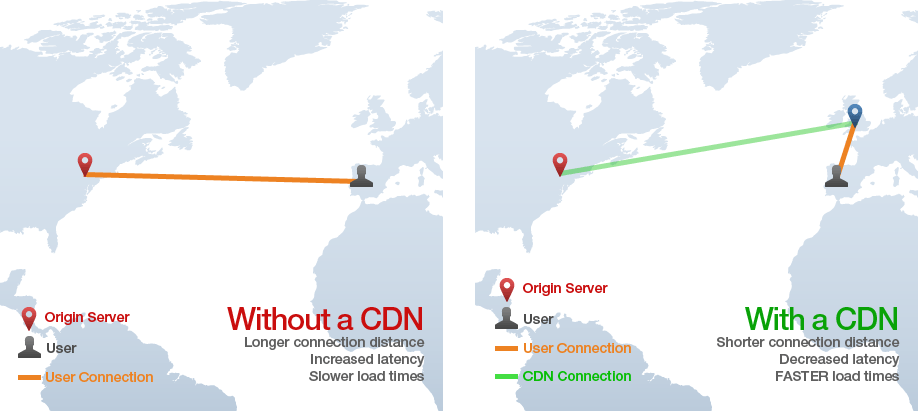
A website may be hosted in a particular region, but if the majority of its users are coming from an entirely different region – e.g., if your site is hosted in North America, GTmetrix might report fast speeds based on our default test location, but if a good chunk of your users come from Europe, their speed will not be as fast as you experience it to be.

A global CDN would allow users from a European point of origin to download static content from a closer source. Instead of spanning the Atlantic ocean to retrieve data, they can connect to a server in say, London, UK, to get the same data. This reduces latency and provides a faster loading of your website.
CDNs not only ensure a faster experience to your users, but they also help to prevent site crashes in the event of traffic surges – CDNs help to distribute bandwidth across multiple servers, instead of allowing one server to handle all traffic.
…But CDNs Aren’t Absolutely Necessary.
Most users who analyze their site through GTmetrix will note that their site fails the “Use a Content Delivery Network (CDN)” audit. This leads many to believe that it’s on the same level as the “Minify CSS ” or “Serve images in next-gen format” audits.
A CDN is a “next-level” optimization. It is not a self-contained fix like a server configuration change or a small code modification. CDNs are paid, third-party services, and so implementation of one depends on your goals, priorities and budget.
Will a CDN help improve the performance of your website? Yes. Is it absolutely required for all websites? No. You can still provide a decently fast website experience without a CDN – but it would probably be faster with one.
For those with heavy traffic, mission critical websites and that are serious about providing the best possible experience for all their users, a CDN should be a crucial part of their optimization strategy.
Implementation and Cost
Implementation
It might sound like setting up a CDN for your site is a difficult endeavour (sometimes it is, depending on the site size/complexity), but for most websites – CDNs are easy to implement. Essentially, you need to tell the CDN which files (typically static resources) it needs to mirror. Then, you need to configure your site to send requests to those files to the CDN for handling.
For anybody using a popular CMS (WordPress, Drupal, Magento, etc), plugins exist to set your site up to a CDN provider without much difficulty. Other implementations may involve modifying DNS records and changing the name servers of your domain.
Cost
Most CDNs are third-party paid services and can range from expensive, high-end setups for enterprise websites, to more cost-effective small/medium website oriented solutions.
The cost of a CDN also depends on bandwidth, region reach, and/or security/SSL needs. For example, if you find that most of your users come from North America and Europe, you can omit purchasing server nodes in Asia.
CDNs don’t have to be cost prohibitive, and can be accessible to website owners of various budgets.
Looking for a CDN?
Affordable costs and ease of implementation should be key in regards selecting a CDN provider, that’s why we recommend MaxCDN for CDN integration. Their solution is great for most small to medium website owners and offers:
- Easy integration – Straight forward integration for popular CMS platforms (WordPress, Drupal, Magento, etc).
- Starts at $9/month – Perfect for next-level performance without breaking the bank.
- 30-day Trial – Give it a try for a month, and if it’s not for you, get your money back.
We’ve partnered with MaxCDN to provide GTmetrix users an even better deal.
