Your server-side/back-end performance plays a crucial role in your page performance. Here are some possible reasons as to why it may be slow.
Overview
Your page’s performance is made up of both front-end and server-side components. GTmetrix assesses the front-end structure of your page to ensure that it is delivered as optimally as possible to your visitors, but an optimized server-side is also an important part of the equation in offering a fast and seamless site experience.
Test your site now!
With the Performance and Structure scores, it’s easy to put too much emphasis on the front-end and forget about the server-side.
It’s important to remember that even though you may have good Performance and Structure scores, you could make your page even faster by optimizing your server-side.
What Makes up my Page Load Time?
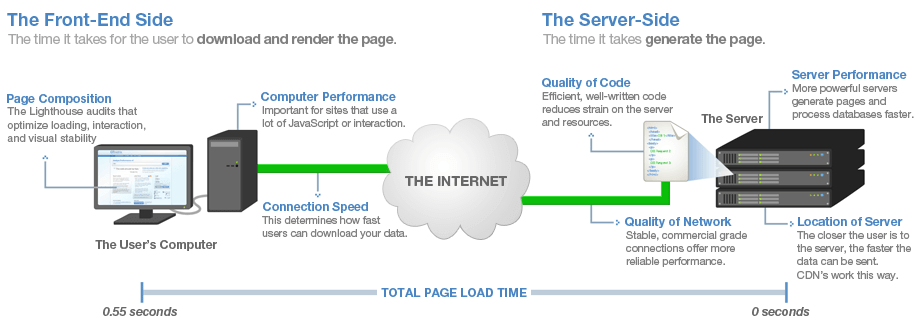
When a request for a page is made, the front-end and server-side components both take a certain amount of time to complete their operations. Since their operations are essentially sequential, their cumulative time can be considered the Total Page Load Time.

Even after you’ve optimized your front-end, speed gains can still be achieved by optimizing the server-side. This means optimizing the way the page is generated by your server.
A good indicator of your server-side performance is the time it takes to generate the HTML page (Page Generation Time). This is labeled as “Waiting” time on the first element in the waterfall graph (also known as the “Backend Duration”).
Generally, this time should be kept under 600 milliseconds (or as low as possible).
How Can I Make the Server-side Faster?
There are many causes to a slow server-side, but they can essentially be grouped into two categories:
- Inefficient code or SQL
- Bottlenecks/Slow Server
Since each site has a unique platform and setup, the solution to these issues is dependent on each site. One site might need to have their server-side code optimized, but another might just need a more powerful server.
Budget constraints may also come into play, as optimizing server-side code for minor speed gains might be more affordable than upgrading servers for massive speed gains. It’s best to truly understand your requirements before pursuing a server-side option path.
The following optimizations are commonly used to improve server-side speed:
Code Optimization
Programming languages like PHP, Perl, Python, or ASP are usually teamed up with databases like MySQL, PostgreSQL, or Microsoft SQL Server to create software such as WordPress, Drupal, Magento and all sorts of custom platforms.
This software is usually fairly optimized out of the box, but there are often many customizations to the code or plugins that cause slow performance as a result of inefficient code or un-optimized database queries.
Code optimization involves analyzing the code and database queries and finding the spots where the code is inefficient and where database queries are slow. After finding these “hotspots,” it’s the job of a developer to fix those problems.
For code, this often involves finding a better algorithm or modifying the code to work around a bottleneck (ie. hard disk space or I/O, bandwidth, etc). For databases, this may involve adding indexes to speed up the query, rewriting the query, or modifying the structure of the database.
If you require developer assistance, consider using a service like Fiverr to find one.
Page Caching
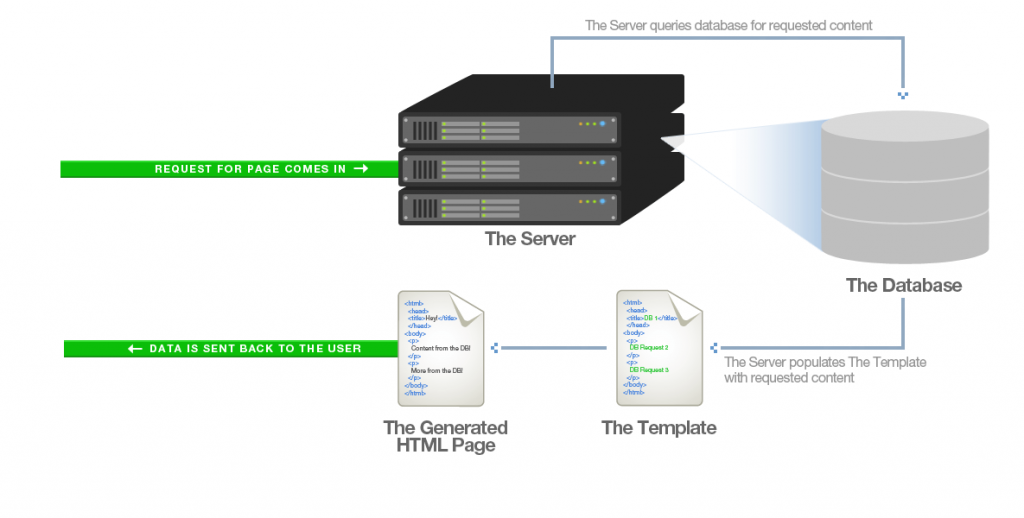
Most websites today are dynamic, meaning that they pull from a database of information, insert the pulled data into templates, and then serve them to you.
This happens every time somebody requests a page from the server, and the time it takes to perform this process is dependent on the efficiency of the code and the power of said servers.
Without Page Caching

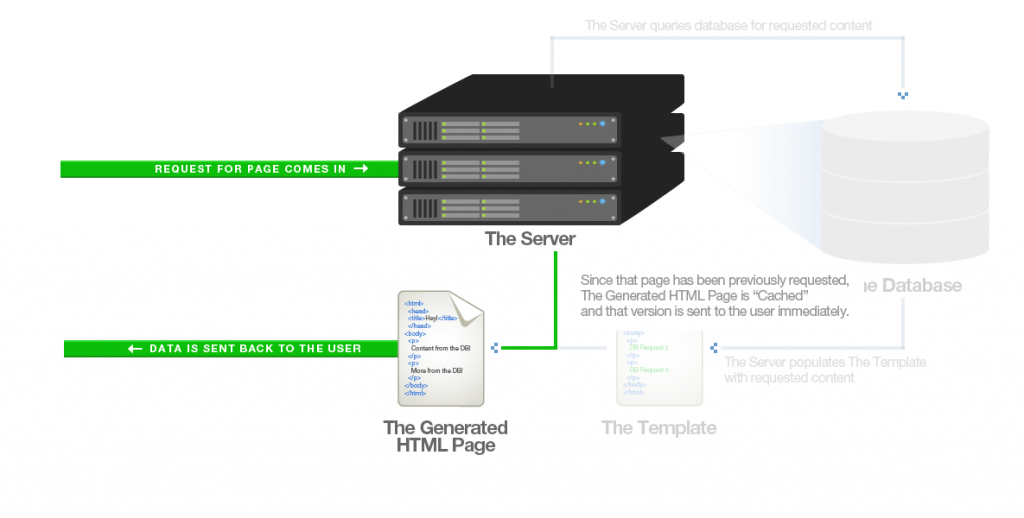
Since the server is handling thousands of requests for the same page, and is essentially “building” the same page every time, why not build the page once, and send that “pre-built” version to anybody that requests it? This is referred to as page caching.
With Page Caching

Sending your users “cached” versions of pages is like giving them photocopies of a flyer. It’s much faster for you to give them photocopies than redrawing and writing the content each time somebody asks for one.
If you’re using a CMS (e.g., WordPress, Shopify, etc.), the easiest way to implement caching is through a plugin like WP Rocket.
Page caching can be a very effective means of speeding up the generation of a page, but it also has its downsides:
- Pages that require authentication can’t be cached (as they often contain user information on them).
- Changes to pages don’t show up until the page cache has expired.
More Powerful Servers
Let’s define two popular terms in the hosting world:
- Shared Hosting or Virtual Hosting: This means that including your website, the server hosts many websites. All these websites share its processing power and resources.
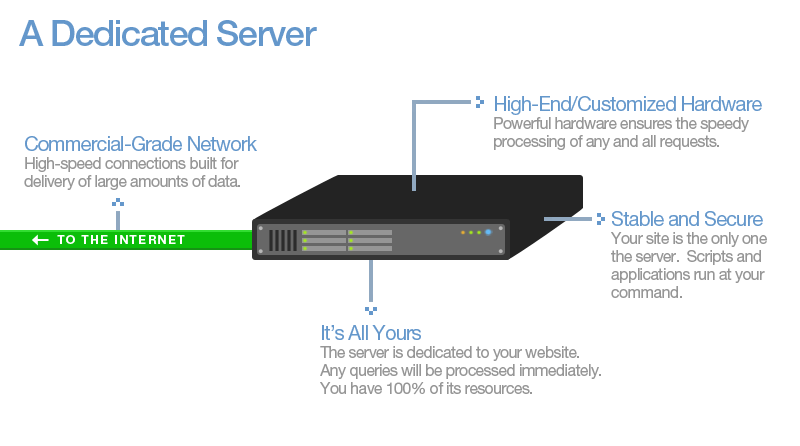
- Dedicated Hosting: You are the only user on the server. The server’s processing power and resources are dedicated solely to your website(s).
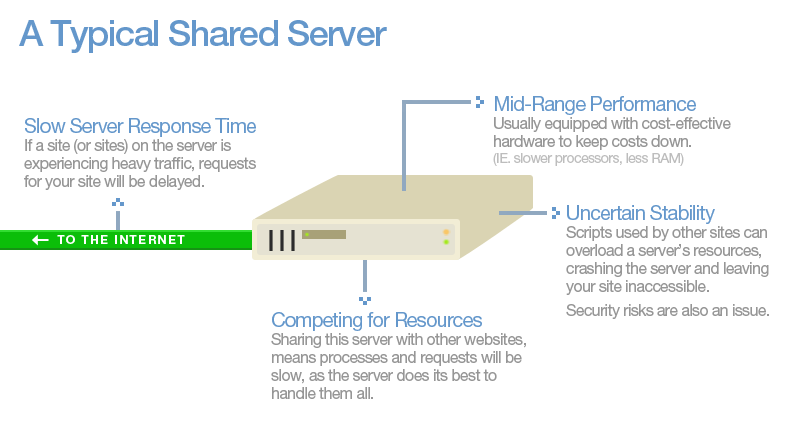
The Issues With Shared Hosting

Shared hosting is the most affordable, and can be reliably used for starter sites or development purposes.
However, when an enterprise level site matures to the point where traffic is ramping up, a shared server cannot offer much in terms of speed enhancements.
How Dedicated Hosting Compares

Larger sites may require multiple dedicated servers (clusters) that play different roles (database querying, media serving, etc.) to generate a faster page load. These servers are built for performance, and so their specifications are quite powerful.
Dedicated servers are typically reserved for higher-traffic, resource-intensive websites (you won’t need one for a small website about your cat) and are higher in cost than shared servers.
They are a must, however, for enterprise-level websites and businesses where their website is mission-critical.
Results
In combination with a speedy front-end, optimizing your server-side performance can yield amazing results for your page load time.
Generally, the Page Generation Time for complex dynamic sites can be kept under 0.25 seconds.
Need optimization help?
We only recommend products and services that we’ve reviewed and tested ourselves. Below you’ll find affiliate links to our optimization partners – If you decide to purchase their services through the links provided, we may be paid a commission at no extra cost to you.
Are some optimizations beyond your skills? Find a developer.
We recommend finding help on Fiverr. This is a great option for website owners that want to improve performance, but don’t have the technical skill to implement optimizations.
Visit Fiverr, register for an account, and search for a speed optimization service that matches your platform, whether it’s WordPress, Magento, Shopify, Squarespace, Opencart, etc.
Click below to create an account and speed up your site today!
Find a speed optimization provider
Using WordPress? Optimize Performance with WP Rocket
If you’re serious about improving your WordPress performance, WP Rocket provides a powerful yet simple optimization process for your WordPress website with just a few clicks.

