This article may be outdated
While First Contentful Paint is still relevant, this article references the legacy version of GTmetrix. For the latest on metrics, visit our documentation page.
With the recent upgrade of our Chrome browser, we’re excited to introduce a new timing – First Contentful Paint (FCP)!
Along with various other upgrades, Chrome 62 introduced the First Contentful Paint timing, which differs from First Paint. Read on to discover the difference.
What’s the difference between First Paint and First Contentful Paint?
These two timings have similar names but refer to different points in a user’s experience.
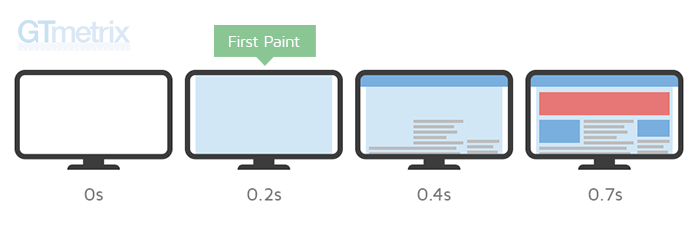
First Paint
First Paint is triggered when a render – any render – is detected in the browser. This could be something as subtle and uninformative as a change in background colour.

The issue with this timing is that first paints can be triggered relatively early on in the page load, while not necessarily delivering any content or information to the user for consumption.
Components of websites can load in a staggered fashion and while a background colour may be painted fast, actual content/interactivity may take a longer time to load.
The First Paint timing would be misleading in this case, as your site may not have been useful or usable until much later.
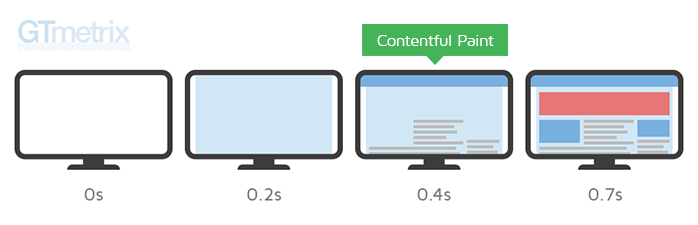
First Contentful Paint
First Contentful Paint is triggered when any content is painted – i.e. something defined in the DOM (Document Object Model). This could be text, an image or canvas render.

This timing aims to be more representative of your user’s experience, as it flags when actual content has been loaded in the page, and not just any change.
Because the focus is on content, the idea is that this metric gives you an idea of when your user receives consumable information (text, visuals, etc) – much more useful for user experience assessment than when a background has changed or a style has been applied.
Which one should I rely on?

First Contentful Paint is definitely meant to be more accurate than First Paint – however, often the two timings may end up being the same.
There may be situations where you may prefer to use one or the other however:
- On faster and lighter websites, it is more likely that First Paint and First Contentful Paint are the same due to the browser being able to render elements quickly. If they’re the same, either First Paint or First Contentful Paint will suffice.
- On larger, more complex websites – you may see First Paint and First Contentful Paint drift further apart more often, due to multiple elements needing to be handled. First Contentful Paint would be the best metric to use on such sites.
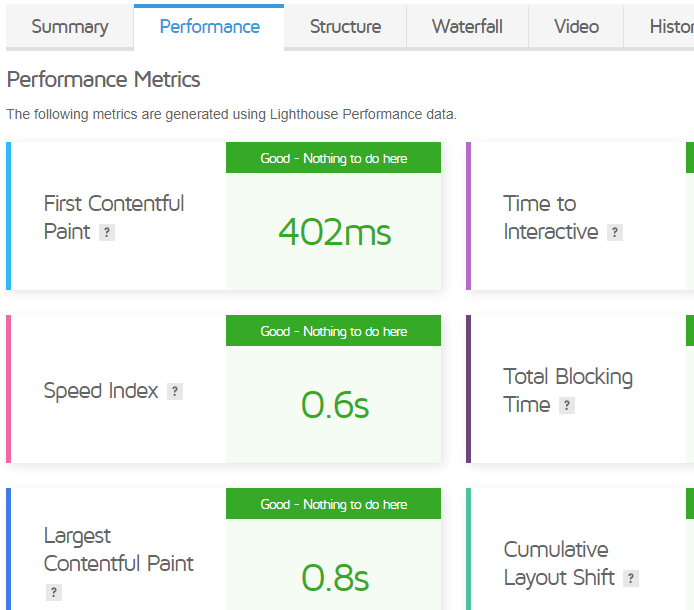
Where to find First Contentful Paint in GTmetrix?
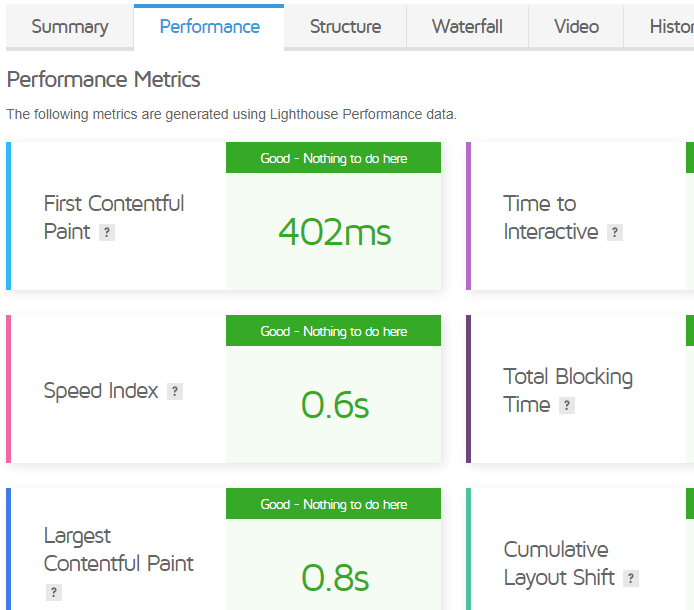
The First Contentful Paint metric can be found in the Performance tab in a GTmetrix Report page.

You must be logged into GTmetrix to generate a First Contentful Paint timing!
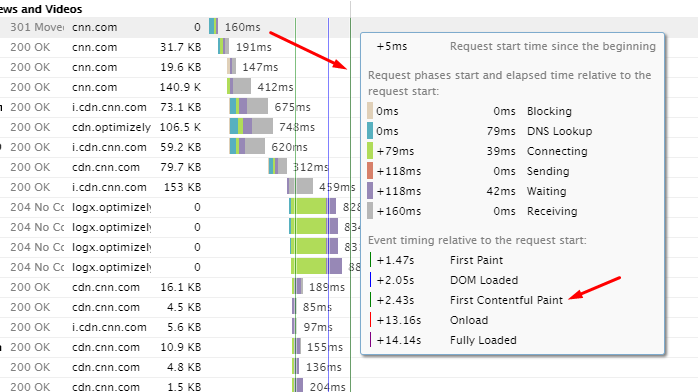
You can also find it in the Waterfall Chart:

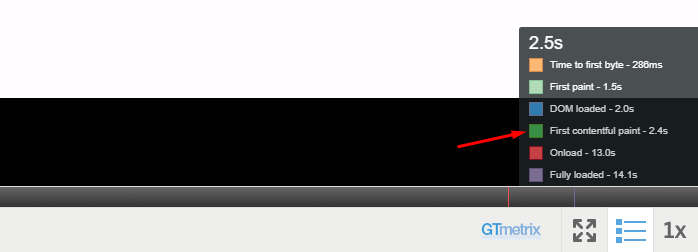
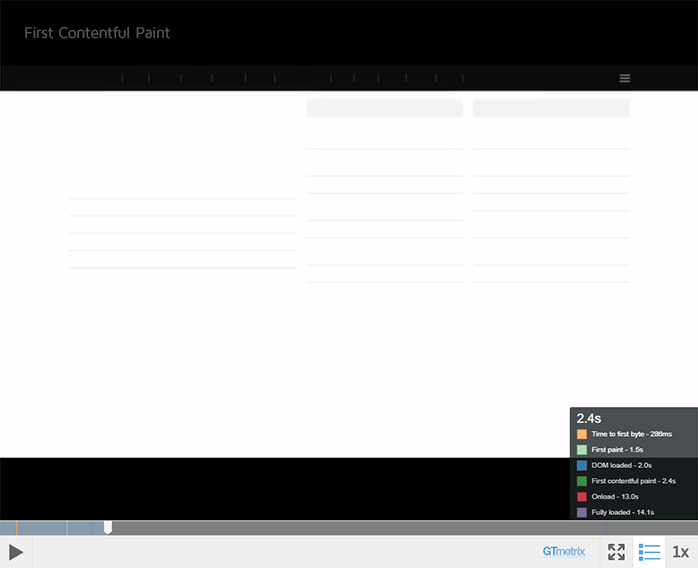
And it’s also available in our Video player in the legend:

You can click on Contentful Paint to its general position in the video playback – again this may be the same time as First Paint depending on your site.
Note: First Contentful Paint is only available on our Chrome browser option.
Better Timings are here…
With our new Lighthouse implementation, better paint timings like Largest Contentful Paint are here.
While First Contentful Paint is an improvement from First Paint, it still has its drawbacks. Content that triggers the timing may not be meaningful – they may be graphical elements, logo taglines, site descriptions, etc – in other words, it may not be what the user came to your website for.

While efforts were taken to improve the user experience through the introduction of the First Meaningful Paint (FMP) metric, it proved to be unreliable as it was overly sensitive to small differences in the page load.
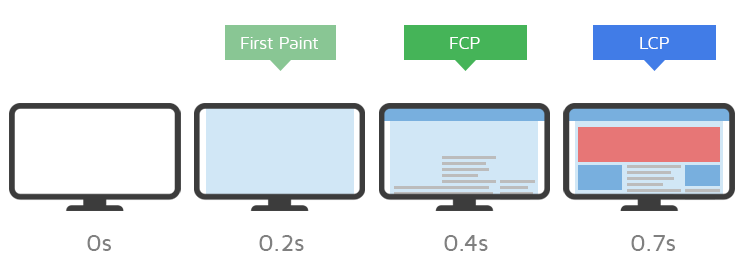
With our recent move to Lighthouse, FMP has been disregarded and we now focus on a new metric called Largest Contentful Paint (LCP), which measures the perceived loading experience for your users.
What does this mean? – That differs from site to site of course, but LCP marks the point in your page load timeline when the page’s largest content element has likely loaded above-the-fold. Basically, a fast LCP helps signal that the page has likely finished loading.

Contentful elements like hero images, videos, or block level elements are likely to be the main content desired by your users when they visit the site, making LCP useful to measure how fast your webpage’s content can be consumed by visitors.
How can I measure my Largest Contentful Paint?
Test your page with GTmetrix. You can find the Largest Contentful Paint metric in the Performance Tab, along with other important metrics. To learn more about Largest Contentful Paint, read our documentation.

Give it a try today!
Let us know if you run across any bugs or issues and feel free to tell us your thoughts on Twitter (@gtmetrix) or contact us.
Test in different countries, browsers and speeds
Get access to more test regions, browser options and connection speeds!
Sign up for a Basic GTmetrix account and see how your site performs in all scenarios – It’s FREE!




