Lighthouse: Largest Contentful Paint
Overview
Largest Contentful Paint (LCP) is a performance metric introduced in 2020 by Lighthouse to better measure the perceived loading experience for users.
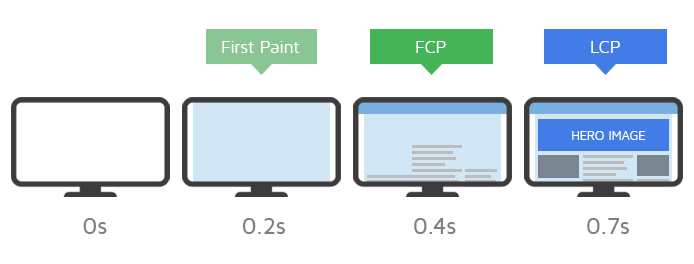
In the simplest terms, LCP measures how long it takes for the largest "content element" (e.g., hero image, heading text, etc.) on your page to become visible within your visitor's viewport.
LCP is one of the metrics that make up Google's Web Vitals. Learn more about Web Vitals here.
How does your site score on this metric?
What does Largest Contentful Paint measure?
According to Google, "LCP is an important user-centric metric for measuring perceived load speed because it marks the point in the page load timeline when the page's main content has likely loaded - a fast LCP helps reassure the user that the page is useful."
Basically, LCP measures how fast substantial content on your web page can be consumed by your visitors. The assumption is that loading the largest content element on your page, like a carousel or hero image, would be a major indicator to your visitors of how fast your page loaded.

A "content element" is any HTML element, such as:
- An image element
- A video element
- An element with the background image loaded via the URL function (instead of declaring it in the CSS)
- Block-level elements such as <h1>, <h2>, <div>, <ul>, <table>, etc.
Read this article to understand the entire list of elements considered for LCP.
GTmetrix measures how quickly the largest above-the-fold content element is painted onto your page.
Websites with similar structures may score very differently on the LCP metric as the largest content element will differ from page to page.
LCP is an easy metric to understand as all you need to do is look at your webpage, identify the largest text block or image, and then optimize its load time.
Largest Contentful Paint's effect on your Performance Score
As a Web Vital metric, LCP accounts for 25% of the Performance Score, making it one of the most important metrics to optimize.
While other metrics such as First Contentful Paint (FCP) or Time-to-First-Byte (TTFB) continue to remain relevant within the context of page speed, LCP is more representative of your visitors' real-world expectations when accessing your website.

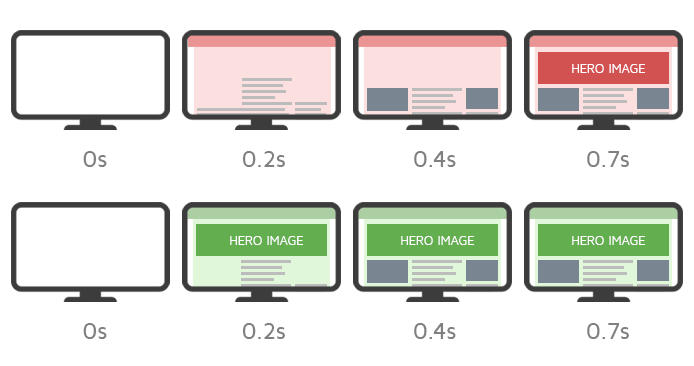
The green website looks more visually complete at 0.2s than the red website.
What that means for you is, optimizing your LCP can often make the biggest improvement in web performance for your site, both, in terms of Performance Score and your visitors' perception of performance.
Thresholds for Largest Contentful Paint
Thresholds for LCP are measured by the render time (in seconds) of the largest image or text block visible within the visitor's viewport.
LCP thresholds are, as follows:
- Good - nothing to do here = LCP of 1200 milliseconds or less.
- OK, but consider improvement = LCP between 1200 and 1666 milliseconds.
- Longer than recommended = LCP between 1666 and 2400 milliseconds.
- Much longer than recommended = LCP higher than 2400 milliseconds.
Largest Contentful Paint Element in Structure Tab
You can see what GTmetrix detected as the largest content element on your page in the Structure tab of the report. It is listed under the "Largest Contentful Paint Element" audit.
Note that this audit is purely informative and does not contribute to your Performance or Structure Score.
How to improve Largest Contentful Paint?
Note that the particular audits mentioned below likely contribute the most to your LCP; however, your page's LCP timing may also be affected by other optimizations that aren't mentioned here.
Improve your LCP timing by incorporating good web development practices, such as:
1) Reducing server response time
Reducing server response time helps load resources faster and deliver a fast LCP time on your page. Some of the things you can do here include:
- a) Reducing initial server response time
- b) Using a Content Delivery Network (CDN)
- c) Serving static assets with an efficient cache policy
- d) Establishing early connections to important third-party origins
2) Eliminating render-blocking behaviour
Eliminating render-blocking behaviour on your page ensures resources load as fast as possible.
Read our blog article to learn more about this optimization.
3) Optimizing images and videos
Optimize image and video delivery on your page to reduce the time taken to load images and videos. Some of the things you can do include:
- a) Properly sizing images
- b) Efficiently encoding images
- c) Combining images using CSS sprites
- d) Serving images in next-gen formats
- e) Using video formats for animated content
Note: Some of the Structure audits are related; improving one is likely to improve the others.