Lighthouse: Serve static assets with an efficient cache policy
Overview
Serving static assets with an efficient cache policy helps improve page load times on repeat visits by storing these files locally in the user's browser.
Every time a browser loads a page, it must download all your page resources such as HTML, CSS, JavaScript, and images.
Browser caching stores static assets like CSS, JavaScript, images so that the browser can retrieve them from its local cache. This is faster than downloading the resources again from the page's server.
When browser caching is enabled, a user's first visit to your page won't be any quicker; however, subsequent visits to the page will be, due to the cached content.
How does your site score on this audit?
How does an efficient cache policy affect page performance?
When the browser caches your page's static resources, it stores a local copy of these resources in its cache.
The server providing the file can tell the browser how long it should cache the file for. This is known as a caching policy.
Longer cache policies instruct the browser to keep these files for longer (e.g., 1 year). This is important for resources that are unlikely to change frequently, like a logo image, or page fonts.
Shorter cache policies (e.g., 1 month) are useful for resources that may change frequently, like CSS and JavaScript files.
Depending on the cache-policy for the specific resource, when a user visits your page again, the browser may serve the cached/local copy instead of downloading it again from the server.
Resources that have short cache policies are likely to be downloaded from the server again, on repeat visits.
Caching ensures that your webpage loads fast for returning users.
Conversely, setting up long cache policies for frequently changing content may cause the browser to serve previously cached/outdated content to your visitors, even though the actual content has been updated recently.
How does GTmetrix trigger this audit?
GTmetrix considers a resource cacheable if it meets all of the following conditions:
- It is a font, image, stylesheet, script, or media file.
- It returns a 200, 203, or 206 HTTP status code.
- It doesn't have an explicit no-cache policy.
Based on the above criteria, GTmetrix flags all the static resources that aren't efficiently cached.

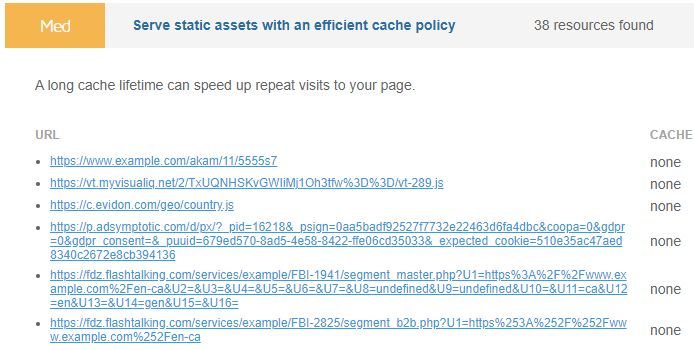
Clicking the audit reveals the list of resources, along with the transfer size and the cache time-to-live (TTL).
What is Considered an Efficient Cache Policy?
The Lighthouse team generated statistics (cache hits vs max-age) to determine the probability of your visitors using a cached asset from a previous visit, based on the asset's max-age.
They established a threshold for a high probability cache hit at 92.5%, which equates to a cache policy of a little over 3 months.
The audit uses this probability and estimates the wasted transfer size of the asset, and any resource with a very high likelihood of a cache hit will be ignored.
Recommendation
If your static files do not change (or you have an appropriate strategy for cache busting), then we recommend setting your cache policy to 6 months or 1 year.
For completed websites, things like global CSS/JS files, logos, images, etc., generally do not change much, and so 6 months or 1 year is a good cache expiry to work with.
Of course, if you do change the above static files often, you can opt for a lower cache expiry as long as it's above 3 months.
How to serve static assets with an efficient cache policy?
To set up an efficient cache policy, follow the instructions below, depending on the web server used to serve your static assets:
1) For Apache servers
Copy and paste the below code into your .htaccess file.
<IfModule mod_expires.c> ExpiresActive On # Images ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType image/webp "access plus 1 year" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType image/x-icon "access plus 1 year" # Video ExpiresByType video/webm "access plus 1 year" ExpiresByType video/mp4 "access plus 1 year" ExpiresByType video/mpeg "access plus 1 year" # Fonts ExpiresByType font/ttf "access plus 1 year" ExpiresByType font/otf "access plus 1 year" ExpiresByType font/woff "access plus 1 year" ExpiresByType font/woff2 "access plus 1 year" ExpiresByType application/font-woff "access plus 1 year" ExpiresByType application/font-woff2 "access plus 1 year" # CSS, JavaScript ExpiresByType text/css "access plus 1 year" ExpiresByType text/javascript "access plus 1 year" ExpiresByType application/javascript "access plus 1 year" # Others ExpiresByType application/pdf "access plus 1 year" ExpiresByType image/vnd.microsoft.icon "access plus 1 year" </IfModule>
Deprecation notice: font replaces application MIME type
While application/font-woff and application/font-woff2 are still used, they have been deprecated in favour of font/woff and font/woff2 respectively.
2) For other servers
Read the following guides to learn how to setup browser caching on other server types:
3) For WordPress (or other CMS) Users
If you're using a CMS (e.g., WordPress), you can use a caching plugin like WP Rocket to automatically set a cache policy for your website.
Read our detailed WordPress optimization using WP Rocket guide to learn more on setting efficient cache policies.