Lighthouse: Don't lazy load Largest Contentful Paint image
Overview
Lazy loading your LCP image (e.g., hero image, main slider, etc.) can have a detrimental effect on your page's LCP timing.
While you should lazy load offscreen images on your page, it's not recommended to lazy load above-the-fold content like your LCP image in the interest of achieving a fast LCP timing.
LCP is one of the Web Vitals, and there are SEO benefits associated with improving it.
How does your site score on this audit?
How does lazy loading the LCP image affect page performance?
Lazy loading images is the process of delaying the loading of images until they are needed.
This means images will not load until they are scrolled to (i.e., viewable in the browser viewport), which helps the browser prioritize other resources that are more important.
If however, lazy loading is applied to above-the-fold content (like the LCP image), the browser may defer the LCP image in favour of other resources.
As the LCP image is not immediately downloaded, it may slow down your LCP timing and make your page appear visually incomplete to the user for a longer period of time.
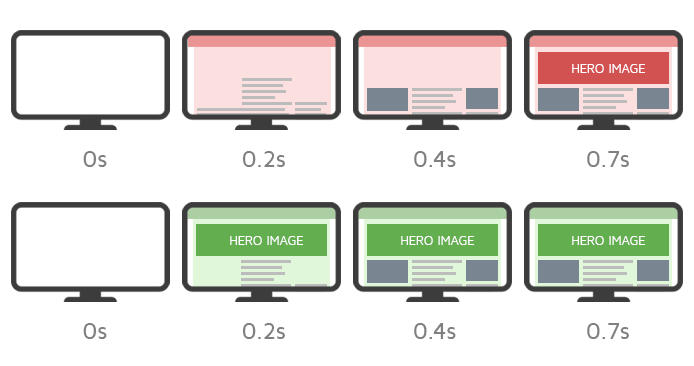
Google's research suggests that lazy loading the LCP image can extend your page's LCP timing.

The green website looks more visually complete at 0.2s than the red website.
Not lazy loading the LCP image helps it load faster because the browser will just process it normally as it's encountered in the markup. This is better for your LCP timing and makes your page appear visually complete to the user much earlier in the page load.
How does GTmetrix trigger this audit?
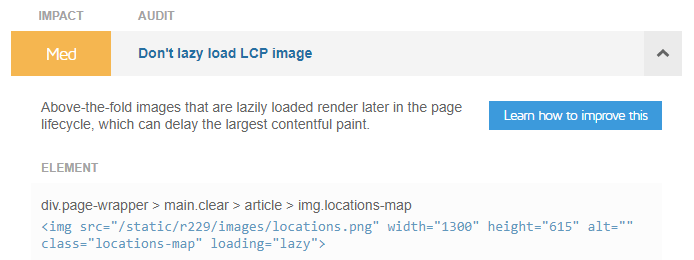
GTmetrix will trigger this audit if it detects the loading="lazy" attribute in your LCP image.

How to disable lazy loading of the LCP image?
If GTmetrix triggers this audit, make note of the LCP image by expanding the audit and reviewing the identified LCP element. You'll then need to find a way to disable lazy loading for that particular image.
Your website can have lazy loading implemented in multiple ways:
1) Native Lazy Loading
If you've used the loading="lazy" attribute to utilize the browser's lazy loading feature for images in your HTML, simply remove the attribute from the identified LCP image.
Keep in mind that your LCP image could differ on mobile and desktop, so consider disabling lazy loading on all your above-the-fold images.
2) Using JavaScript/JavaScript Libraries
If you implemented lazy loading for images using JavaScript or a JavaScript library, make sure your implementation excludes lazy loading of LCP and above-the-fold images.
3) Using CMS Plugins (For WordPress or other CMS)
WordPress (and other CMS) users can use plugins that offer out-of-the-box functionality to defer loading your page's images.
Depending on which plugin you're using, there may be an option to selectively disable lazy loading on certain images.
For example, WP Rocket lets you lazy load images - you can enable this in the media settings. Use the provided box to exclude above-the-fold images (including the LCP image).
Check plugin settings to see if this type of functionality is offered and/or reach out to the plugin author for additional support. Consider using a different plugin if you cannot selectively disable lazy loading.