Lighthouse: Minimize main-thread work
Overview
'Minimizing main-thread work' is a high impact audit within the context of your site performance.
The main-thread handles most of the processes involved in loading your page. How fast your page loads depends on how much work the main-thread needs to do.
It is important to ensure that the main-thread is not kept busy for too long so that your page renders fast and remains responsive.
How does your site score on this audit?
What is the main-thread?
The main-thread is where the browser processes most of the tasks related to your page load, like rendering/painting content or handling user interaction.
Some of the browser tasks executed on the main-thread include, among others:
- Handling layouts
- Parsing CSS and HTML
- Building the Document Object Model (DOM)
- Executing all the JavaScript (by default)
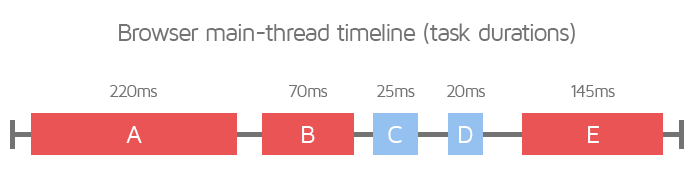
Think of the main-thread as a waiter at a restaurant. The waiter needs to take orders, handle payment, deliver food, refill drinks, etc.
If the waiter gets bogged down with a single task like taking too long to process orders (for e.g., customer has a complicated order or they're indecisive), the waiter is unable to tend to other tasks.
This creates a bottleneck, which affects your perception of the restaurant's performance.
How does minimizing main-thread work affect page performance?
Minimizing main-thread work frees up your browser to handle other tasks essential for your page load.
Events like HTML/CSS parsing, JavaScript execution, among others, block the main-thread from tending to other tasks or handling user interaction.
JavaScript execution usually makes up the bulk of main-thread congestion. This can be because your site is JavaScript-heavy (i.e., Long-running, large, and/or too many scripts).
In general, the more JavaScript your page has, the longer the parse/compile process; resulting in a longer wait for users to view content and interact with your page.
Learn more about reducing JavaScript execution time here.

Bringing it back to our waiter analogy, reducing the amount of tasks the waiter has to do, helps in speeding up service and improving the overall restaurant experience.
How does GTmetrix trigger this audit?
GTmetrix identifies and evaluates all the resources that are executed on the main-thread.

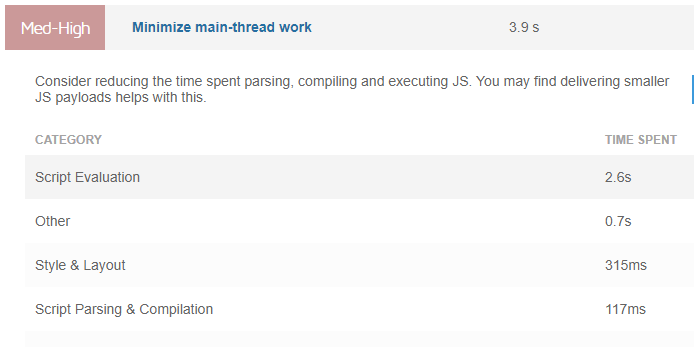
Depending on how long the main-thread is kept busy for during the page load, GTmetrix triggers this audit and categorizes the time spent into various categories, such as:
- Script Evaluation
- Style & Layout
- Rendering
- Parse HTML & CSS
- Script Parsing & Compilation
- Garbage Collection
- Others
Clicking the audit reveals the time spent in each category.
How to minimize main-thread work?
Minimizing main-thread work should be one of the foremost goals in your development workflow.
Main-thread work can largely be minimized by:
- reducing the time spent evaluating scripts.
- minimizing style and layout recalculations.
- reducing the time spent parsing CSS/HTML/JavaScript.
- preventing the delay in rendering page pixels.
Some of the strategies used to achieve the above, include:
1) Optimizing third-party JavaScript
Review your website's third-party code and remove the ones that aren't adding any value to your website.Optimize other scripts by deferring non-critical scripts, establishing early connections to critical third-party domains, lazy-loading embedded third-party content, and optimizing third-party hosting.
Click here to learn more about optimizing third-party JavaScript.
2) Debouncing your input handlers
Avoid using long-running input handlers (which may block scrolling) and do not make style changes in input handlers (which is likely to cause repainting of pixels).
Debouncing your input handlers helps solve both of the above problems. To learn more about debouncing input handlers, read this article.
3) Using web workers
Use web workers to keep JavaScript away from the main-thread and improve your page performance. To learn more, read this article.
4) Reducing JavaScript execution time
Reduce your JavaScript payload by implementing code splitting, minifying and compressing your JavaScript code, removing unused code, and following the PRPL pattern.
Click here to learn more about reducing your JavaScript execution time.
5) Reducing CSS parsing time
Reduce the time spent parsing CSS by minifying, or deferring non-critical CSS, or removing unused CSS.
6) Only using compositor properties
Stick to using compositor properties to keep events away from the main-thread. Compositor properties are run on a separate compositor thread, freeing the main-thread for longer and improving your page load performance.
Click here to learn more about this optimization.
7) Using CMS Plugins (For WordPress or other CMS)
For WordPress (or other CMS) users, some of the optimizations mentioned above can be applied through the use of plugins.
For example, WP Rocket can minify CSS/JavaScript, defer non-critical CSS/JavaScript, remove unused CSS, lazy load third-party resources with facades, etc.
Read our detailed WordPress optimization using WP Rocket guide.
Note: This is an expert-level optimization
Only experienced developers are advised to improve this audit.