Lighthouse: Avoid multiple page redirects
Overview
Avoiding multiple page redirects is a key optimization as they are the first things to be experienced by your visitors, even before your page loads.
A URL redirect maintains continuity between an old, potentially broken URL and another active URL.
When a user attempts to access the old link, they are automatically 'redirected' to the new link ensuring a smooth transition.
Even though redirects are sometimes necessary, minimizing their usage is essential to reducing page load time and optimizing page experience.
How does your site score on this audit?
How do multiple page redirects affect page performance?
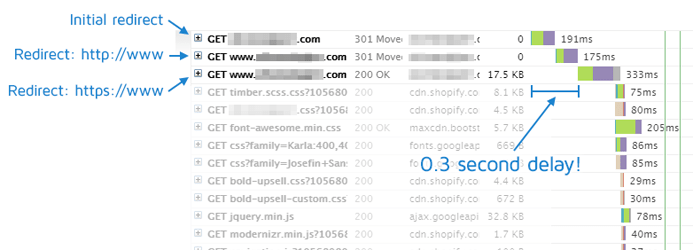
Redirects are initiated even before the various page components can start loading.
They increase the initial request's network time because each request has to be met with a corresponding response from the server.
Multiple page redirects will trigger multiple request-response cycles, which may significantly delay the start of your page load.

Multiple page redirects may also be detrimental to your site performance in the following ways:
1) Slow Redirects
If your application itself is slow, then your redirects are also likely to be slow. These often cause a poor page experience due to extended periods of blank page, resulting in impatient users exiting your page all together.
2) Inefficient client-side redirects
JavaScript redirects and meta-refreshes are inefficient because the browser loads a portion of the initial page before the redirect is initiated. This prolongs page load times and creates a poor user experience.
3) Redirect Loops
Your website may run into redirect loops, which happen when too many redirects are enacted, or erroneous redirects are called upon.
Sometimes, the chain directs back to the initial redirect and causes a perpetual loop that fails to load the desired page.
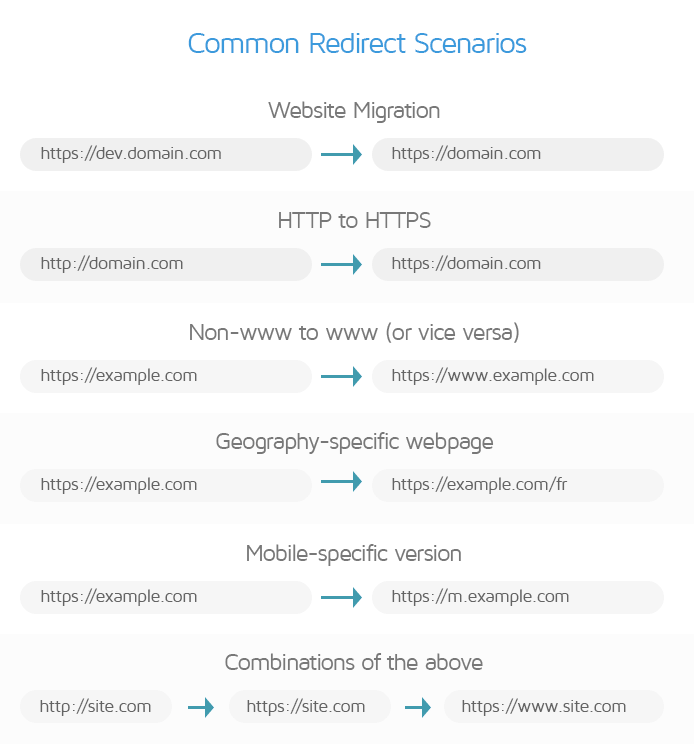
Redirects are sometimes unavoidable
There are many cases where URL redirects are unavoidable, such as website migration, https redirect, www to non-www, etc.

In all the above cases, your visitors are greeted with a blank screen until they are redirected to the new URL.
Eliminating URL redirects altogether may be unrealistic; however, you should minimize them, as much as possible, to ensure you're providing a fast loading page for your visitors.
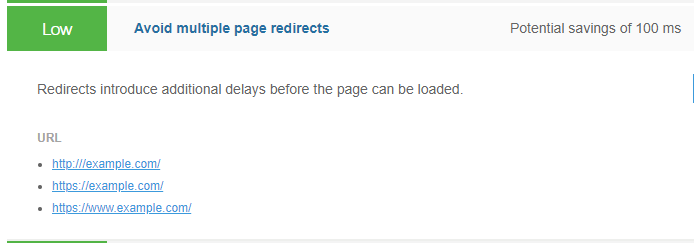
How does GTmetrix trigger this audit?
GTmetrix triggers this audit if there are 2 or more URL redirects. Clicking the audit reveals the redirected URLs.

GTmetrix also estimates how much time can be saved by removing the redirects.
How to avoid multiple page redirects?
While you should aim to avoid redirects, as much as possible, they are unavoidable in some cases. Therefore, your goal should be to limit them to 1, if possible.
We've written a blog article discussing how to optimally set up redirects for your URL, including industry best practices.
Read our blog article to learn how to optimally set up redirects for your site.