Lighthouse: Total Blocking Time
Overview
Total Blocking Time (TBT) is a Lighthouse Performance metric introduced in 2020 that quantifies your page's load responsiveness to user input.
In the simplest terms, TBT measures the total amount of time your webpage was blocked, preventing the user from interacting with your page.
It is one of the Web Vitals and is a replacement for the field-only First Input Delay (FID) metric, seen in PageSpeed Insights.
How does your site score on this metric?
What does Total Blocking Time measure?
According to Google, "TBT measures the total time between First Contentful Paint (FCP) and Time to Interactive where the main-thread was blocked for long enough to prevent input responsiveness."
Basically, the browser uses what's called the main-thread to parse HTML, construct DOM, execute CSS and JavaScript, process user events, and perform other important tasks.
When any one of these tasks runs longer than 50 ms (also known as a Long Task), the main-thread is considered "blocked" because the browser cannot interrupt a task in progress.
If the main-thread is blocked, your page can't respond to user inputs like screen taps, keyboard presses, or mouse clicks.
The excess time beyond 50 ms is considered the individual blocking time for that request.
The sum of all these blocking times is your page's Total Blocking Time.

Source: Google
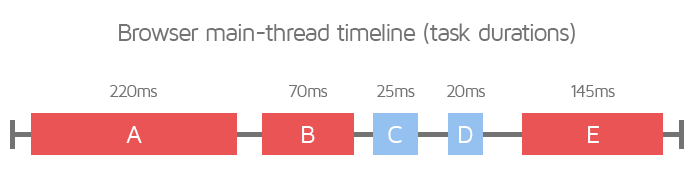
For example, in the above image, there are 5 tasks on the main-thread, 3 of which are Long Tasks, as their individual durations exceed 50 ms. The blocking times for each Long Task are, as follows:
- Task A - 170 ms
- Task B - 20 ms
- Task E - 95 ms
The TBT, in this scenario, is 285ms. If, however, the main-thread only had one task that took 500 ms, the TBT would be 450 ms.
Total Blocking Time and Long Main-Thread Tasks
Long main-thread tasks are heavily related to TBT.
However, you may notice that the summation of long-task durations in the Avoid long main-thread tasks audit may not exactly match TBT because of Lighthouse's methodology:
- A long-task is only considered "blocking" if its duration exceeds 50 ms, with the excess duration beyond 50 ms being considered the individual blocking time.
- For TBT calculation, Lighthouse only considers blocking time of long-tasks after FCP and before TTI.
- The aggregate of individual blocking times between FCP and TTI should be equal to the page's TBT.
Total Blocking Time vs Time to Interactive
Time to Interactive (TTI) is another metric that is related to your page interactivity. TBT and TTI complement each other yet provide completely different perspectives on your page experience.
TTI signals when your page is fully interactive; TBT specifically tells you which JavaScript tasks took the longest to execute.
TTI considers a page fully interactive if the main-thread has been free of long tasks for at least 5 seconds.
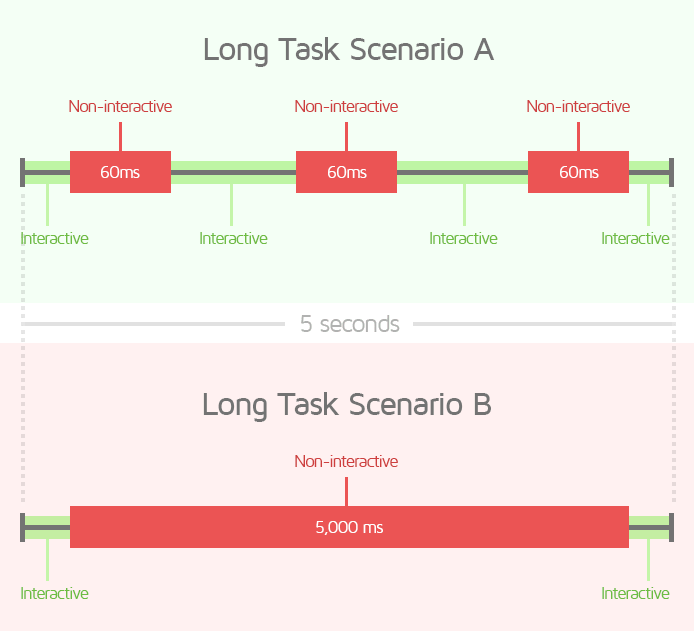
Consider the following scenarios:
- A) Three 60 ms tasks spread out over a 5 second period.
- B) One 5-second Long Task.
Both of the above scenarios would push back TTI by the same amount.

However, both scenarios would feel very different to a user as the first scenario has a TBT of only 30 ms whereas the second scenario has a TBT of 4950 ms.
Scenario A is largely interactive throughout the page load, as no long tasks take up too much of the browser's time, while Scenario B is not interactable at all while the browser is busy handling the long task.
This makes TBT, both, an insightful stand-alone metric, and a useful companion metric to TTI.
Total Blocking Time vs First Input Delay
As noted earlier, TBT is a replacement for First Input Delay (FID), which is one of the Web Vitals. FID is a field-only metric that requires real user data to measure.
This real user data come in the form of Chrome User Experience Reports (CrUX) - Google's database of Chrome Browser behaviour collected from real-world Chrome users, something GTmetrix doesn't use in its testing.

Therefore, GTmetrix tests report TBT in place of FID as it serves as a suitable proxy and recommends the same optimizations. You can read more here.
Total Blocking Time's effect on your Performance Score
As a Web Vital metric, TBT accounts for 30% of the Performance Score, making it the top metric to optimize.
This highlights our increased focus on user experience to complement page speed analysis.
What this means for you is, optimizing your TBT can often make one of the most impactful improvements in your website's responsiveness.
Thresholds for Total Blocking Time
Total Blocking Time measures the total amount of time between FCP and TTI when the page is blocked from responding to user input and displays the result in milliseconds.
TBT thresholds are, as follows:
- Good - nothing to do here = TBT of 150 milliseconds or less.
- OK, but consider improvement = TBT between 150 and 224 milliseconds.
- Longer than recommended = TBT between 224 and 350 milliseconds.
- Much longer than recommended = TBT higher than 350 milliseconds.
How to improve Total Blocking Time?
Note that the particular audits mentioned below likely contribute the most to your TBT; however, your page's Total Blocking Time may also be affected by other optimizations that aren't mentioned here.
Total Blocking Time is highly correlated with JavaScript performance, and any improvements to JavaScript execution (in general, optimizations that improve TTI) are likely to reduce your TBT.
Some of these optimizations include:
- 1) Reducing JavaScript execution time
- 2) Minimizing main-thread work
- 3) Removing unused JavaScript
- 4) Reducing the impact of third-party code
- 5) Replacing large JavaScript libraries with smaller alternatives
Note: Some of the Structure audits are related; improving one is likely to improve the others.