Lighthouse: Speed Index
Overview
Speed Index (SI) is a performance metric that measures how quickly your page is visually complete above-the-fold.
SI is dependent on the size of the browser view port and differs from other metrics like First Contentful Paint (FCP) or Largest Contentful Paint (LCP) because it is not a milestone on your page's loading timeline.
Instead, it is the result of a calculation that reflects your visitor's page experience utilizing a frame-by-frame analysis of your page's load behaviour.
SI is very much tied to other page load timings. This makes it a useful overall benchmark for assessing your website's performance in its entirety.
How does your site score on this metric?
What does Speed Index measure?
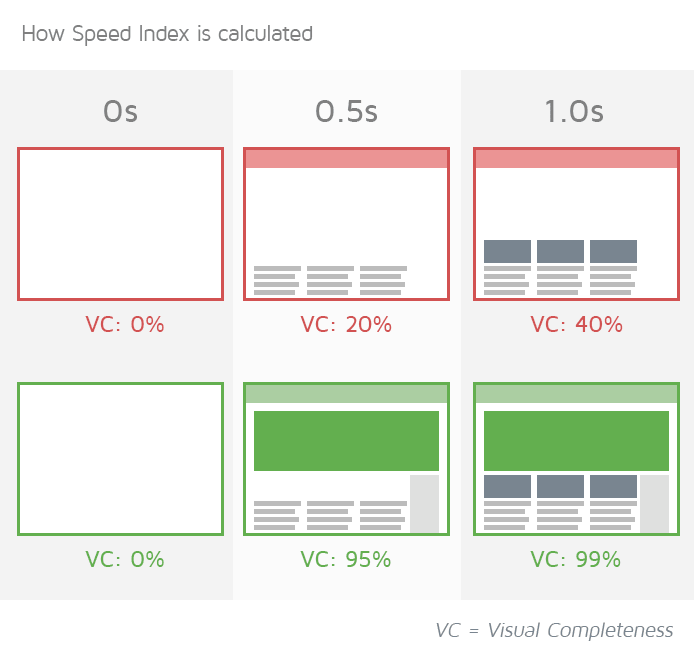
The Speed Index metric is a synthetic timing that is calculated, not measured. It is computed using visual differences between frames captured during your page load.
Each visual frame represents time intervals, and each captured frame is scored for visual completeness above-the-fold until all content is visible i.e., when the page is visually complete.

The individual scores are then added to compute the page's Speed Index. Click here to learn more about how SI is calculated.
Because other metrics like LCP and FCP affect your page's visual completeness, SI is a great way to track their impact in the grand scheme of things.
Think of Speed Index as a unified metric that accounts for many of the other metrics and audits.
SI, on its own, does not give you much actionable information. However, it represents a practical way to determine if your page speed optimizations are working.
Speed Index' effect on your Performance Score
Speed Index accounts for 10% of the total Performance Score.
Effectively, a lower SI indicates that above-the-fold content loaded much earlier, giving your visitors the perception of a faster loading page.
Thresholds for Speed Index
GTmetrix displays the calculated Speed Index in seconds, with a lower time representing a faster loading webpage.
SI thresholds are, as follows:
- Good - nothing to do here = SI of 1311 milliseconds or less.
- OK, but consider improvement = SI between 1311 and 1711 milliseconds.
- Longer than recommended = SI between 1711 and 2300 milliseconds.
- Much longer than recommended = SI higher than 2300 milliseconds.
How to improve Speed Index?
Note that the particular audits mentioned below likely contribute the most to your SI; however, your page's Speed Index may also be affected by other optimizations that aren't mentioned here.
In general, most performance optimizations that result in a faster First Contentful Paint and Largest Contentful Paint are also likely to result in a faster Speed Index for your page.
Freeing the main-thread for longer, in particular, ensures that the browser can load all visible content faster for your page visitors (i.e., faster visual completeness). Some of the optimizations here include:
- 1) Reducing JavaScript execution time
- 2) Minimizing main-thread work
- 3) Removing unused JavaScript
- 4) Reducing the impact of third-party code
- 5) Replacing large JavaScript libraries with smaller alternatives
Note: Some of the Structure audits are related; improving one is likely to improve the others.