Lighthouse: Minify CSS
Overview
Minifying CSS files can help reduce their file sizes by removing comments, white spaces, and redundant code.
The smaller these CSS files are, the faster they are downloaded, resulting in a faster execution by the browser.
By default, CSS is considered render-blocking as the browser won't render any content until it has downloaded, parsed, and executed the stylesheet.
Depending on the complexity of your page's layout and style, your CSS files may be larger than what's needed by the browser to render the page.
How does your site score on this audit?
How does minifying CSS affect page performance?
Whenever the browser loads a page, it needs to download, parse, and execute CSS files. As this happens on the main-thread, it blocks the browser from tending to other tasks during initial page load.
The larger the CSS files are, the longer they will take to download, and the longer they will block the main-thread.
Your page performance can be optimized by reducing the payload of these files.
Minification reduces CSS file sizes by removing the elements that the browser doesn't need for rendering purposes.

These elements include comments, white spaces, and redundant code.
Minification makes the code leaner and more compact, decreasing the bandwidth consumed and freeing up the main-thread for other important tasks.
How does GTmetrix trigger this audit?
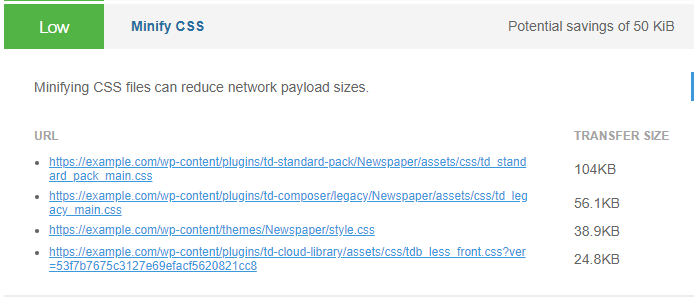
GTmetrix evaluates all the CSS files on your page and calculates how much bandwidth is wasted by each file that isn't minified.
Clicking the audit reveals the list of CSS files that can minified.

GTmetrix also estimates the CSS file size savings possible through minification.
How to minify CSS?
CSS Minification is an industry best-practice that should be incorporated into your development workflow so that your production website is optimized for performance.
To fix this audit, follow one of the below CSS minification methods:
1) CSS minification using online tools
Identify the CSS files flagged by GTmetrix and locate them in your page's HTML.
Copy the CSS code of the unminified file and paste it into a CSS minifying tool like minifycode.com to generate the minified CSS file.
Now, copy the minified CSS code and paste it into the respective CSS file on your website. Repeat this process for all the unminified CSS files.
If you have a large number of CSS files to minify, then consider using more advanced minification tools.
2) CSS Minification using build tools
If you're a more advanced user, you can use build tools like gulp.js and grunt, among others, to minify your CSS files.
These tools support minification across different languages and can easily integrate with your project, and help you customize your build through plugins.
3) CSS Minification using a CDN
An easy way to serve minified CSS files is by using a CDN. The actual CSS files on your origin server may still be unminified but the CDN will create and serve the minified CSS versions of those files to your page visitors.
The advantage of using a CDN here is that the original and minified CSS files are kept in sync i.e., any changes to your original files will be reflected in the minified versions.
4) For WordPress (or other CMS) Users
WordPress (and other CMS) users can also use plugins like WP Rocket to automatically minify CSS files.