Lighthouse: Eliminate render-blocking resources
Overview
Render-blocking resources are scripts, stylesheets, and HTML imports that block or delay the browser from rendering page content to the screen.
These resources delay the First Paint - the time at which your browser renders something (i.e., background colours, borders, text or images) for the first time.
Eliminating render-blocking resources can help your page load significantly faster and improve the website experience for your visitors.
How does your site score on this audit?
How does eliminating render-blocking resources affect page performance?
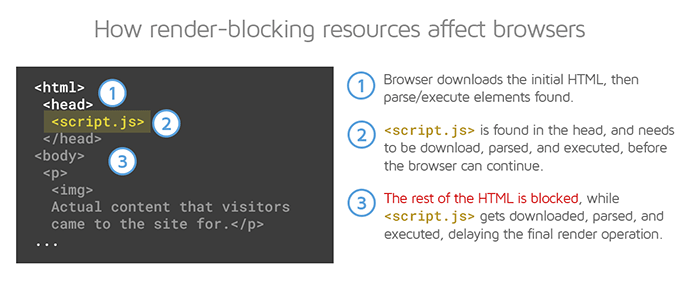
Every time a browser loads a page, it parses through the page's HTML code line-by-line.

<head> of the HTML will be processed first before the browser continues.In doing so, it may come across various scripts and tags that, unless specified otherwise, will be downloaded, parsed, and executed before moving onto the rest of the HTML code.
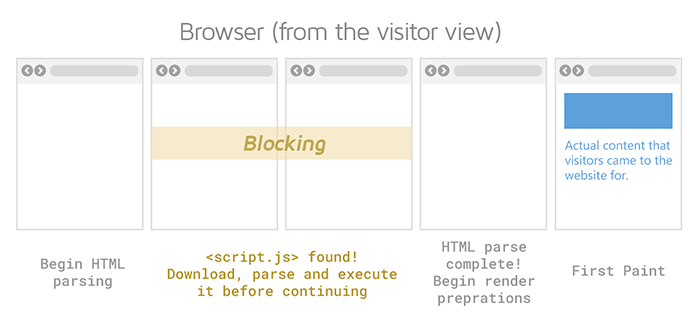
Render-blocking resources delay the browser from starting the render process, extending your page's First Paint.
Multiple render-blocking resources could mean that your visitor waits for a long time before seeing anything meaningful on your page (like a blank or sparsely populated page).
This gives visitors the impression that the page is taking too long to load, causing them to refresh, hit the back button, or exit entirely.

Scripts and tags placed at the beginning of the page need to be deferred/asynchronously loaded or eliminated altogether as the quicker your visitors see something load on your page, the better the performance (or in many cases, perception of performance).
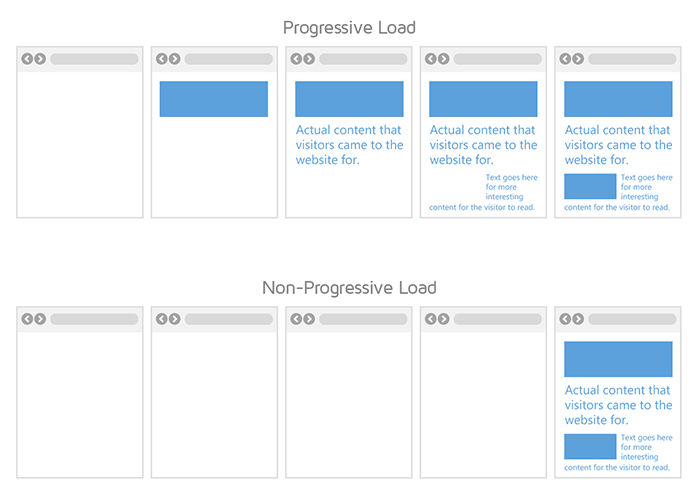
Minimizing render-blocking resources, as much as possible, can facilitate progressive loading, allowing First Paints to occur sooner, and enabling your visitors to perceive that your site is doing something.

In many cases, progressive loading provides visual feedback that can help keep visitors on your page.
How does GTmetrix trigger this audit?
GTmetrix will flag a resource as render-blocking and trigger this audit, if it comes across the following on your page:
- A
<script>tag that appears in the<head>of the document and doesn't have adeferorasyncattribute. - A
<link rel="stylesheet">tag that does not have adisabledormediaattribute. - A
<link rel="import">tag that does not have anasyncattribute.
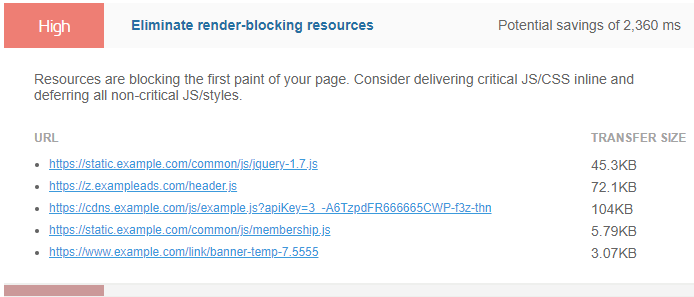
Clicking the audit reveals the flagged resources on your page.

Note that resources with download time of less than 50 ms are ignored.
GTmetrix also estimates the amount of time that can be saved by eliminating render-blocking behaviour.
How to eliminate render-blocking resources?
We've written an extensive article on strategies to eliminate render-blocking resources.
Read our blog article to learn how to eliminate render-blocking resources on your page.
For WordPress (or other CMS) Users
Using a WordPress (or other CMS) plugin or extension is your best bet to eliminate render-blocking in a straight-forward manner.
These plugins go through your page's <script> and/or <link> tags and apply the appropriate defer or async attributes.
For example, WP Rocket is a caching plugin that also applies important web performance best practices such as minifying your CSS/JS files, loading CSS files asynchronously (or reducing unused CSS), deferring JavaScript files, etc.
To improve the eliminate render-blocking resources audit, you can enable certain options under the File Optimization settings to address issues directly related to render blocking. Read our detailed WordPress optimization using WP Rocket guide to know how to do this.
As with any plugin or extension that applies changes to your website's files automatically, you'll need to test and ensure that site functionality is intact.
You may also need to customize how the plugin or extension handles individual resources with regards to adding defer or async tags, especially, with critical rendering resources.