Lighthouse: Remove duplicate modules in JavaScript bundles
Overview
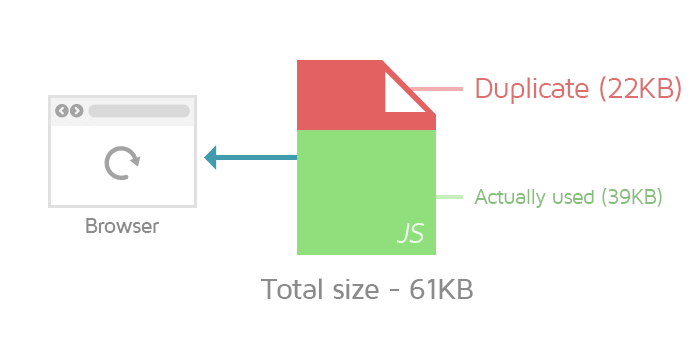
JavaScript bundles on a majority of webpages are typically built by importing code from popular libraries, dependencies, and packages. This can often result in your page inheriting duplicate modules from multiple sources.
Removing duplicate modules in JavaScript bundles ensures you don't ship unnecessary JavaScript code to your visitors.
The lower the JavaScript payload delivered, the faster the browser execution process when loading your page.
How does your site score on this audit?
How do duplicate modules in JavaScript bundles affect page performance?
Duplicate modules can occur via the following ways:
1) Same code from the same package
This happens when the same code is present in different files from the same package.
2) Similar code from similar packages
This happens when packages have similar code due to highly similar JavaScript functionality.
3) Same code from the different package
This happens when the same code is present in files from different packages.
In all the above scenarios, your page's visitors have to download more JavaScript code than necessary, slowing down the page load.

Removing duplicate modules ensures optimal delivery of code relative to JavaScript functionality, which can improve user experience.
How does GTmetrix trigger this audit?
GTmetrix evaluates all JavaScript modules on your page and flags modules that are duplicated across your JavaScript bundles, along with their wasted bandwidth (KB).
If the wasted bandwidth exceeds 1 KB, this audit triggers.
How to fix this audit?
In general, incorporate good site building practices into your development workflow to ensure you avoid duplication of JavaScript modules in the first place.
To fix this audit, use a tool like webpack-stats-duplicates to identify duplicate modules.
Learn more about removing duplicate modules from your JavaScript bundles here.
Note: This is an expert-level optimization
Optimizing this audit requires complete knowledge of your website code base. Only experienced developers are advised to attempt this as incorrectly modifying your JavaScript is likely to break site functionality.