Lighthouse: Time to Interactive
Overview
Time to Interactive (TTI) is a performance metric that measures a page's load responsiveness and helps identify situations where a page looks interactive but actually isn't.
TTI measures the earliest time after First Contentful Paint (FCP) when the page is reliably ready for user interactivity.
In simple terms, a fast TTI can help ensure that the page is usable.
Note: TTI no longer counted towards Performance Scores
The TTI metric has been retired since Lighthouse v10.0 and is no longer calculated towards your Performance Score. More on this below.
How does your site score on this metric?
What does Time to Interactive Measure?
According to Google, "A page is considered fully interactive when it displays useful content, as measured by First Contentful paint; event handlers are registered for most visible page elements, and; the page responds to user interactions within 50 milliseconds."
TTI is a user-centric metric that measures how quickly visitors are able to fully interact with your page.
To visitors, a slow TTI can feel like your website is unresponsive, broken or doesn't work.
For example, we've all experienced situations where elements of a website quickly become visible; yet when we try to click/tap on them, nothing happens.
These scenarios are mostly caused by third-party scripts that block the main-thread thus increasing your TTI.
As a result, your visitors may get frustrated and decide to leave your webpage.
Reducing TTI can help improve your page's performance, particularly, on mobile devices where this effect is more pronounced.
How is Time to Interactive Measured?
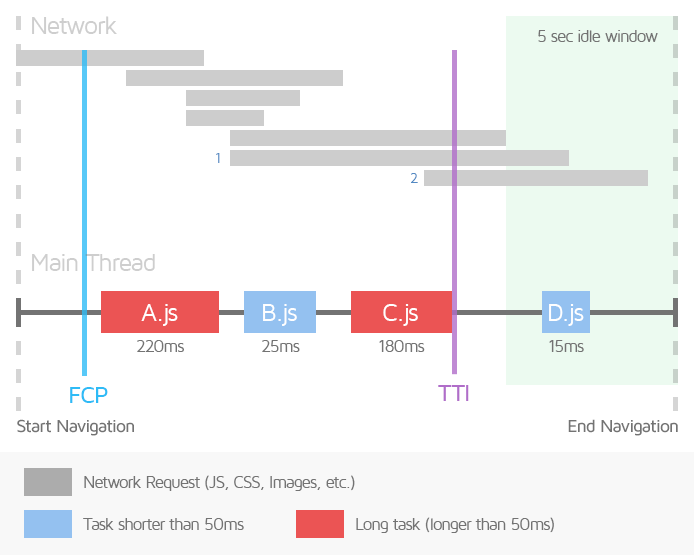
TTI is measured in Lighthouse by taking the point in time at the end of the last long-task.
The last long-task is determined when:
- FCP has already been triggered.
- There is an idle window of least 5 seconds without interruption.
- The idle window is one where CPU Idle and Network Idle intersect.
- CPU Idle is a brief period of no long-tasks while Network Idle is a brief period of two or fewer in-flight network requests.
TTI is the point where the last long-task ends before the beginning of the idle window or FCP if there are no long-tasks.
This essentially tells Lighthouse that content has been painted, and the browser is no longer processing scripts or downloading requests (i.e., the page is ready for reliable interaction).
If CPU and Network idle are interrupted (by additional processing or downloading of new requests initiated by scripts), TTI gets extended to the end of the next last long-task, until the 5 second idle window of both is satisfied.

Learn more on how Lighthouse measures TTI.
No TTI Errors
GTmetrix needs to observe a 5 second idle window in order to measure TTI.
If GTmetrix does not observe CPU/Network Idle, your page timings may be extended beyond the test cut-off period, resulting in an unknown TTI value, which may trigger a Lighthouse report generation error.
Time to Interactive's Effect on Your Performance Score
The TTI metric does not have any effect on your Performance Score.
Previously, TTI accounted for 10% of the total Performance Score, but it has been retired since Lighthouse v10.0.0. Google stated that TTI was overly sensitive to outlier network requests and long-tasks.
While TTI no longer counts towards your Performance Score, we'd still recommend optimizing this metric as a quick TTI generally translates into a good page experience.
Thresholds for Time to Interactive
The TTI metric is a synthetic timing that measures how long your page takes to become fully interactive and displays the result in seconds.
Click here to learn more about how TTI is calculated.
TTI thresholds are, as follows:
- Good - nothing to do here = TTI of 2468 milliseconds or less.
- Ok, but consider improvement = TTI between 2468 and 3280 milliseconds.
- Longer than recommended = TTI between 3280 and 4500 milliseconds.
- Much longer than recommended = TTI higher than 4500 milliseconds.
How to Improve Time to Interactive?
Note that the particular audits mentioned below likely contribute the most to your TTI; however, your page's TTI may also be affected by other optimizations that aren't mentioned here.
Improve your TTI metric by incorporating good web development practices, such as:
1) Optimizing JavaScript execution
Optimize your JavaScript execution to reduce main-thread blocking time, and ensure that your page responds quickly to user inputs. Some of the things you can do include:
- a) Reducing JavaScript execution time
- b) Minimizing main-thread work
- c) Removing unused JavaScript
- d) Reducing the impact of third-party code
- e) Replacing large JavaScript libraries with smaller alternatives
2) Serving minimal requests
Ensure that you keep request counts as low as possible for the intended application. Similarly, avoid chaining critical requests to speed up the loading of key resources.
3) Using resource hints to establish early connections
Use the preconnect and dns-prefetch resource hints to establish early connections to third-party servers and fetch resources sooner.
Similarly, preload key requests to ensure that your visitors can use your page sooner in the page load timeline.
Note: Some of the Structure audits are related; improving one is likely to improve the others.