Lighthouse: Avoid non-composited animations
Overview
A non-composited animation refers to any animation in which CSS or JavaScript modifications would trigger re-painting of pixels to your page, which increases main-thread work.
Avoiding non-composited animations can speed up your page load and prevent page jank i.e., your page stuttering or appearing visually unstable when it loads.
How does your site score on this audit?
How do non-composited animations affect browser rendering?
To understand how non-composited animations affect your page performance, you must first understand how the browser renders your page.
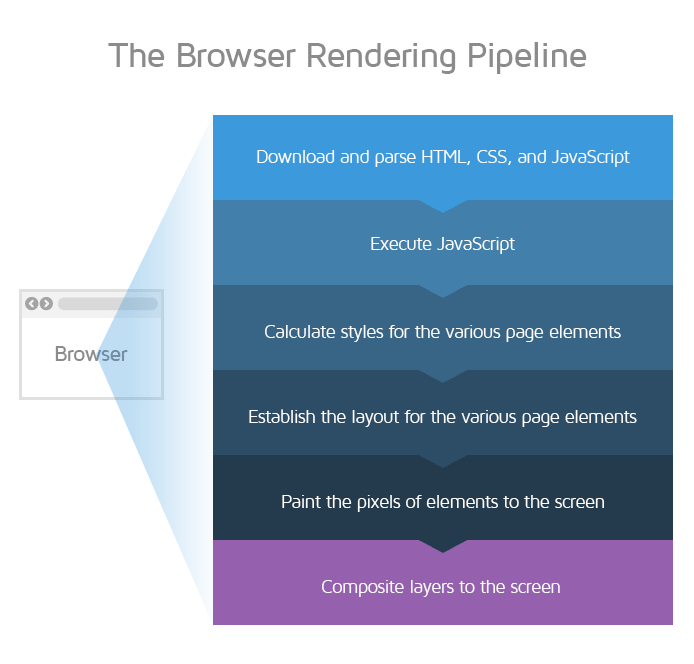
There are 6 steps that the browser needs to follow in order to render your page, collectively referred to as the rendering pipeline.

With the exception of the last step (i.e., compositing), every other step in the rendering pipeline is directly affected by the steps that precede it.
For example, CSS or JavaScript may set the element styles, which will affect your page layout. The layout determines how pixels are painted onto your page.
Note that the first five steps (also known as non-composited steps) are executed on the main-thread, by default, and the compositing step is executed on a separate compositor-thread.
How do non-composited animations affect page performance?
As mentioned earlier, each step in the browser's rendering pipeline directly affects the subsequent steps in the pipeline.
Hence, any animation that involves modification of CSS/JavaScript can trigger a recalculation of styles; any change in styles or layout triggers the re-painting of pixels; re-painting of pixels will involve more main-thread work.
The effect on your page performance is primarily two-fold:
- Firstly, your browser has to do more main-thread work to render the page, increasing the execution time.
- Moreover, it introduces more layout shifts on your page due to the changing elements, which can be triggered by additional steps in the rendering pipeline.
Avoiding non-composited animations can reduce main-thread work, delivering a better user experience.
Composited animations (i.e., opacity, transform) are executed on a separate compositor-thread and will not trigger re-painting of pixels. This ensures that your page loads smoothly, avoiding unexpected layout shifts and/or page jank.
How does GTmetrix trigger this audit?
GTmetrix checks if any of the animated elements on your page are non-composited.
If there is at least one such element, this audit triggers.
Clicking the audit reveals the non-composited animation elements.
How to avoid non-composited animations?
In general, try to only perform composited animations, especially, for the animated elements identified by GTmetrix.
Start by evaluating the CSS elements used for your animations. Click here for a complete list of CSS elements that may or may not trigger repainting of pixels on your page.
Read this article to learn more about performing compositor-only animations.
Note: This is an expert-level optimization
Only experienced developers are advised to improve this audit.