Lighthouse: Reduce unused CSS
Overview
Reducing unused CSS rules can reduce render-blocking behaviour to speed up your page load and improve your visitors' page experience.
By default, CSS files are considered render-blocking as they delay First Paint until the browser has finished executing them.
Depending on the layout and your visitors' device, loading CSS rules not needed to render above-the-fold content can have a heavy impact on your page performance, both, measured and perceived.
How does your site score on this audit?
Types of unused CSS
When talking about unused CSS, it generally falls into two categories. Both categories affect your page performance, albeit in different ways. They are:
1) Non-critical CSS
These are CSS rules that aren't used to render above-the-fold content but may still be used for other pages or for styling below-the-fold content.
2) Dead CSS rules
Dead CSS rules refer to styles that aren't used at all anymore. They may be remnants from previous versions of your site, or part of testing and/or temporary usage.
How does unused CSS affect page performance?
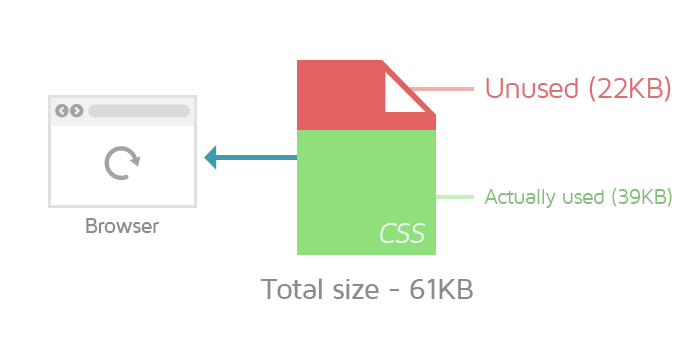
Every time a page loads, the browser must download, parse, and execute all external stylesheets before it can render anything on the page.
This is because the stylesheets themselves contain rules that affect the styling of the page, which need to be established before the browser can display any content.
If stylesheets contain dead or non-critical CSS rules, then they are unnecessarily larger than they need to be.
Naturally, the larger the CSS file, the longer it takes the browser to download, parse, and execute.

Because of these unnecessarily larger CSS files, the browser is blocked from tending to other critical tasks, possibly delaying your page's First Paint and increasing the amount of time your visitors spend waiting for the page to display something.
Overall, reducing the amount of unused CSS can reduce browser execution time and bandwidth consumed, resulting in a faster loading page.
How does GTmetrix trigger this audit?
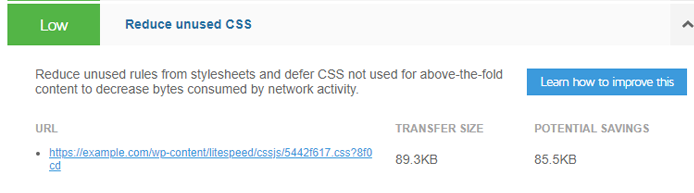
GTmetrix reports all the stylesheets that have at least 2 KB of CSS that were not used to render above-the-fold content.

GTmetrix also estimates the file size savings possible through the reduction of unused CSS rules.
How to reduce unused CSS?
You can address unused CSS with the following strategies:
1) For non-critical CSS rules
For non-critical CSS rules, consider the following strategies:
a) Inlining critical CSS
Consider inlining critical CSS directly in the page's HTML. We talk about this in our how to eliminate render-blocking resources blog article.
b) Code-splitting CSS
Separate your non-critical CSS through code-splitting. In doing so, render-blocking behaviour can be reduced as only the critical CSS is loaded first, and the remaining non-critical CSS can be loaded later.
2) For dead CSS rules
For dead CSS rules, review your CSS code and remove any CSS rules that are no longer required.
Consider auditing for similar or duplicate rules to further reduce your CSS footprint. Learn more about removing dead CSS here.
3) For WordPress (or other CMS) Users
While reducing unused CSS on your page is generally not easy, you can use WordPress (or other CMS) plugins to help you accomplish this.
For example, WP Rocket has an Optimize CSS delivery option, which also contains a Reduce unused CSS feature.
Note: This is an advanced-level optimization
Developer support is strongly recommended.