Lighthouse: Web Vitals
Overview
Google introduced a new concept in 2020 called "Web Vitals", which focuses on a small set of key metrics to assess your page experience.
With so many timings and audits to assess for page performance, this small set represents the most impactful metrics to focus on, in the interest of simplifying the world of web performance.
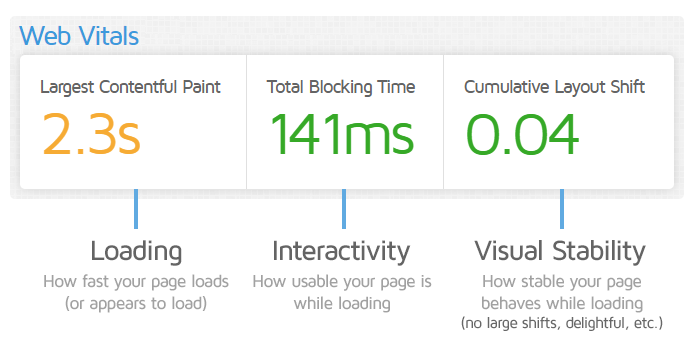
Each metric represents a key facet of the page experience, namely loading, interactivity, and visual stability.

Web Vitals' importance is further emphasized by the fact that they make up 80% of the total Performance Score calculation.
How does your site score on this metric?
What are the different Web Vitals?
Web Vitals in GTmetrix focus on three Performance Score metrics, namely:
Note that TBT is used in-place of First Input Delay (FID) as GTmetrix is a synthetic test and FID is a field-metric only available with Chrome User Experience Reports (CrUX).
Why are Web Vitals important?
There are a whole host of performance metrics available and it may be difficult to understand which ones to analyze and optimize, unless you are an advanced developer.
Web Vitals serve as a simplified benchmark for user experience in terms of perceived performance, interactivity and delightfulness.
This smaller set of metrics should be the first to focus on when you consider your page performance as they account for the bulk of your Performance Score.
Additionally, Web Vitals are representative of what your visitors first see in their viewports when they visit your page i.e., above-the fold content. What they see first ultimately influences their perception of your page's performance.
Focusing on these three metrics first allows you to yield size-able gains in perceived and actual performance, before needing to dig deeper into other optimizations.