Lighthouse: Reduce initial server response time
Overview
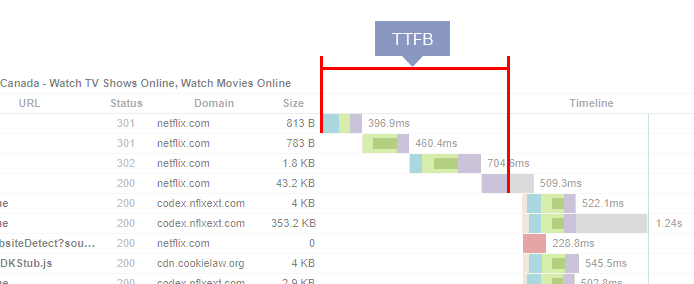
Time to First Byte (TTFB), also known as server response time, is the time it takes for the browser to receive the first byte in response to the browser request.
Reducing TTFB is critical to your visitors' page experience as it affects every resource referenced in your HTML, and directly influences how long it takes for your page to load.
A slow TTFB may negatively affect your front-end resources as your visitors may only see a blank page while the browser is waiting for a response from the server.
As a primarily back-end optimization, reducing TTFB can complement your front-end development to significantly improve performance.
How does your site score on this audit?
How does server response time affect page performance?
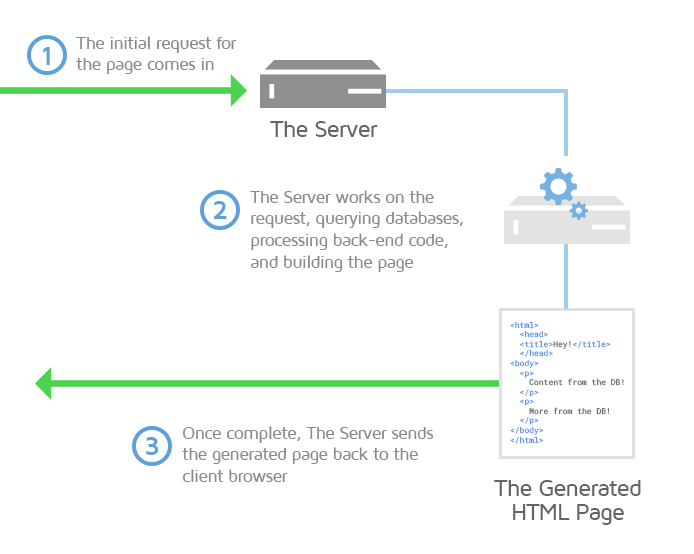
When a user requests your page, this request needs to be sent to the server, and the server needs to generate an appropriate response and send back your page resources.

This entire process depends on multiple factors such as network transfer speeds, latency, efficiency of the application code, and performance of the server.
Put simply, if any of these elements are slow, your TTFB is affected.
A slow TTFB significantly impacts your website performance; your visitors will see a blank screen while waiting for your server to respond with the first byte.
This may even result in your visitors getting frustrated and leaving your page altogether.
A fast TTFB, however, means your visitor receives a rapid response when they initiate their request. The faster the first byte arrives, the sooner the rest of your page resources can be processed.
Note that there are many definitions for TTFB; GTmetrix considers TTFB to be the sum of the Redirect Duration, Connection Duration, and Backend Duration.
While this audit, in particular, looks at the initial server response time (i.e., Backend Duration), it does contribute heavily to your TTFB and you should aim to optimize TTFB in general.

How does GTmetrix trigger this audit?
This audit will be triggered if the initial server response time exceeds 600 ms.
How to reduce server response times?
There are multiple strategies to improve your server response times. Some of the key ones are:
1) Optimizing your application code (including database queries)
The Application code is crucial to web performance optimization.
We strongly recommend that you solicit developer assistance as you are now dealing with the core logic of your website.
When you engage in code profiling, some of the optimizations include:
- Streamlining the codebase, making functions more efficient
- Reducing complex operations or bundling up code to be only executed when needed
- Making database queries more efficient, removing unnecessary queries
To learn more on optimizing application code, read our Why is my page slow? article.
2) Implementing server-side caching
Caching is the practice of serving a pre-generated version of your page when requested, rather than having the server process and generate the page on demand.
There are many caching solutions out there at the server-level. Your host may already engage in server-side caching, so be sure to reach out to them to clarify.
For WordPress (or other CMS) Users
WordPress (or other CMS) users can implement page caching through caching plugins.
For example, installing a caching plugin like WP Rocket can help reduce your TTFB instantly out of the box.
Read our detailed WordPress optimization using WP Rocket guide.
3) Upgrading server hardware for more CPU or memory resources
If your budget allows, talk to your hosting provider or a developer to analyze resource usage and determine if you can upgrade the origin server's hardware specifications.
Note: This is a bit of a band-aid solution - if your application code is woefully inefficient, all the hardware resources in the world won't reduce load times.
In summary, assess your situation and weigh out the pros and cons before committing to a solution.
For example, consider upgrading from your low-cost hosting plan if you have a complex WordPress website.
Note: This is an expert-level optimization
Only experienced developers are advised to improve this audit.