Lighthouse: First Contentful Paint
Overview
First Contentful Paint (FCP) is a performance metric that measures how quickly visitors can view actual content (i.e., text, images, video, etc.) on your page.
FCP, which is tied to your page's load speed, is one of the metrics we were already tracking in our Legacy Reports. Read more about it here.
Your page's FCP is the total time taken from the beginning of your page load to the point any content is rendered on the screen.
A low FCP time contributes to a positive user experience, as your visitors perceive the page to be loading fast if content is delivered sooner.
How does your site score on this metric?
What does First Contentful Paint measure?
According to Google:
"First Contentful Paint measures how long it takes the browser to render the first piece of DOM content after a user navigates to your page. Images, non-white <canvas> elements, and SVGs on your page are considered DOM content; anything inside an iframe isn't included."

FCP is an important, user-centric metric for measuring perceived performance because it marks the point where visitors can first see any consumable content on the screen.
A fast FCP reassures the user that something is happening during your page load; a slow FCP implies that it's not doing anything, and thus is slow.
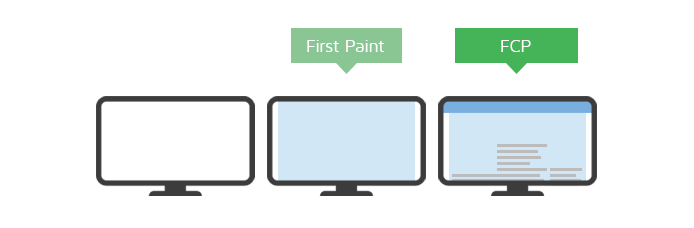
By contrast, the First Paint Timing measures the point at which anything is rendered on the screen (e.g., a background color, a border, etc.) - which is far less useful.
First Contentful Paint's effect on your Performance Score
This metric accounts for 10% of the total Performance Score.
Optimizing your page to improve FCP usually provides sizeable gains, both, in actual page load times and user perception of your site's performance.
Thresholds for First Contentful Paint
FCP thresholds are, as follows:
- Good - nothing to do here = FCP time of 934 milliseconds or less.
- OK, but consider improvement = FCP time between 934 and 1205 milliseconds.
- Longer than recommended = FCP time between 1205 and 1600 milliseconds.
- Much longer than recommended = FCP time higher than 1600 milliseconds.
How to improve First Contentful Paint?
Note that the particular audits mentioned below likely contribute the most to your FCP; however, your page's FCP may also be affected by other optimizations that aren't mentioned here.
Improve your FCP by incorporating good development practices into your workflow, such as:
1) Reducing server response time
Reducing server response time helps deliver a fast FCP time on your page. Some of the things you can do here include:
- a) Reducing initial server response time
- b) Using a Content Delivery Network (CDN)
- c) Serving static assets with an efficient cache policy
- d) Avoiding multiple page redirects
- e) Establishing early connections to important third-party origins
2) Eliminating render-blocking resources
Eliminating render-blocking behaviour on your page ensures resources load as fast as possible.
Read our blog article to learn more about this optimization.
3) Minimizing request counts and payload sizes
Try and keep your request counts and payload sizes as small as possible, so that resources can load fast and the browser can start rendering content on your page sooner.
Note: Some of the Structure audits are related; improving one is likely to improve the others.