We explain why GTmetrix may sometimes not see the same content you’re seeing in your browser.
Overview
GTmetrix tests your page’s performance by loading it in our browser, and using Lighthouse (and our own custom audits) to evaluate its performance.
In some cases, you may find that the page being analyzed looks and loads differently on GTmetrix compared to your local browser.
There are several reasons why this may be the case; in this article, we’ll discuss some common scenarios and why they happen.
How Does GTmetrix Load My Page?
Before we delve into the reasons behind why GTmetrix might be seeing a different version of your page from you, it’s important to clarify the GTmetrix test methodology.
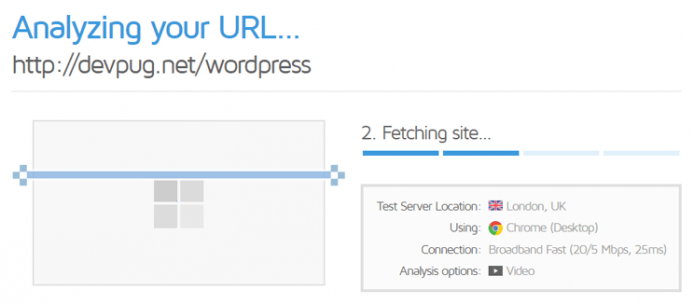
When you run a GTmetrix test (including On-Demand, Monitored, and API tests), a real browser is launched using a server from the selected Test Location.
First, our browser loads the desired URL with the requested Analysis Options (e.g., Connection Speed, Device, Block URL, etc.), and collects data based on the page load.

Then, we run a Lighthouse audit (along with our custom audits) on the page and generate the relevant scores, timings, among other calculations based on the results.
Finally, the data is then presented to you via the GTmetrix Report.
In essence, GTmetrix is doing nothing more than loading your page on a real browser and reporting what it saw at the time of the test.
GTmetrix-specific Implementation
An important thing to note is that GTmetrix tests with a fresh/clean browser profile (i.e., no browser caching).
GTmetrix tests every page with a clean browser profile (no caching) i.e., we don’t cache any resources on our end.
In other words, what GTmetrix sees is potentially what any first time visitor may see.
Some other things to note that may affect results are:
- By default, GTmetrix uses an Unthrottled Connection and loads the page from Vancouver, Canada.
- You can change these options in the Dashboard/Report Page Settings, based on your requirements.
- You can change these options in the Dashboard/Report Page Settings, based on your requirements.
- Our default screen resolution is 1366×768.
- Our Chrome browser version is likely different from yours.
- Chrome updates rapidly and it takes development time for us to upgrade browser versions.
- It should be noted that browser versions usually won’t result in big differences in page load, however it is something to consider.
It is important to note these differences as our test results aim to establish a universal performance benchmark for your webpage, and they may be the reason why your browser may experience differences in the page.
Why Does GTmetrix See a Different Version of My Page From Me?
Aside from the above factors, there are a number of reasons why GTmetrix may be seeing a different version of your page from you, including:
An Old Version of Your Page is Being Loaded
You may be seeing an updated version of the page, whereas GTmetrix is seeing a previous version of the page.
This is mainly due to caching of some form on your end, serving the previous version of your page to GTmetrix during tests.
It should be noted again that GTmetrix uses a fresh browser profile for every test (i.e., no browser caching), so it’s not possible for content to be browser-cached on our end.
Common caching implementations are:
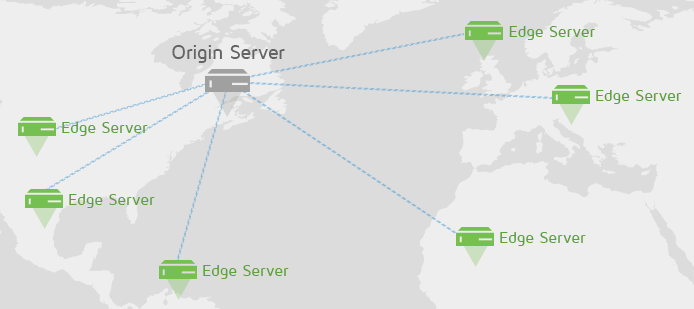
1) Content Delivery Network (CDN) Level Caching
By using a CDN, you’re essentially storing cached versions of your page and its resources in Edge servers around the world. This ensures speedy delivery for global visitors, as the Edge servers nearest to the visitor’s location serve your content, reducing latency.

If you’ve updated your website’s files (JS, CSS, etc.), you will need to ensure that the Edge servers have the latest versions of them in order for all your visitors to see your changes; otherwise, the Edge servers would still be delivering the previous versions of your page.
GTmetrix (and your visitors) may see something different, depending on different locations as a result.
Solution) Purge the Updated File or Specific URL in Your CDN Cache
Anytime you update your website, you also need to purge the specific file or URL updated in your CDN in order to deliver the latest version to your visitors worldwide.

Cloudflare users can refer to this documentation to learn how to purge their cache.
Note that you shouldn’t purge your entire cache unless necessary – only the resource that was updated. Purging your entire cache may result in performance issues as all the global nodes would have their caches cleared, and require fetching resources again from the origin server to prime the cache; so unless you absolutely need to, don’t purge the entire CDN cache.
Optional Solution) Add Revision Identifiers to Resource URLs
You can also add a revision identifier to the end of your resource URLs, so that whenever you update a resource, the identifier is changed too which forces the CDN to automatically consider the previously cached file as expired.
For example:
<link rel="stylesheet" type="text/css" href="style.css?ver=1.1/>
There are various ways to do this, depending on the language or CMS/platform you’re using. Read this discussion thread on various possible solutions for versioning your resources.
This solution is only meant for the individual resources (like CSS, JS, etc.) – not for general pages.
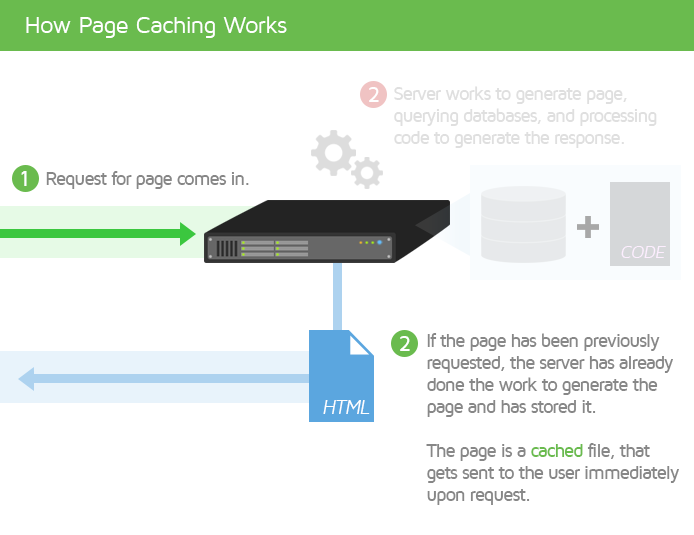
2) Application Level Caching
You may have caching functionality (via a WordPress Plugin or other caching service) which caches at the page or component-level.
While you may have changed things on your page, the caching plugin/service continues to serve your cached page to your visitors, including GTmetrix.

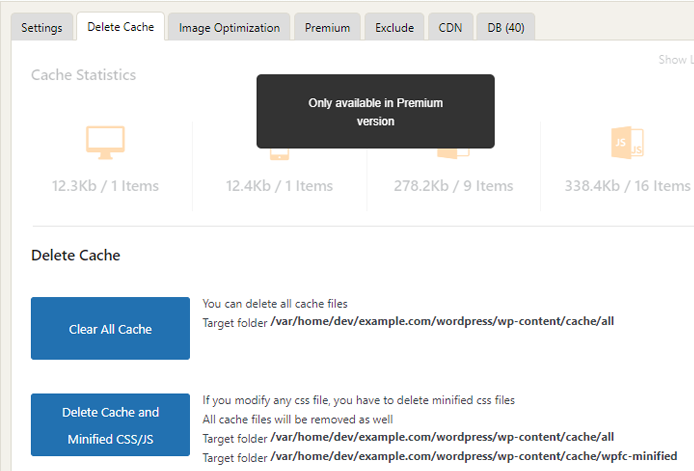
Solution) Purge your Page Cache
In this case, you’ll need to purge/clear your page cache in order to deliver the most updated content.

Alternatively, you may be logged in as an admin or in a mode that serves your content uncached when you view your page. This means that only you would see the page with the latest updates, but everybody else (i.e., your visitors and GTmetrix) would be seeing the previously cached version of the page.
To test both the above cases, load your page in your local browser using an incognito window/private mode, or as a logged out visitor.
This ensures you’ll be seeing exactly what content is being served so that you can take appropriate action.
3) Server Level Caching
Similar to page caching, you may have caching functionality that is enabled at the server-level (via Varnish or Nginx) which may be delivering cached content.
Note that server caching operates on a lower-level, which should impact all page loads, that is – GTmetrix shouldn’t see something different from you.
However it is a possibility, and to test this you can load your page in your local browser using an incognito window/private mode to compare page content.
Solution) Clear your Server Cache
Server caches need to be cleared at the server level – either through terminal access to the server or via your hosting service admin panel.
4) Content Differences due to DNS Resolution
If you recently changed your DNS, the previous one may be cached and pointing to the previous IP address.
This may mean that your domain could be resolving to different IP addresses with different content.

Here are a few reasons why this could be happening:
- You may have switched to or from using a service like Cloudflare (i.e., IP or DNS hosting changes).
- You may have recently changed your hosting (resulting in an IP change).
- Your Internet Service Provider (ISP) may not have updated the DNS information, and hence your DNS may not have fully propagated.
- Your domain may be misconfigured.
Solution) Wait for the DNS caches to be updated
Unfortunately, there’s not much you can do regarding DNS updates except wait for them to be updated. Usually this happens within a few hours, but can take up to 72 hours.
GTmetrix uses Google DNS, and since DNS’ are fetched/cached regionally, caches may update at different times depending on your region.
In the case of misconfigured domains, you’ll need to check your DNS records to ensure you’ve set things up correctly.
Optional Tip) Set Short TTL Times Before Migrating a Website
You can set a shorter TTL whenever you intend to switch hosts or add a service that requires changing of DNS to minimize DNS resolution issues in the future.
This will ensure the previous DNS entry expires early, and the new one gets updated faster.
After the DNS change is done and your website/added service is working properly, you can set a longer TTL.
Read more on this solution here.
5) Browser Level Caching
As mentioned earlier, GTmetrix doesn’t employ browser caching – so whatever we see is what a first time visitor to your website would see as well.
Your browser may have previously cached content on your page, so you may be seeing a cached version of your page that isn’t up-to-date.
Solution) Hard Refresh your Browser
You’ll need to do a hard refresh (Ctrl+Shift+R on Windows or Command+Shift+R on Mac) in order to get the most updated content on your page.
Another way to load the page without browser caching is to load your page in incognito/private mode. Whatever you see here is what GTmetrix potentially sees.
Analyze your page with cookies
Browser caching often has the side effect of caching your page’s cookies.
This may also be why you see different content compared to GTmetrix as our browser does not test your page with cookies, by default. You can supply your page’s cookies in the GTmetrix test to ensure you generate the desired page. Learn more on this.
A Different Page or Content is Being Loaded
In addition to caching, there may be a few other reasons why GTmetrix sees a different version of your page from you, such as:
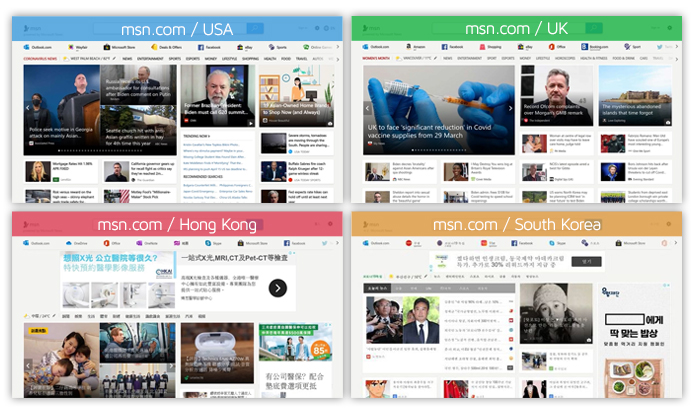
1) Location Specific Content
Your page could be serving different, region-specific content based on your IP address. This may be due to a CDN or a multi-region set up used by your site.

We’ve also seen cases where the same page serves different content in the same global region.
Once again, this could be due to the fact that your page serves different content for different IP addresses. In some cases, you can use a VPN to verify if this is the case.
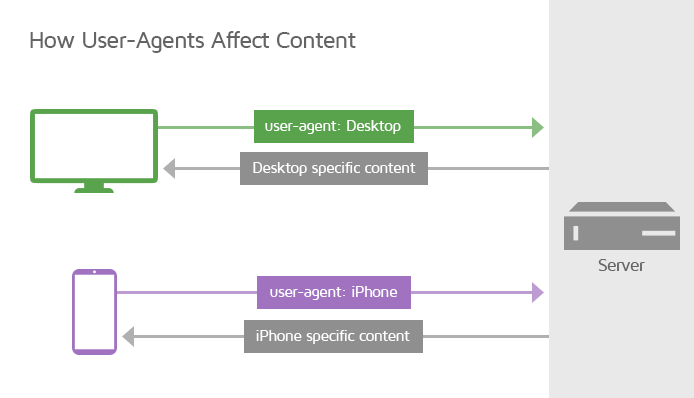
2) User-Agent Specific Content
Your page may be delivering different content depending on the user-agent that a visitor’s browser sends.

This is more commonly done for identifying mobile devices, but could also extend to identifying different browsers (Chrome, Safari, Firefox, etc.) or services (Facebook/Twitter link validators, or bot-type scrapers).
It may be the case that your page is serving different content to GTmetrix based on its user-agent for some reason. You should check your user-agent/content configuration to see if there are any content differences between various user-agents.
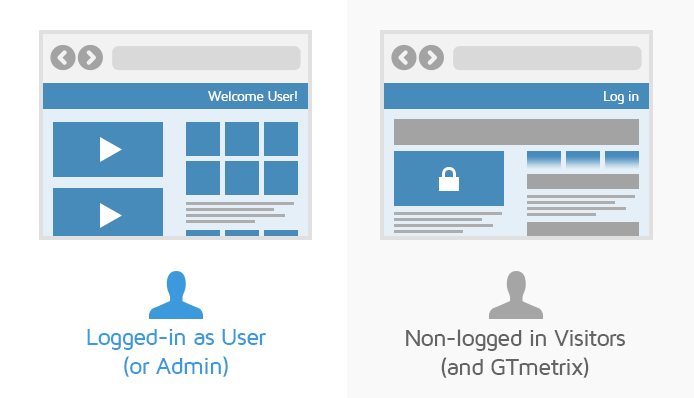
3) User Specific Content
As mentioned previously, a specific user status/role might be the cause of content differences as different user roles may see different things.

For example, you may be logged in as a user or administrator on your website and as a result, see content that not all visitors see (including GTmetrix).
By default, GTmetrix will load your page as a non-logged in visitor, so if you’re seeing a different version of the page on your end, ensure that you aren’t logged-in as a user or administrator.
4) Other Reasons for Content Differences
Frankly, there could be many other reasons why you may be seeing content differences on your browser versus GTmetrix.
The internet is complex and websites are all built differently with varying services and specific configurations implemented. Here are some other reasons why content may differ:
- The language preference of the visiting browser is different
If your website content is available in multiple languages, you may be serving specific content based on the language preferences of the visiting browser.- GTmetrix currently has a language preference of English, so depending on how your website is configured, it may always end up seeing the English version.
- We’re working on a feature to allow switching of the browser language preference in a future release.
- A third-party service may be blocking content based on region
If you’re using a third-party service (like Cloudflare) or your website is provided by a service like Shopify, Squarespace, etc., it may block content seen by GTmetrix due to specific configurations from that service.- Try testing from a different GTmetrix test location to see if this helps.
- If not, you’ll have to reach out to whatever service you’re using to see if they can address the issue.
- Your website platform/application is returning different content for some reason
Your website platform/application/CMS/etc., may be serving content that differs from what you and GTmetrix may see, due to any number of conditions or configurations.
Summary
GTmetrix simply loads your page on a real browser and reports what it saw at the time of the test. Load your page in incognito/private mode to verify if the content shown on GTmetrix matches what you expect to see.
If GTmetrix is seeing a different version of your page compared to what you’re seeing, you may need to clear your cache to ensure you’re serving the latest content to your visitors.
It’s also a good practice to clear your website cache (or purge the specific file in your CDN cache) whenever you update your page content for the same reason.
Test with different countries, speeds and options
Get access to more Test Locations, Analysis Options and Connection Speeds!
Sign up for a Basic GTmetrix account and see how your site performs in more scenarios – It’s FREE!




