We discuss why GTmetrix may be seeing a file on your website that you think shouldn’t be there.
Overview
GTmetrix analyzes your page’s performance by loading it in our browser, and using Lighthouse (and our own custom audits) to evaluate its performance.
In some situations, what GTmetrix sees on your page may be different to what you see in your own browser.
There are also situations where GTmetrix may be seeing a file (i.e., image, stylesheet, script, etc.) that you think shouldn’t be there anymore, resulting in 404 errors in your Waterfall Chart.
In this guide, we’ll explain why this might happen and how you can investigate and resolve the issue.
Why is GTmetrix Seeing a File on My Website That (I Think) Shouldn’t Be There?
It is important to note that GTmetrix only captures the loading behaviour as experienced in the browser.
Even though there may be differences in things like browser version and screen resolution, the GTmetrix browser doesn’t do anything that’s drastically different from your local browser.
One of the more common reasons why GTmetrix sees a file that you think shouldn’t be there is due to caching. We cover this extensively in a separate article.
Another reason is that the file is missing (due to deletion or removal for some reason) from your server, yet your page is still referencing it somewhere.
Here are some ways this can happen:
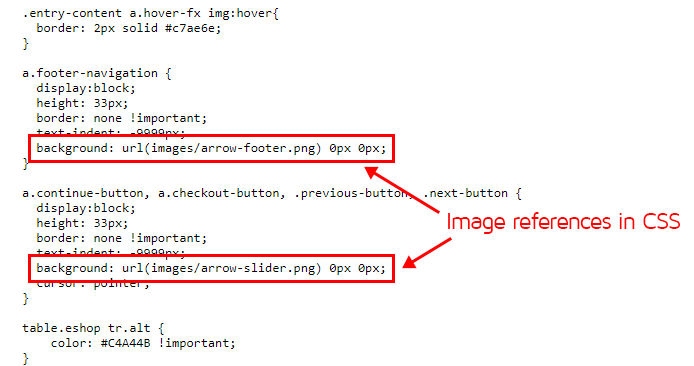
Deleted Files Referenced in HTML, JS, or CSS files
Common places where a file may be referenced are HTML, JS or CSS files from a theme or plugin.

When those scripts are parsed/executed, the reference for the deleted file(s) are discovered and your page requests the deleted file.
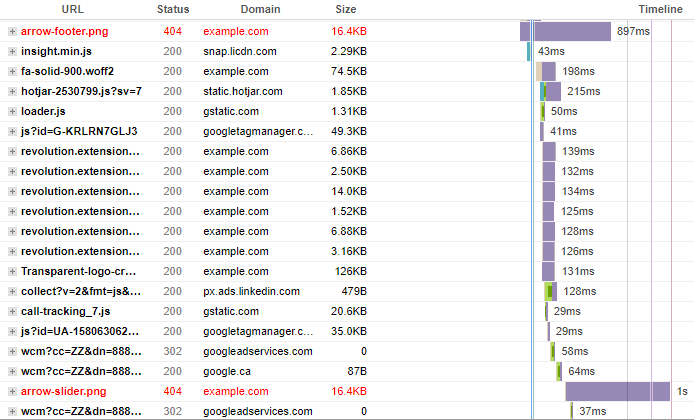
Since the actual file itself doesn’t exist anymore, GTmetrix will report a 404 error for that request in the Waterfall Chart.

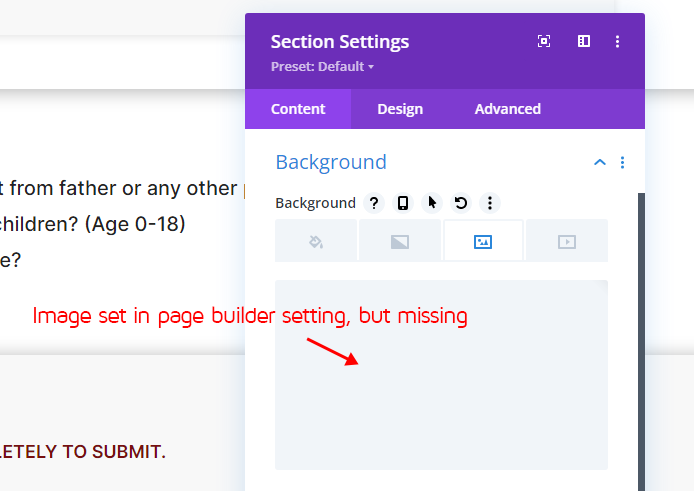
Deleted Files Referenced in Page Builders
If you’re using a CMS (WordPress, Shopify, Squarespace, etc.), it may be the case that you’ve referenced the file in your page builder settings somewhere in a content section/module, which is something that commonly happens for image files.

It’s not enough to simply delete the file – you must remove the reference to the file where it is located on your page.
How Do I Check if My Page is Requesting Deleted/Missing Files?
If you’re seeing 404 errors in your Waterfall Chart, there are two easy ways to find out if your page is still requesting a deleted/missing file:
Method A) Check the Page Source
Check your page source to see if your file is being referenced in your page’s HTML. Note that we’re using Google Chrome in this guide, but the general method should be the same for any browser.
Follow the instructions below:
1) Load your page in an incognito/private mode window in your browser
Loading your page in incognito/private mode ensures it is loaded cleanly without any cached/existing data that might impact its loading. This is akin to how a first time visitor (and GTmetrix) would experience your page load.
In Chrome, you can launch an incognito window by pressing Ctrl + Shift + N on your keyboard (Command + Shift + N on a Mac), or clicking on the 3 dots in the upper right hand corner, and clicking “New incognito window”.

2) View your page source
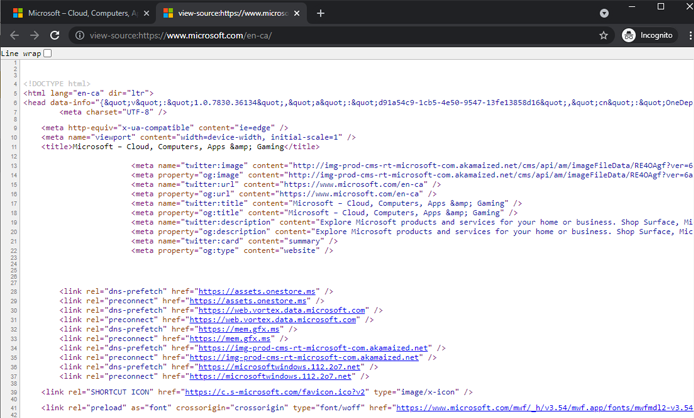
Once your page is loaded, press Ctrl + U (Option + Command + U on a Mac) to open your page source in a new tab.
You should be able to see your page’s generated HTML.

3) Search for the deleted file in your page source
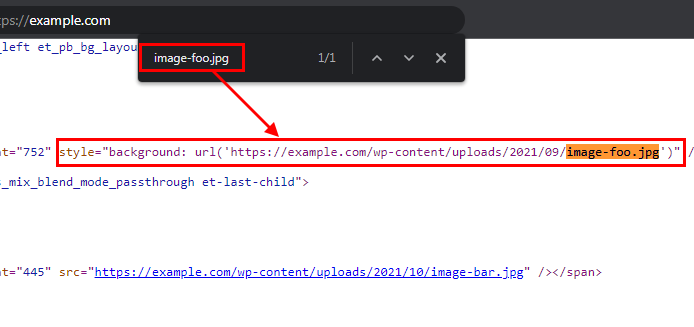
Let’s say “image-foo.jpg” is showing as a 404 request in your Waterfall Chart.
An easy way to search for it is to press Ctrl + F (Command + F on a Mac), or clicking on the 3 dots in the upper right hand corner, and clicking on “Find”.
Start typing the file name in the search box, and the browser should highlight any mentions of those words in the page source.

If you’re able to find the missing/deleted file’s URL in the page source, it means your page is still requesting it. Take a look at the general HTML surrounding the URL and look for classes or elements that could point you in the direction of where to find the missing/deleted file being referenced.
Once you know where it’s located, remove any references to that file from your scripts, code, or page builder.
GTmetrix Quick Tip
Make sure that you clear your website/CDN cache every time you update your page; especially, when you delete or remove a reference to a file on your page. More on this.
Method B) Using Chrome DevTools
If you can’t find anything in the page source, the missing/deleted file may be referenced within a script or stylesheet.
You can check for this using by using Chrome DevTools, and finding out where the request was initiated from your page.
Follow the instructions below:
1) Open an incognito window in your Chrome desktop browser
Same procedure as above.
2) Open Chrome DevTools
With the incognito window open, press F12 on your keyboard, or Ctrl + Shift + I (Command + Option + I on a Mac) to open up Chrome DevTools.
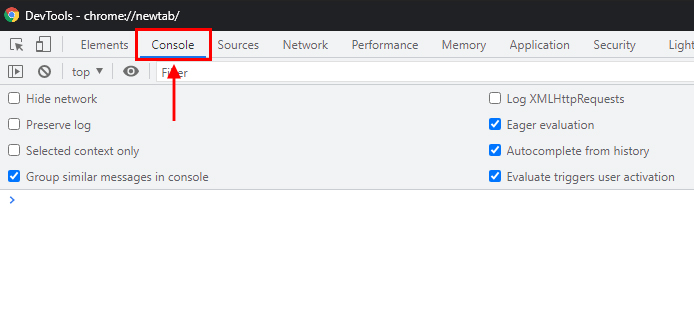
A new window will open up – click on the Console tab in the top menu.

3) Type your URL in the incognito window address bar and press Enter
Your page should now be loading in the incognito window, and the Console panel will display any 404 requests resulting from missing/deleted files.
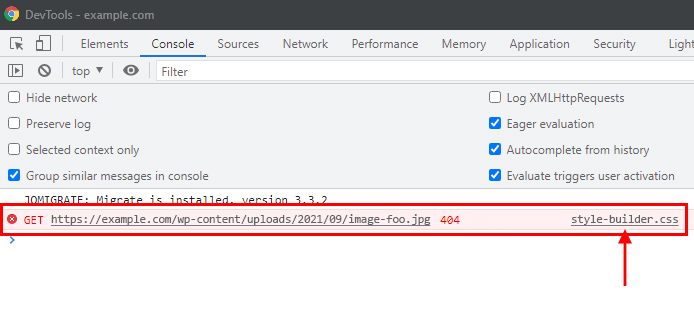
4) Check for 404 requests
On the Console tab, check for any 404 requests and look to the right to find the stylesheet/script that referenced them.

For example, in the above screenshot, the
image-foo.jpg image is being requested by the style-builder.css stylesheet.
You’ll need to remove the reference to the deleted file from the stylesheet/script that’s requesting it or update the relevant content section/module in your page builder.
Editing Scripts May Break Your site
Making changes to CSS/JS files requires knowledge of your website codebase. We recommend seeking developer assistance as any mistakes here could break your site.
Summary
GTmetrix simply loads your page on a real browser and reports what it saw at the time of the test.
If GTmetrix is seeing a file that you think shouldn’t be there, you may have only deleted the file but not removed the reference to it from your page.
Use the above methods to verify if your page is still requesting the deleted file and make sure to remove its reference from your codebase entirely.
Test with different countries, speeds and options
Get access to more Test Locations, Analysis Options and Connection Speeds!
Sign up for a Basic GTmetrix account and see how your site performs in more scenarios – It’s FREE!




