Save your favourite and most used analysis options in a preset for convenient one-click analysis.
Testing your page in multiple scenarios is key when it comes to optimizing for performance. We’ve made it easier to do so with the introduction of Analysis Presets – available under Advanced Options.
Presets are available to PRO users only.
What do Analysis Presets do?
With Analysis Presets, you’re able to save your preferred analysis options into a button. Any combination of options and settings can be turned into a preset.
Presets will be listed in a new dropdown located in the Analyze button on the Dashboard page, or in the Analysis Options dropdown on the Dashboard.


Presets make it easy for you to test your page with a variety of options pre-selected for your convenience.
You could have presets made for the following options:
- Test with Adblock
- Enable Adblock
- Test in London, UK on Cable connection
- Test location: London, UK
Connection Throttling: Cable(5/1 Mbps, 30ms)
- Test location: London, UK
- iPhone 6 in Hong Kong, China with 3G connection
- Simulate Device: iPhone 6/6S/7
Test location: Hong Kong, China
Connection Throttling: 3G(1.6 Mbps/768 Kbps, 200ms)
- Simulate Device: iPhone 6/6S/7
- …or any combination of options!
How to use it
First, you must set up a preset, which is done on the GTmetrix Dashboard.
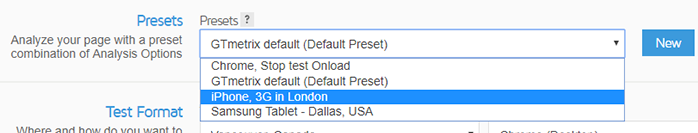
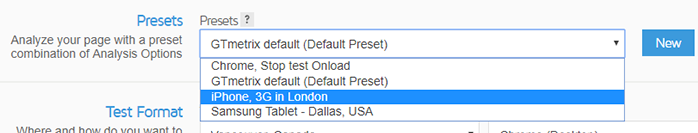
Expand the Analysis Options – You’ll notice a new Presets dropdown menu with a Default preset selected.

The initial preset will be the GTmetrix Default – 1366×768, Chrome using an Unthrottled connection. This is the only preset that you cannot delete.
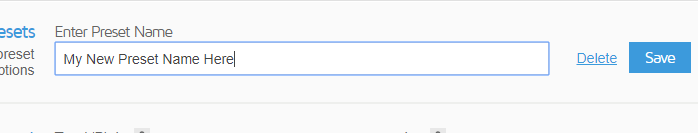
Click New, and enter a name for your preset.

Select and enable whatever options you wish to analyze with. This also includes options like cookies or HTTP Authentication credentials or any other features available under Analysis Options; click Save.

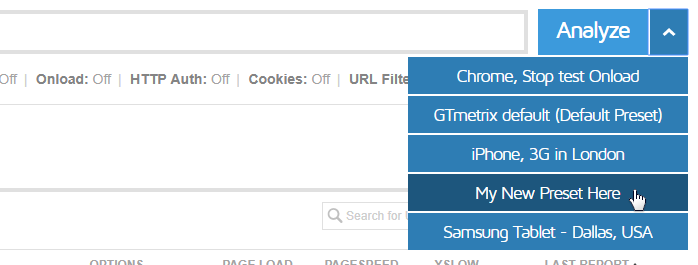
Your new preset is now available in the Analyze button dropdown and preset dropdown!
Analyzing with a preset
There are a few ways to analyze your page with a preset.
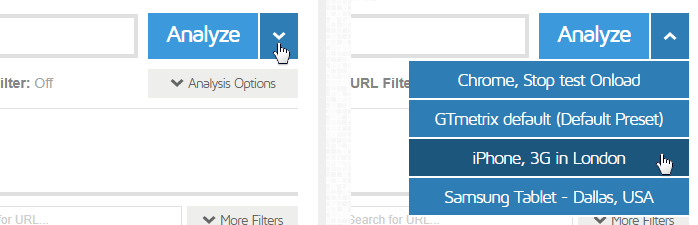
1. From the Dashboard with the Analyze button dropdown
The fastest way to analyze with a preset. Enter your URL, click on the dropdown arrow and select a preset. GTmetrix will start analyzing with your preset options.
2. From the Dashboard with Analysis Options expanded, using the Presets dropdown
A good way to check your options before analyzing. Enter your URL, expand the Analysis Options section, and select a preset.
Your options will change accordingly. Click Analyze to test with your selected preset.
More ways to use Presets
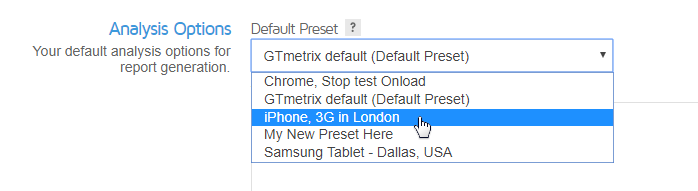
You can also set a default preset for GTmetrix to use for all tests going forward.
Once you set up your presets, visit your User settings on the Account page, and select your desired preset to use by default.

Now all your tests will use this preset without you having to select it!
Presets are available to PRO users only
Analysis Presets are available on all PRO plans, along with more Advanced Analysis Options like Simulated Devices, DNS Overrides, Custom Connection Speeds and more.
As a PRO user, you’ll also get an enhanced GTmetrix experience with: Priority access for tests, More Monitored Slots, Hourly Monitoring (select plans only), Remote Location Monitoring (including Premium Test Locations), and more.