This article may contain outdated material
The features outlined in this article pertain to the legacy version of GTmetrix.
We’re proud to offer page testing through Android-powered mobile devices.
Currently, two Samsung Galaxy Nexus phones comprise our Mobile Testing suite, allowing users to generate GTmetrix reports based off actual page loads on these devices.
In addition, GTmetrix uses Google’s PageSpeed rules with their prioritization for mobile devices. This ensures that characteristics of mobile devices and their connections are considered first in the recommendations. Google changes these rules often however, and some are experimental at the moment.
YSlow does not have a specific ruleset for mobile devices, so your score will remain similar to the desktop analysis.
More devices are planned for the future as usage increases, as well as more device options (like iPhones or other Android devices) as we mature the service.
How to do it
Our new Mobile Testing features can be accessed on both our Dashboard and Page Settings modal on the GTmetrix reports page.
Dashboard
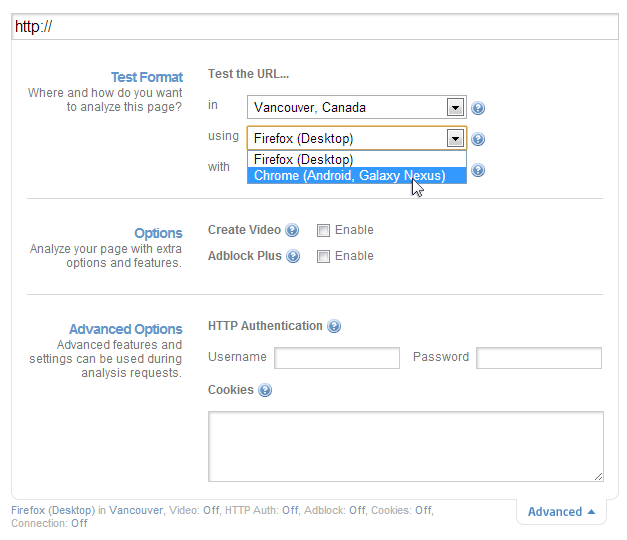
Click on the “Advanced Options” tab under the Analysis field. Under the “Test Format” options, change the default “Firefox (Desktop)” option, with “Chrome (Android, Galaxy Nexus)”, then click “Go!” A mobile report will be generated for you.
Mobile Testing is still in Beta!
It was quite a technical challenge for us to implement actual mobile devices for analyses so please bear with us as we work out all the kinks. We should also note a few things:
- It’s currently only available in our default, Vancouver, BC test region.
- We may have to take things down to make changes.
- We currently only have two phones available, so you may experience queues.
Currently, we’re using our beta phase to experiment, test, debug and give our users a glimpse of how their sites perform on mobile devices. However, depending on popularity, mobile analyses may become a PRO only feature.