Learn how Eric Davies uses GTmetrix to bring value to his clients.
Overview
As a freelance web designer, I built my first website in 1996, back in the days of hand-coding HTML.
While I continued to create websites alongside doing other things, I started focusing exclusively on WordPress web design, hosting, and support a few years ago.
I’ve been using GTmetrix for over two years and have found it invaluable as a promotional tool, a quality standard, and to help me improve my website designs.
In this article, I share how I use GTmetrix to both, acquire new customers, and to manage projects for existing customers.
Using GTmetrix as a Promotional Tool
Sharing GTmetrix results is a great way to highlight how well my websites perform.
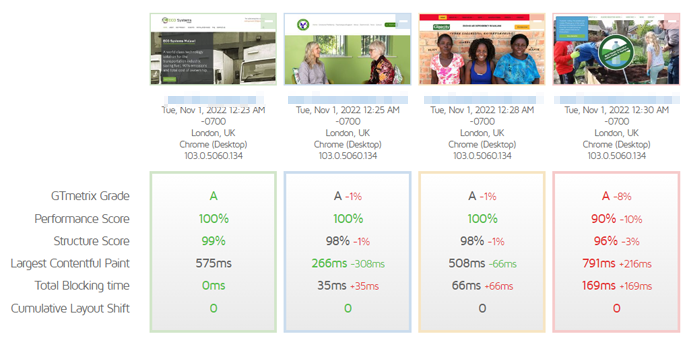
Always anonymously, and usually with details limited to headline data, I often share results of my weekly checks of clients’ websites on social media.

The results I share are always A-rated and I know from feedback that people (including prospective clients) are very impressed.
I also use social media to invite people to check the performance of their own sites with GTmetrix.

As the default test server is in Vancouver, Canada and most of my clients are based in Europe, I offer to do it for them from European test locations using my PRO subscription.
When talking about my work at business breakfasts and other events, I’ll sometimes make the same invitation and offer. In doing so, I aim to raise awareness not only of my own services, but also of GTmetrix itself and of speed and performance issues more generally.
Ahead of a meeting, what I’d usually do is check the sites of people likely to be there, so that I can (if appropriate) drop their GTmetrix score into the conversation.
I’ll also note the reasons for any particularly poor scores; issues that people can generally relate to are good, e.g., image or video files slowing down their home page.
Using GTmetrix to Uncover Performance Issues
I mostly create sites for micro businesses and non-profit organizations.
Many of my clients originally built their sites themselves, using WordPress or some other site builder, but decided to seek help because something wasn’t working properly, or their site didn’t look professional enough, or they no longer had the time to maintain it.
When approached by someone to take over an existing site, I’ll always run GTmetrix over it to see what the performance check reveals.

Interestingly, I would often find a correlation between site performance and the type of site builder used.
While some sites that people build themselves get poor Performance and Structure Scores, those made with site builders are often let down by long loading times, even when there’s not much content on the home page.
These sites (built with site builders) typically take around 6-10 seconds to load on desktop over an Unthrottled connection, which is horribly slow.
For me however, that’s really useful information that I can – and do – use to my advantage.
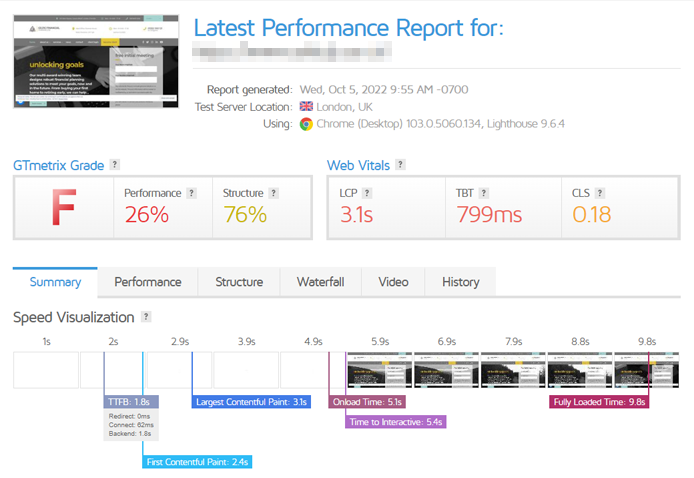
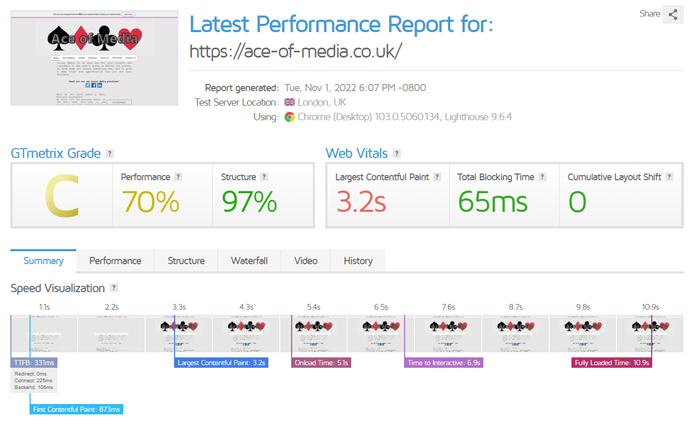
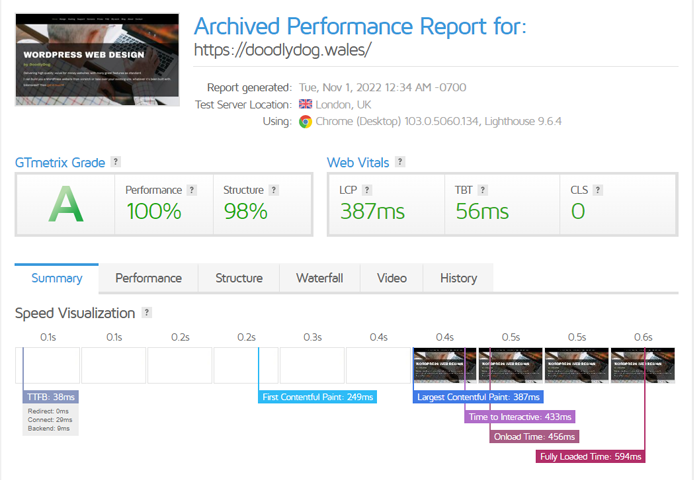
As an example, here’s a screenshot of the client website built with a prominent site builder.

In all the checks I did, it took longer than six seconds to load when tested with GTmetrix on an Unthrottled connection, with a very slow Largest Contentful Paint (LCP) timing.
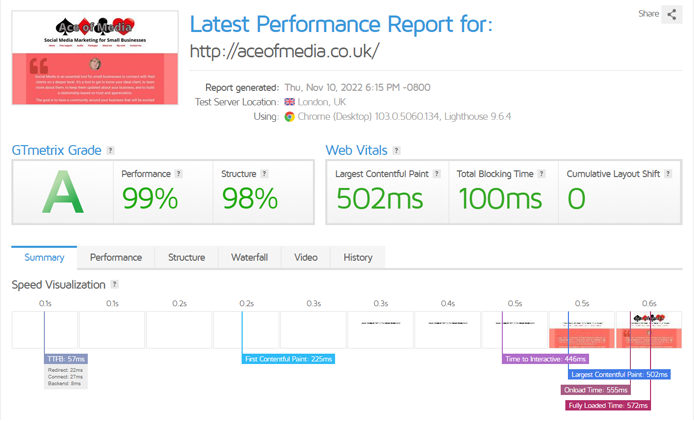
Once I redesigned this site, it received a near-perfect GTmetrix score with the same test criteria.

The home page now completely loads in less than a second with a blisteringly fast LCP timing, despite having a video background and multiple images (Moving the site to a new host probably helped too!).
Mobile Testing is Essential
Desktop isn’t my only focus either as the internet is increasingly mobile-driven these days. It’s very common for a user sitting on a bus or in a coffee shop to come across something on their phone, follow a link to that site, either to purchase something or execute another call-to-action.
So, it’s essential that sites are designed and optimized for mobile devices, and website owners who do so stand to reap the benefits. Thankfully, my PRO subscription gives me access to GTmetrix’s mobile testing suite.
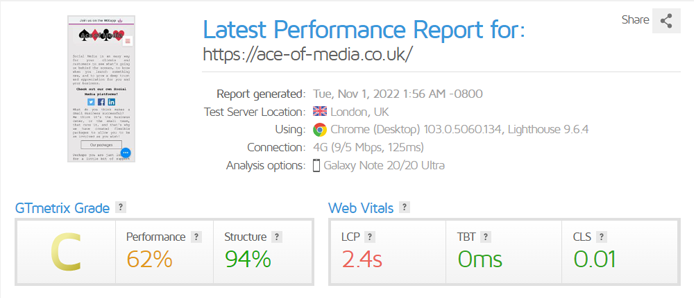
Staying with the same site I mentioned earlier, I tested it with the Galaxy Note 20/20 Ultra and 4G connection combo. The original site built with the site builder only scored a C with a particularly poor LCP time.

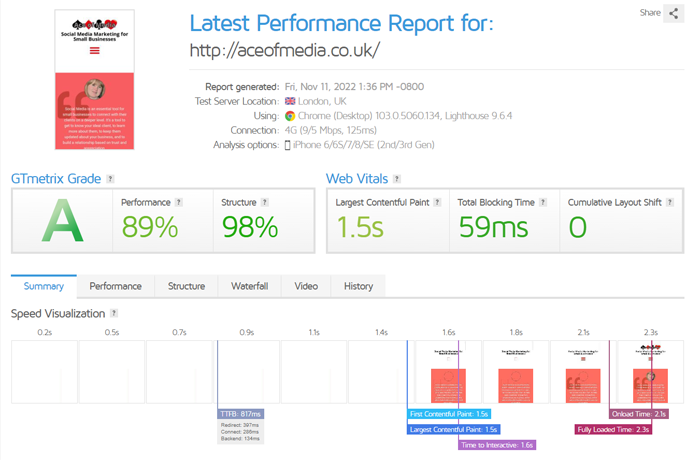
The redesigned site, on the other hand, is a big improvement, even though it does require a bit more work.

The client was still happy though, as it scored an A!
Using GTmetrix For Practical Website Designs
In terms of website design, GTmetrix has proved invaluable in alerting me to problems and showing me how to address them.
Having used it for over two years, I’m now aware of the implications of using certain elements in a design because of their impact on site speed and performance – and so instinctively avoid them. That knowledge is something I use when talking to clients or prospects about their sites.

Being able to explain why a particular element (such as an image carousel or multiple talking head
videos) isn’t a great idea can make life a lot easier (Although I’m an advisor, not a dictator, and will always try to accommodate a client’s wishes where feasible.)
So GTmetrix not only helps me achieve faster load times, but also enables me to deliver a better user experience through improved design. That’s something I hadn’t expected from what I initially thought of as simply a tool for measuring website speed.
Of course, there are other issues to consider when evaluating a site, such as sections of text that are too long or ones that are difficult to read; but being able to show a potential client that their current site has issues while my sites are invariably high-scoring is a great way of highlighting my commitment to delivering quality websites.
Summary
In the couple of years I’ve been using it, GTmetrix has become an essential tool for me in the web design process. It is not an exaggeration to say that I honestly don’t know what I’d do without it.
It’s also proved itself as a conversation piece when targeting prospects and promoting my commitment to quality web design.
Finally, while there’s more to a good website than speed, the data provided by GTmetrix helps me focus on creating a good user experience.
Start your optimization journey with a free GTmetrix account and see how it can help you.
Are you using GTmetrix in your day-to-day? We’d love to hear how we’ve helped you on your journey to a faster website! Contact us if you have a story to share.