Overview
As a conclusion to our What Does Image Optimization Mean? post, we’ll show you how to solve your image optimization woes. This walkthrough is general enough to apply to most websites and platforms.
Keep in mind that this manual method is just one way to properly size and efficiently encode your images. There are many other methods that would work just as well.
Here’s how to get your images properly sized and efficiently encoded:
Step 1) Analyze your site with GTmetrix
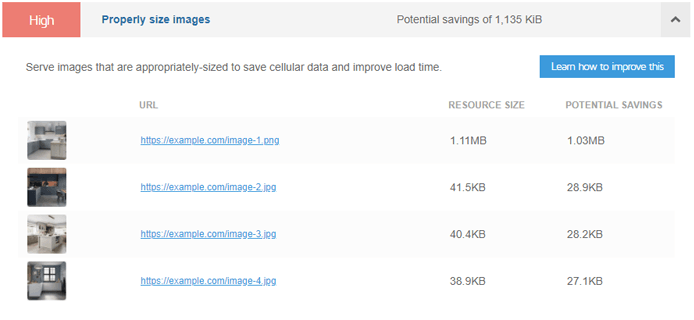
In the GTmetrix Report, look at the Structure Tab and click on “Properly size images”
The section will expand and show you a list of images that need to be properly sized.

In this example, we have multiple images that need to resized, but image1.png is the biggest culprit. We can reduce the filesize significantly (1.03 MB in savings) if we serve a more appropriately sized image in the appropriate format.
Take note of the image name, and find where it’s being displayed on your site.
Step 2) Find out the maximum display size of the image
You’ll need to determine how large the above image could potentially get.
Most likely, your site is responsive and you’ll need to figure out what size the image needs to be served at.
Resize the browser (In this guide, we’re using Chrome) and take note of “break points” where your image resizes suddenly.
Many responsive themes have multiple break points, so keep doing this until you see the largest size the image is displayed at. Generally speaking, this is the maximum size your image needs to be.
To find out the exact pixel dimensions of your image:
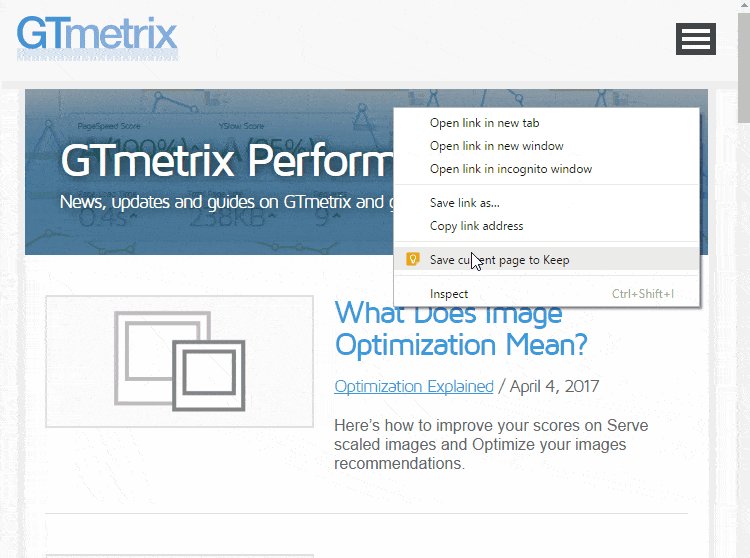
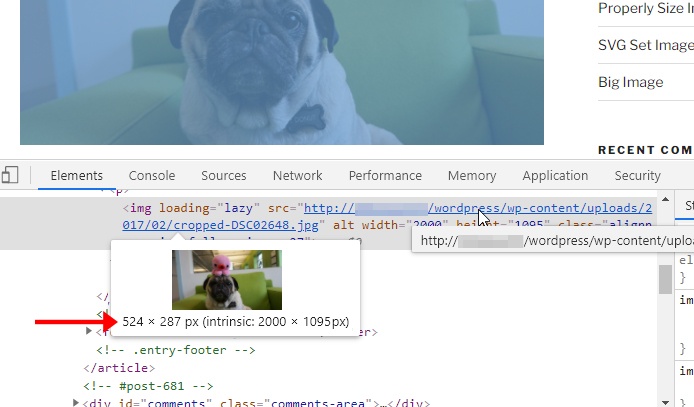
Right-click on the image and click “Inspect” (“Inspect Element” in Firefox and “Developer Tools” in Edge)
“DevTools” will appear, and the code for your image will be highlighted. If you hover over the URL, you’ll see the dimensions it’s served at, and its “Intrinsic” size.

The “Intrinsic” size is the actual dimensions of the image. This is what your users are downloading.
Take note of the first dimensions you see (in this case it’s 524×287) – we’ll call this the maximum display size.
Important things to note
You may discover different situations when inspecting your page’s images:
- If your image always follows the browser resizing, even at a maximized screen, it means that image is likely within a container that has no maximum display size.
- The best thing you can do is export at your best perceived quality and compress the image for file size savings.
- This image may get flagged by the “Properly size images” audit, but unless you change your site design to have a max-width, you cannot address this issue.
- If the image doesn’t change size when you resize the browser, it means it’s likely already at its maximum display size
- Take note of those dimensions and resize your image accordingly.
- If you cannot find your image URL, it means it’s most likely a background image (displayed via CSS) or JavaScript is doing something with it.
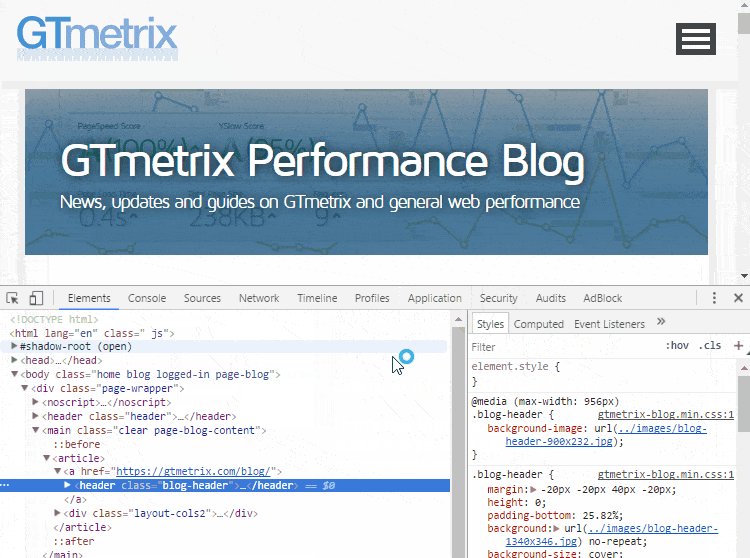
- Using the “Inspect” function, check the CSS panel to see if your image was placed there via “background”:
Use the Inspect tool to get details for background images.
- Click on the container that the image is displayed in – in this case it’s
<header class="blog-header">...</header> - Look to the right and you’ll see the class “blog-header” having a “background-image” – You can confirm this is indeed the correct image by right clicking on the URL and opening it in a new tab.
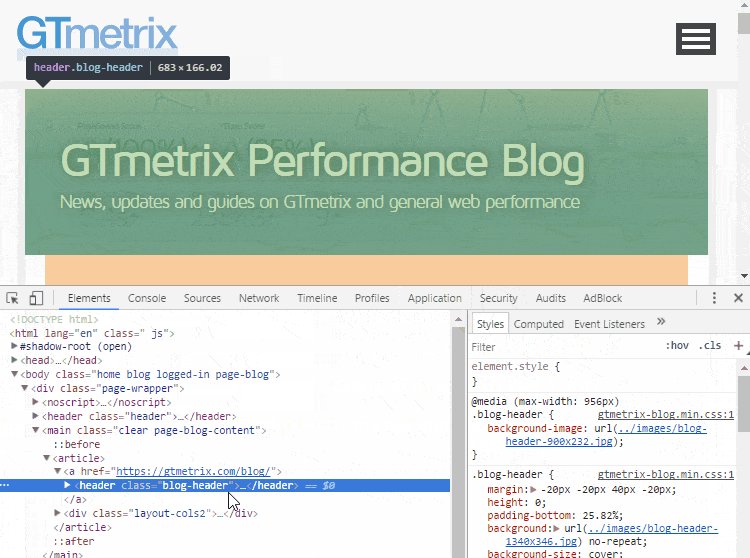
- Take note of the container size (yellow) on the screen – in this case it’s 683×166 – These are the dimensions you’ll resize your image to.
- Using the “Inspect” function, check the CSS panel to see if your image was placed there via “background”:
- If you’re using WordPress, you may see
srcset, along with a list of image URLs.- Later versions of WordPress automatically use
srcsetto deal with overly scaled images. - You shouldn’t need to do anything here, as the WordPress theme should deliver different sized images at different screen resolutions.
- We discuss
srcsetin another article, which you can check out here.
- Later versions of WordPress automatically use
Step 3) Resize your image to the maximum display size
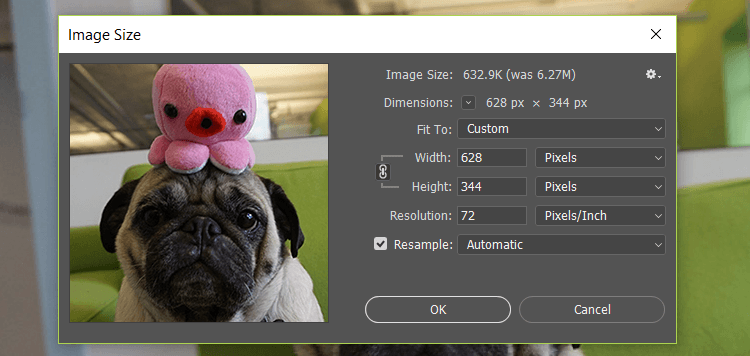
Use a photo editor (Photoshop, GIMP, etc) and resize the photo dimensions down to the maximum display size.

Export your image for the web, depending on the type of graphic:
- Photos and colourful, high detail images – Use JPG.
- Adjust the quality percentage to what you feel is acceptable.
- Logos and basic graphics with few colours or transparency – Use PNG.
- PNG is a lossless format, so there are no quality adjustments to make.
Important things to note
- If you want to ensure maximum quality for retina displays, you can opt for 2x the maximum display size dimensions.
- For example, if you have an image with a 400 x 200 maximum display size, you could resize it to 800 x 400.
- This image may get flagged by the “Properly size images” audit however, due to our analysis viewport of 1366×768.
Step 4) Compress the image
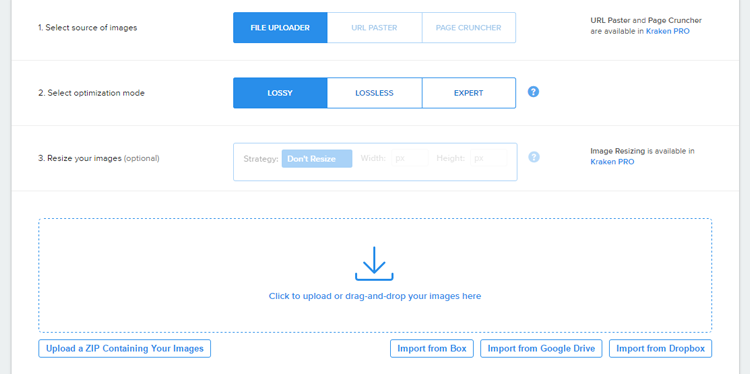
Image editors don’t do the best job of compressing images, so we need to run our images through a compression tool. The best ones we like are:

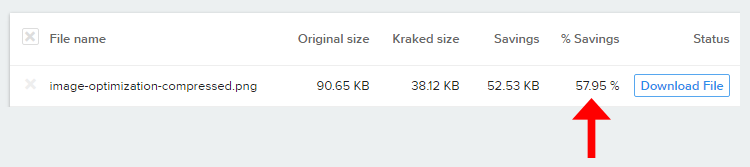
Upload your inefficiently encoded images with these free-to-use tools and download the resulting optimized versions. You’ll notice a substantial decrease in file size.

Step 5) Replace your unoptimized image with your newly optimized one
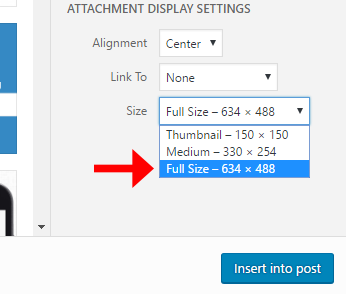
The image you optimized is now properly sized and efficiently encoded – be sure to use it as is and not apply any CMS-level alterations to it. This might include inserting it at CMS-defined size or cropping it from within your CMS – more on this here.

Replace or reinsert your images at original or full size in order to retain the optimization you did on the image.
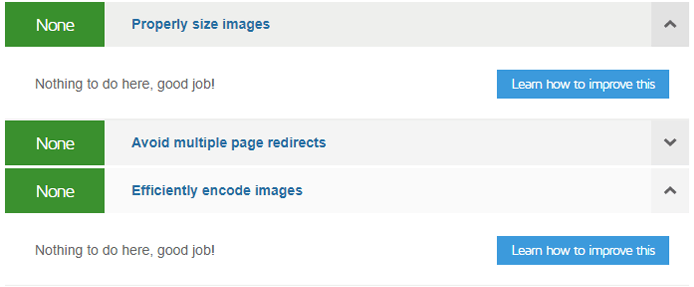
Run another GTmetrix analysis on your page and you’ll find that you now score better on the “Properly size images” and “Efficiently encode images” audits!

Common problems and questions
Q: I optimized images and re-uploaded them in WordPress / Magento / other CMS; why are the images larger than before?
A: This is due to your CMS regenerating the photo either at a different size or by cropping. When you upload a photo in your CMS, it likely goes through processing to generate different sizes for use as thumbnails or small/medium/large sizes in your content. Even if your original image was optimized, the CMS reads it as any other image, does its processing, and generates a new image without compression.
If you’re using WordPress, a plugin can be used to optimize your Media Library, including the WordPress generated images. We recommend WP Smush, which features automatic optimization of uploaded images, and a bulk optimization feature for existing images.
Q:Will optimizing my images decrease their quality?
A: If you losslessly compress your images, no. Lossless compression is simply reorganizing your image data into a more compact and efficient form. No image data is lost. Combined with stripping out extraneous unseen metadata, your images will not have any difference in quality, down to the byte.
If you utilize lossy compression, yes. But by using the advanced optimization tools mentioned above, you’ll likely not be able to tell the difference. In its basic form, these tools use advanced algorithms to strip near identical image data such that it is imperceptible from the human eye. Your images will lose data, but you (and your users) cannot tell the difference.
Q: I optimized my Media Library images using a plugin; Why am I still not scoring well on the “Efficiently encode images” audit?
A: There are a few things that could be happening:
- The unoptimized images are from your plugins
- If you’re using a plugin that displays an image, that image isn’t being served from your Media Library, but rather from your plugin directory.
- You can either configure your image optimization plugin to optimize images in your plugin directory, or manually optimize them using the above tools.
- The unoptimized images come from third-party resources
- Third-party resources are not hosted on your server and therefore cannot be optimized in any way.
- Best to minimize usage of these images.
Further reading
We’ve outlined a very general approach to image optimization and its concepts. Below are some more articles on image optimization techniques:
- GTmetrix Resources
- Other Resources