This article may be outdated
This article references the legacy version of GTmetrix.
Overview
You might be confused as to why you might have a high PageSpeed/YSlow score, but a slow loading site. The performance of a website is determined by many factors; we outlined a few of them on our “Why is my page slow?” page. PageSpeed and YSlow focus on the front-end performance of your website – including elements that are largely in your control, like images and general site structure.
PageSpeed and YSlow scores tell you how well your front-end is optimized for loading time, and while important, they are but one half of the determining factor.
How does your front-end score?
What is the Front-end?
Your front-end is defined as your page and all its resources, as rendered by a browser. This includes things like:
- HTML
- CSS
- JavaScript
- Media (images, video, etc)

These are things a browser uses to construct and render a page. GTmetrix analyzes your site to see if your website’s front-end is following best practices – You get PageSpeed/YSlow grades based on your page’s adherence to the rulesets.
A good PageSpeed/YSlow score means that your page is optimized for the browser to render as fast as possible.
The Other Half: The Back-end
Having an optimized front end for the browser to render is great. It’s typical for slow pages to improve in speed after deferring JavaScript or optimizing images. However, your optimized page still needs to get built and served, and if it takes a long time to do it – your site will still load slowly.
How the front-end gets built and served depends on your website’s back-end – the server, hosting, and back-end code/database.

We go further into this in our Why is my page slow article. In summary, the back-end side is just as critical when you are looking at your page’s loading speed.
Simple static HTML pages can still load slowly on bad backend code or a poorly configured server, so it’s important to take a look at the big picture when considering your website’s performance.
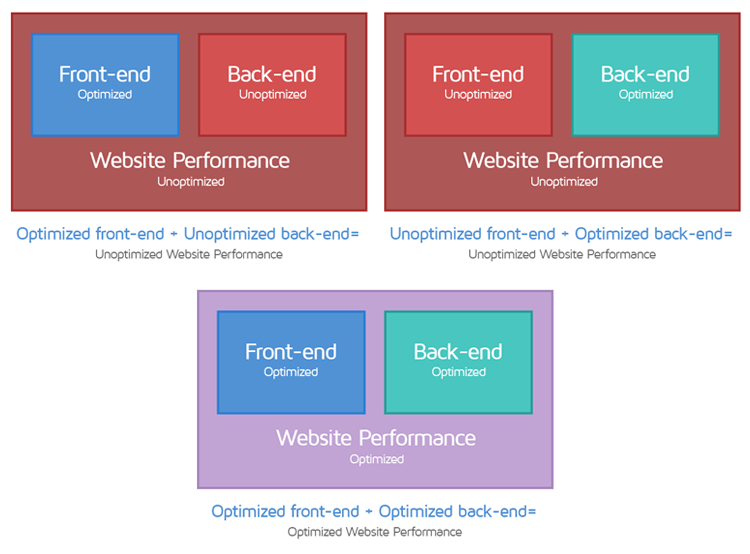
So what exactly is going on?
An optimized front-end and back-end yield fast performing websites. Any inefficiencies on either end will result in a slow loading site.

PageSpeed and YSlow give you an indication of whether or not your front-end (what the browser sees) adheres to best practices for optimal speed. It doesn’t say anything about your back-end performance, which is very difficult to assess on a standardized level. Back-end optimizations can range from code optimization to server / hosting upgrades and is a lot more involved as it requires technical understanding of server configuration or code profiling to understand the bottlenecks of your performance issues.
As a result, it’s difficult to determine the reasons for an unoptimized back-end. Websites are built with different platforms (WordPress, Magento, custom CMS, etc.) and served via different levels of hosting configurations (Shared, VPS, dedicated, cloud, AWS, etc.). There is no list of best-practices for back-end performance because of this wide variation in website architecture, and sites can technically do any number of things to deliver the final front-end code to the browser.
Front-end optimization is more predictable as there is a list of items that can be fixed.
Conversely, if your back-end performance is fine, but your front-end isn’t optimal, PageSpeed/YSlow scores can tell you exactly what to fix and how to fix it. Because all websites must have HTML/CSS/JS elements in order to properly render in a browser, best practices (PageSpeed/YSlow) exist to ensure they’re delivered in an optimal way.
Front-end optimization is more predictable as there is a list of items that can be fixed. You could shave seconds off your load time by optimizing images, leveraging browser caching, deferring JavaScript, reducing requests, etc, which can all be done relative easily and at comparatively minimal cost than back-end performance optimization.
Don’t Chase your PageSpeed and YSlow Scores
At times, we get requests for optimizations for pages that score B/C on PageSpeed/YSlow, but their Fully loaded time is around 1.0 second, for a decently complex site.

1.0 second Fully loaded for a decently complex site is quite good! Of course, there is still room for optimization here and the allure of getting A/A will always be there, but we encourage looking at things in a practical way.
If your site is loading fast, but your PageSpeed/YSlow scores aren’t high, ask yourself the following questions:
- Is it worth the trouble? – Will the optimization require a lot of work to implement? CSS spriting, correctly minifying JS/CSS/HTML, deferring JavaScript all have their pitfalls and could require hours of work.
- Is it worth the cost? – Will you need to have a developer step in and do the work for you?
- Will it be noticeable to my users? – It’s likely that the optimization would yield a minimal speed improvement. Do you want to spend time and money for a negligible decrease in load time for your users?
Another reason for seeking out an A grade for PageSpeed is for SEO purposes. Google has indicated that speed is a factor when it comes to web ranking, but how much weight it assigns to page speed is unknown. There are likely more impactful SEO practices that you can engage in like link building and focusing on content. Optimizing a website for speed should be done for the user experience and not SEO.
Looking for help?
An optimized front-end and back-end can yield amazing results for your page load time.
Generally, the page generation time for complex dynamic sites can be kept under 0.5 seconds.
Need help? Hire a Developer
We only recommend products and services that we’ve reviewed and tested ourselves. Below you’ll find affiliate links to our optimization partners – If you decide to purchase their services through the links provided, we may be paid a commission at no extra cost to you.
Are some optimizations beyond your technical skill?
We recommend finding help on Fiverr. This is a great option for website owners that want to improve performance, but don’t have the technical skill to implement optimizations.
Visit Fiverr, register for an account, and search for a speed optimization service that matches your platform, whether it’s WordPress, Magento, Shopify, Squarespace, Opencart, etc.
Click below to create an account and speed up your site today!






