We’ve upgraded GTmetrix to Lighthouse 11.0.0 and Chrome to 117.0.0.0 – read on for important changes that come with this release.
Lighthouse 11.0.0
Moving from Lighthouse 9.6.4 to 11.0.0 saw a few notable changes related to how your Performance Score is calculated.
Changes to Performance Score Calculation
The main update here is that Time to Interactive (TTI) no longer accounts for any weight in your Performance Score.
TTI’s weights have now been transferred to Cumulative Layout Shift (CLS), further underlining its importance as a Web Vital metric.
|
|
Overall, we anticipate this change to result in slightly improved Performance Scores on the whole, however this is of course dependent on the page.
Note that TTI is still available in the GTmetrix Report. However, it no longer counts towards your Performance Score.
Other Relevant Changes from Lighthouse 9.6.4 to 11.0.0
- New audit added: Allow back/forward cache restoration.
- Avoid unload event listeners audit has been removed from the GTmetrix Report as it is no longer considered a Performance audit.
- Preload Largest Contentful Paint image audit key (
preload-lcp-image) is renamed toprioritize-lcp-image.- Applicable to API users only.
- Applicable to API users only.
- Re-enabled the Use explicit width and height on image elements audit.
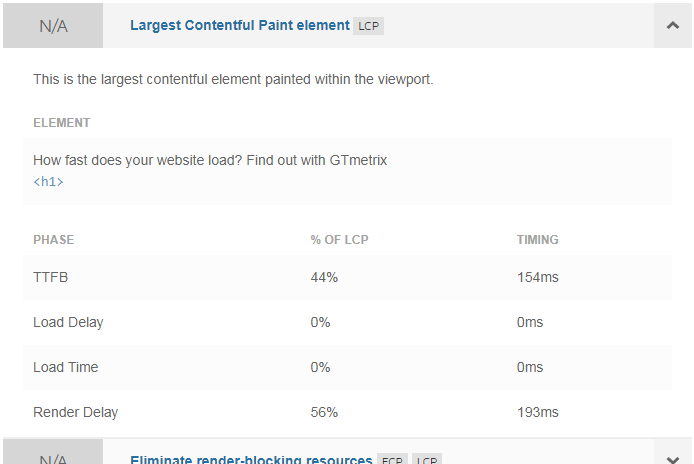
- Added phase table to Largest Contentful Paint element audit:
- Expanding the audit reveals what % of LCP timing was spent on different loading phases.
 The “Largest Contentful Paint element” audit now shows what % of LCP timing was spent on different load phases.
The “Largest Contentful Paint element” audit now shows what % of LCP timing was spent on different load phases.
Chrome has also been updated to version 117.0.0.0 – No major changes are expected as a result of the update. - Performance Score: 70%
- Structure Score: 30%
- Performance Score: 60% (▼10%)
- Structure Score: 40% (▲10%)
- Added Video filter category to Waterfall Chart
- You can now filter for videos in the Waterfall Chart by clicking on the Video filter button.
- You can now filter for videos in the Waterfall Chart by clicking on the Video filter button.
- API Updates
- You can now fetch Filmstrip images as well as see the screenshot/filmstrip in the Lighthouse JSON.
- We’ve added a rate-limit for API PDF requests.
- You can now fetch Filmstrip images as well as see the screenshot/filmstrip in the Lighthouse JSON.
- CDN Updates
- We’ve added the following CDNs for auto-detection:
- Nitrogen CDN
- Presslabs CDN
- OpenResty CDN
- We’ve also updated the CDN detection headers for the following CDNs:
- AWS S3
- Azure Edge
- We’ve added the following CDNs for auto-detection:
- Minor bug fixes and updates.
GTmetrix Grade Calculation
The GTmetrix Grade calculation has also been tweaked in this update.
We’ve reduced the Performance Score’s contribution to the GTmetrix Grade by 10%, which has now been reassigned to Structure Score.
|
Previous Scoring Algorithm |
Updated Scoring Algorithm |
Rationale for the Change:
When we launched GTmetrix with Lighthouse, we started with a GTmetrix Grade calculation that heavily favoured performance over structure.
However, we’ve collected a lot of data over the past 3 years and we now feel that there is a tendency for the GTmetrix Grade calculation to be influenced by outliers.
With this in mind, we’re tweaking the scoring algorithm to encourage users to build their websites with front-end best practices in mind in the first place.
Keep in mind that we may still revise the scoring algorithm in the future as we collect more data and websites evolve over time.
General Updates and Improvements
More changes in this release:
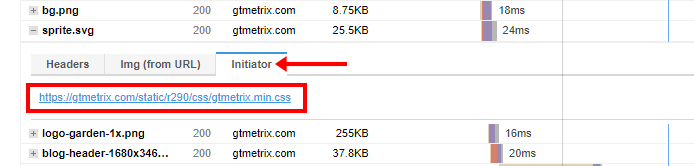
Waterfall Chart now Displays Initiator tab for Requests
You can now see the initiator of a particular request in the Waterfall Chart through the Initiator tab.

Other Updates
Let us know if you run across any bugs or issues and feel free to tell us your thoughts on Twitter (@gtmetrix) or contact us.
Test with different countries, speeds and options
Get access to more Test Locations, Analysis Options and Connection Speeds!
Sign up for a Basic GTmetrix account and see how your site performs in more scenarios – It’s FREE!




