We discuss the impact of using too many fonts for your website.
Overview
According to the HTTP Archive, approximately 80% of mobile and desktop sites (at the time of writing) use web fonts , highlighting their popularity; yet their performance aspects are often overlooked.
In this article, we explain why you should go easy on fonts, and how to get the best performance out of them.
Types of Fonts
Let’s take a quick look at the two general types of fonts and how they differ:
1) Web-safe Fonts (aka System Fonts)
- These are the default fonts available on a user’s device.
- They don’t need to be downloaded as they are already included on most devices.

Web-safe fonts are limited in variety; however, they load faster than Web fonts due to their widespread availability on all devices.
Learn more on which fonts are considered web-safe.
2) Web Fonts
- Also known as “custom fonts,” which are typically not installed on a user’s machine.
- Web fonts need to be downloaded for use on the page.
- Web fonts can be hosted by a third-party service or self-hosted.

Web fonts can offer a variety of options to suit your website design and brand, but they come with extra overhead to serve them.
Using multiple web fonts can incur a significant performance cost.
How Web Fonts Impact Page Performance
We breakdown all the performance issues with using web fonts:
Web Fonts Are Discovered Late by the Browser
Web fonts need to be loaded before text is rendered so that users can view content on your page.
However, the browser only becomes aware of web fonts after the HTML is loaded and the CSS files are parsed.
This can take time and depending on the website’s design, there could be multiple web fonts that need to be loaded, which can delay your page load.
If this happens, visitors may experience the Flash of Invisible Text (FOIT) issue where the text is ready for painting but the web font hasn’t loaded yet.
Alternatively, the text is styled with a fallback font until the web font finishes loading, at which point, the text switches over to the desired font. This is known as the Flash of Unstyled Text (FOUT).
While these scenarios can be addressed by preloading web fonts and using appropriate font-display strategies, web fonts may also introduce additional performance issues such as increased load time for other resources, and increased layout shifts on your page respectively.
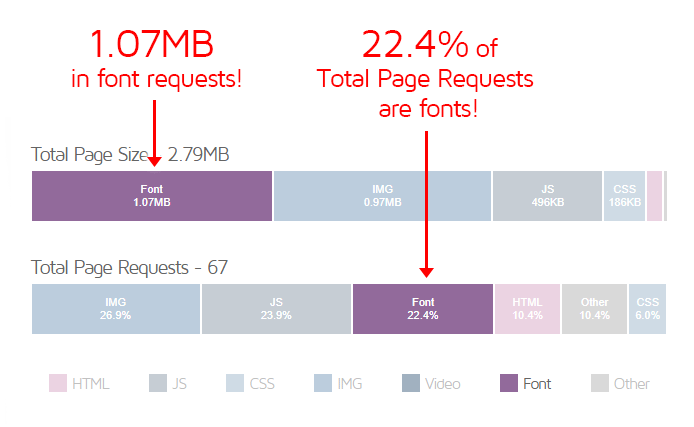
Web Fonts Add Bloat to Your Website
Web fonts often require multiple requests to function properly. This includes multiple font families with different weights, styles, languages that can quickly add to your total page size.
The typical requests made include:
- Font CSS files
This is the CSS file containing attributes pertaining to the font and its various weights and styles so that you can use it in your own CSS.
- Actual font files
These are the font files themselves (WOFF, TTF, etc.), which need to be downloaded for the browser to use when referenced in CSS.
- Validation checks
Depending on which web font you use, it may require validation of your licence to ensure you are authorized to use the font on your page.

Depending on the complexity and number of fonts, some pages may result in fonts representing a large majority of their Total Page Size.
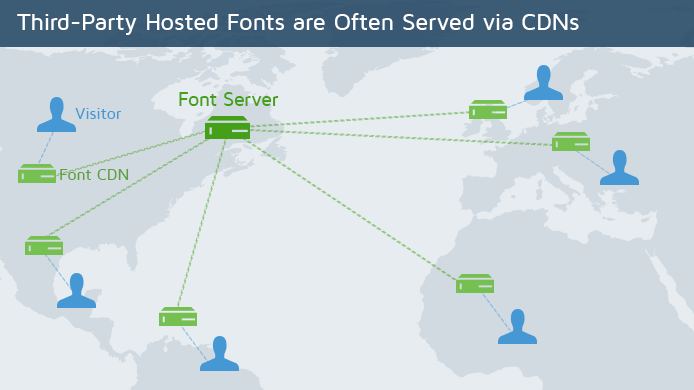
Web Fonts Cause Additional Delays
Web fonts come with additional performance overhead because they are typically downloaded from a third-party server.
Connecting to a third-party server/domain is always costly, as it involves new DNS lookups, SSL connection times, reliance on the third-party server performance, and potential bottlenecking if your page contains requests to a large number of separate third-party servers.
Depending on the web font service used, connection/response/download times can vary, as each request is subject to the variance and complexity of the Internet, as well as end third-party server performance.
This is one of the reasons why self-hosting fonts is commonly seen as a strategy to improve web font performance; however, there are pros and cons to this solution as we describe below.
Don’t Use Too Many Web Fonts!
If you use too many web fonts, all of the above issues can be multiplied several-fold, impacting your page performance significantly.
Using too many web fonts is bad for performance, and is also generally considered a bad design practice.
Ultimately, it pays to be smart with font choices, and selecting fewer fonts with simpler styling choices in the most suitable format is the best way to ensure optimal performance for your page.
Should I Self-Host Fonts?
This is a largely debated topic and there is no straightforward answer here.
Depending on who you ask, you’ll either get recommendations to self-host your custom fonts, or stick with third-party web fonts.
We present both sides of the argument below:
Self-Hosting Web Fonts
Self-hosting web fonts can result in better performance for the following reasons:
- You don’t need to connect to third-party servers to fetch your fonts, potentially reducing overall loading time.
- This also ensures proper display of fonts in case the third-party web font server experiences issues or goes down entirely.
- This also ensures proper display of fonts in case the third-party web font server experiences issues or goes down entirely.
- You can inline font declarations in your HTML or preload them so the browser has advanced knowledge of what fonts are needed.
- You have more overall control regarding caching and other strategies to ensure faster font loading.
However, possible downsides to self-hosting web fonts include:
- Your web fonts no longer being automatically updated as they’re no longer being sourced from third-party servers.
- You need to ensure you provide multiple formats and declare web-safe fonts as fallback.
- Recommended use of a CDN, to ensure your font files are served in the closest location to your visitors.
Potential Licensing Issues
Licensing is another issue you may have to deal with as different font services have different policies on self-hosting fonts.
While some font services (like Adobe Typekit) don’t allow you to self-host fonts without a separate license, Google (and some other font services) provides you with an open license for the web fonts.
We recommend researching which fonts you can self-host on your page legally so that you can opt for the design you need with greater control over how your fonts load.
Using Web Fonts Hosted on Third-Party Servers
While third-party hosted web fonts have their disadvantages, they also have advantages over self-hosting, including:
- Use of a CDN to serve the web fonts based on user location to minimize load times.
- Regular updates and optimizations to web fonts, which you’ll immediately have access to.
- Optimized delivery to only serve the web fonts that are actually used on the page.

Moreover, you can use preconnect and prefetch resource hints to reduce connection times for web fonts.
What Should I Do?
Our recommendation is to select the font delivery option that offers the most optimal performance for your page, within your means.
Consider implementation requirements (e.g., CDN, licensing, etc.) and the development work required for either method and test both of these strategies on a staging site.
You can use GTmetrix to test your page in multiple locations to see how the font load experience differs for various audiences around the world.
Compare the results and select the method that provides the best balance of performance, implementation, and cost requirements.
Ways to Improve Font Performance
With all the aforementioned performance issues related to web fonts, there are a number of ways to improve your page’s performance if you’re using web fonts.
Here are some strategies you should consider:
1) Reduce Overall Font Usage
Minimize the number of fonts on your page as much as possible (a good number is two or three fonts [1]).
This is often the best way to reduce the impact of fonts on your page’s performance.
Another way to reduce your overall font footprint involves reducing font styles on your page.
Some ways to do this include:
- Consider selecting only regular, and bold weights to reduce the overall font family size.
- If your page design does not require all the font-weights (light, semi-bold, heavy, etc.), there’s no need to include them.
- If your page design does not require all the font-weights (light, semi-bold, heavy, etc.), there’s no need to include them.
- For an even smaller font footprint, consider using the browser’s bold styling.
- Using the browser bold styling allows you to drop the need for the bold version of the font entirely.
- Only do this if the browser bold is not too different from the web font’s bold styling and/or is acceptable to you.
2) Consider Alternatives to Your Desired Web Font
If there is a web-safe font that doesn’t stray too far from your original design, consider using it instead of a web font.
Web-safe fonts are already included on most devices so they don’t need to be downloaded. They also reduce the bandwidth and number of requests for the page.
All things considered, web-safe fonts will have the fastest loading times.
In the case of icon fonts, consider serving them as SVGs instead. Learn more on this.
3) Optimize Your Web Fonts
This involves keeping your web fonts as lean as possible, and optimizing how they’re delivered.
Some optimizations include:
- Serving optimal formats for self-hosted web fonts and making sure all web fonts are compressed.
- Inlining your font declarations so that the browser will know in advance that the font will be needed.
- Using preconnect for your third-party fonts to reduce connection times.
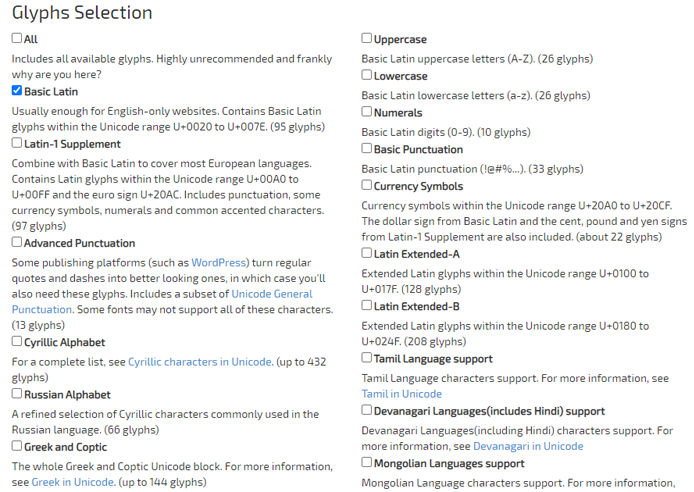
- Removing languages or glyphs (e.g., Cyrillic, Hebrew, etc.) that won’t be used (depending on your audience).
- Subset your fonts (i.e., remove unused characters from the font file) More on this below.
Note that preloading your fonts is also considered a valid optimization strategy; however, it may be more prudent to preload larger, and more critical resources. Learn more on this.
Consider Font Subsetting
Subsetting is the process of removing unused characters from the font file so that you can reduce its file size by a considerable margin.

Fonts often contain support for numerous languages, characters, and other advanced typographic features. In many cases however, it’s likely that you only need a fraction of these characters for your website.
A smaller font file will download faster for your visitors, improving their page experience.
For example, if you use icon fonts on your website, chances are you’ll only need to use some icons from the entire set, and won’t ever use the vast majority of characters.
Many web font services offer built-in subsetting options for you to strip out unwanted characters.
You can also use an online subsetter to reduce the file size of existing fonts.
Few things to note here:
- If you choose to subset your fonts, make sure there are no missing characters that you actually need on your website; otherwise, they may be rendered using fallback fonts.
- Ensure that your font licence allows subsetting; otherwise, consider alternative font hosting services (e.g., Google fonts).
Summary
Fonts are an essential part of your website, but their performance impact is often overlooked.
Different font delivery methods have different performance implications; understand which method works best for your site.
Reduce your overall font usage and optimize their loading strategy, and test them on a staging site before you deploy them to ensure optimal performance.
Further Reading
We’ve discussed the general impact of using too many web fonts on your page. You can read more about how web font usage affects web performance in the following articles:
- Best Practices for fonts
- Why We Still Need Web-safe Fonts
- 10 Tips On Typography in Web Design
- Why Self-Hosting Google Fonts Isn’t Recommended
- The performance cost of custom web fonts, and how to solve it
- Why you should Self-Host Google Fonts in 2021
Test with different countries, speeds and options
Get access to more Test Locations, Analysis Options and Connection Speeds!
Sign up for a Basic GTmetrix account and see how your site performs in more scenarios – It’s FREE!
Need More Help?
We recommend finding help using one of our optimization partners. They’re a great option for website owners that want to improve performance, but don’t have the technical skill to implement optimizations.
We only recommend products and services that we’ve reviewed and tested ourselves. If you decide to purchase their services through the links provided, we may be paid a commission at no extra cost to you.
Hire a Developer
We recommend finding help on Fiverr. This is a great option for website owners that want to improve performance, but don’t have the technical skill to implement optimizations.
Visit Fiverr, register for an account, and search for a speed optimization service that matches your platform, whether it’s WordPress, Magento, Shopify, Squarespace, Opencart, etc.





