We explain why location matters when testing your page.
Overview
As you likely know, your visitors’ experience of your page load is affected by where they’re accessing it from.
It’s important to test your page in the closest location of where your visitors are coming from, to get the best representation of page performance.
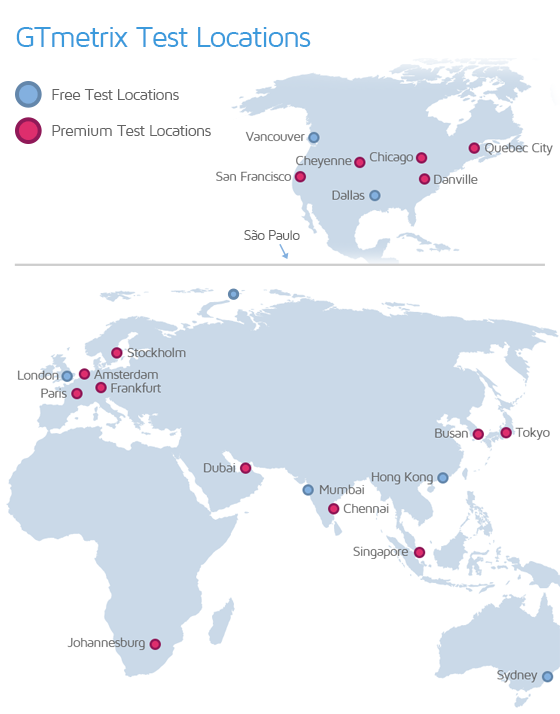
While the default testing location for GTmetrix is Vancouver, Canada, we offer 7 free global test locations around the world (and 15 Premium Locations) so that you can see how all your global visitors are experiencing your page.
In this guide, we’ll explain how Test Location affects your GTmetrix results and how you can determine which location(s) to test your page from.
How does location affect web performance?
The internet is powered by tens of millions of interconnected servers and computers around the world.
Your page and its resources are hosted on a physical server in one global region, while your visitors access your page from the same or other parts of the world.
This means that users in different parts of the world can have completely different experiences when loading your page.
This mainly boils down to two reasons:
1) Network Latency
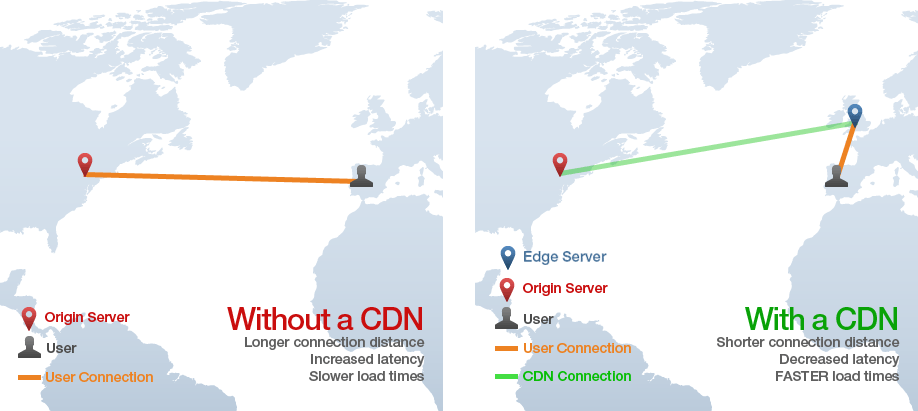
The geographic distance between your server and visitors affects network latency.
- The farther your visitors are from your server, the longer distance data has to travel, creating increased latency.
- The higher the network latency, the longer your page takes to download and render for your visitors.
2) Location-specific content
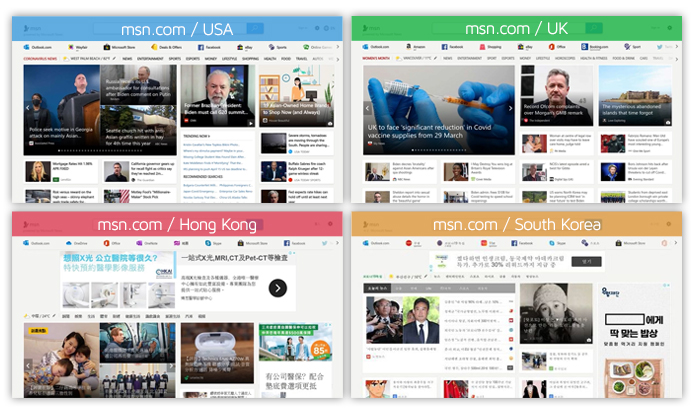
Your website may tailor page content to different or local audiences, based on location.
Common differences may include:
- Geo-targeted Ads
- Media (images, video, etc.)
- Styling (CSS, fonts, etc.)

As a result of the above differences, your visitors may experience different loading behaviours depending on where they are visiting from.
With different resources being loaded depending on location, your GTmetrix results will naturally vary as well.
Effect on Web Vitals
The impact of location is seen most prominently in your page’s Web Vitals.
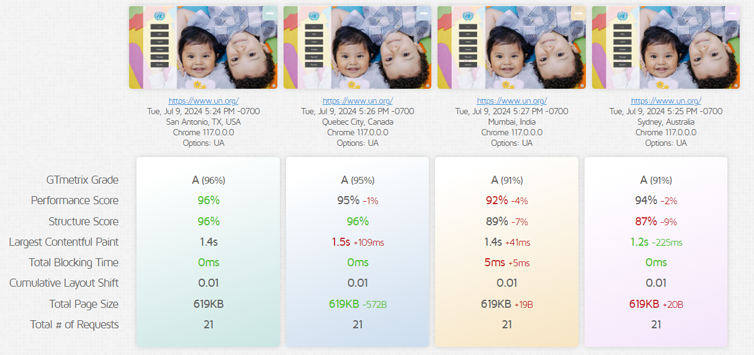
Here’s an example of a webpage that’s hosted in Europe (specifically Switzerland) and tested in four different locations – two are in Europe, and two are in the Asia-Pacific region.

As seen in the above image, the Largest Contentful Paint (LCP) varies in all the locations.
However, the LCP in the European locations are much faster than those in the Asia-Pacific locations, mainly due to a slower Time-to-First-Byte (TTFB) in the latter region.
Where should I test my page from?
You should be testing in the closest location where your visitors are coming from.
GTmetrix is based in Vancouver, Canada; hence, we default tests to our Vancouver server location.
While this is fine for running spot checks, it doesn’t reflect how visitors in other parts of the world like Europe or Asia experience your webpage.
This is why we offer 22 global testing locations for you to test your page with – 7 of which are available on Basic/Free and Micro plans.

You should test your page based on wherever your visitors are located. This ensures an accurate representation of your visitors’ experience.
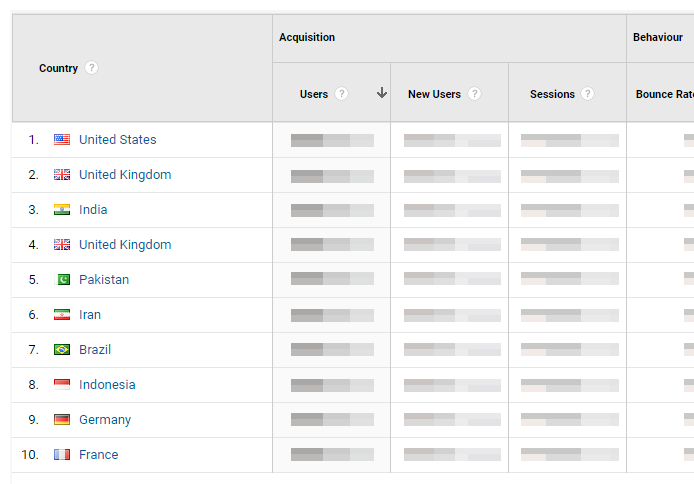
Look at your Analytics to determine where the majority of your visitors are located and select an available GTmetrix Test Location based on that.

If your visitors are located in a country where GTmetrix doesn’t have a test server (e.g., New Zealand), pick a location closest to one of our Test Locations (e.g., Sydney, Australia) as this would still be a better representation of real-world performance compared to testing from the default location.
Conflicting results when testing in various locations
In certain scenarios, you may find that your GTmetrix results are unexpectedly better when testing from a location that isn’t the closest to where your website is hosted.
There are a few reasons why this may happen:
- Certain locations may be more congested than others at times
- During peak periods, it may be the case that there are more concurrent tests running on certain servers.
- If you’re testing during a period of congestion for a location, it may result in contradictory scores from a further away location.
- Third-Party requests may be served closer from your test location
- If your page is serving third-party requests, they may be hosted in a location further away or closer to the chosen test location.
- TTFB and transfer time for such requests will be affected as a result.
- Even if your website is hosted near your selected test location, these third-party requests may still be served in a different location, and can significantly impact results.
- Your page has a high number of JavaScript/CSS files
- This impacts Performance as Lighthouse measures JS/CSS execution time for pages, using results as a basis for scoring.
- These scripts will impact Performance scores as the test servers work to execute them all.
- Differences in hardware (as described below) can move the Performance metrics significantly; the more scripts you have, the more processing must be done.
- Slight differences in test server hardware in certain locations
- Our Vancouver server is run by GTmetrix, and is co-located in a data centre respective to its location.
- All other test server regions are using Azure.
- Processing of JavaScript/CSS may be faster or slower as a result; potentially yielding differing scores.
We’re constantly working to normalize performance across all of our global servers and ensure consistent and expected results.
How do I ensure performance on a global level?
One way to ensure that all your page visitors have the same webpage experience regardless of location is to use a Content Delivery Network (CDN).
Content Delivery Networks (CDN) can help you provide a consistently good page experience to all your visitors in different global regions.
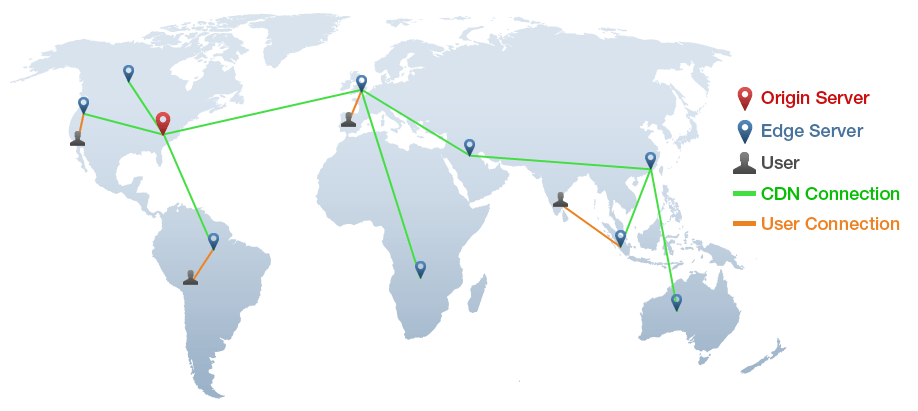
A CDN is essentially a network of servers (aka CDN nodes or Edge servers) scattered around the world that cache the static contents of your webpage like images, CSS/JavaScript, etc.

Whenever a visitor tries to access your webpage, the CDN Node/Edge server that is closest to the visitor’s location is used to deliver this static content ensuring shortest distance for the data to travel. This reduces latency, thereby providing a fast page experience.

We go into more details about CDNs in our Basic guide to CDNs article.
Example of CDN performance
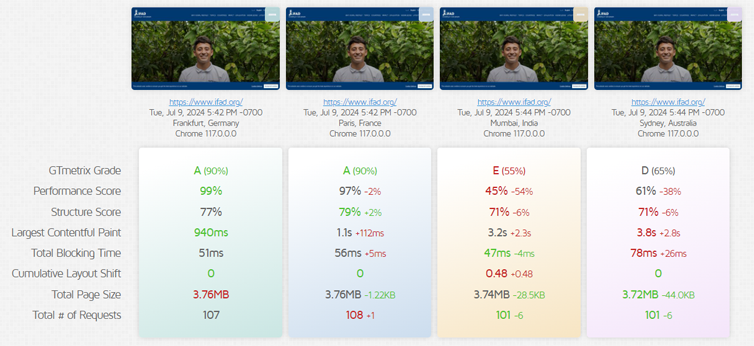
Here’s an example of a webpage that uses a CDN to serve page content.

Testing this webpage in different locations yields nearly identical results as low latency helps the page score a GTmetrix Grade of A in all locations.
Do I need a CDN?
While CDNs can provide consistent performance to your visitors globally, they aren’t an absolute necessity.
If your website is hosted in the same region as your primary audience, you probably don’t need a CDN.
Your page may be slow to those visitors outside of your region; however, that won’t matter as they are not your primary audience anyway.
But, if your page visitors are spread all over the world, and you are serious about providing a fast page experience to all of them, then you should consider using a CDN.
Read our blog article on this topic to learn more.
Summary
Your test location matters.
Visitors in one global region may have a completely different experience than visitors in another.
While our default tests are run from Vancouver, Canada, GTmetrix offers multiple testing locations around the world so that you can see how location affects your webpage’s performance.
Select a Test Location based on where the majority of your visitors are located, which you can find out through your Analytics. Consider using a CDN for a consistently fast webpage experience for all visitors, regardless of location.
Test in 7 global test locations FREE!
Get access to more Test Locations, along with Analysis Options and Connection Speeds with a FREE GTmetrix account.
Test in Premium Locations with GTmetrix PRO
Test in Premium Locations like Paris, Stockholm, Frankfurt, Tokyo and more!
Sign up for a Basic GTmetrix account and see how your site performs in more scenarios – It’s FREE!
Upgrade to GTmetrix PRO and get access to 15 additional Premium Test Locations.
Available on Select plans (Solo and above) only