We explain why you shouldn’t chase perfect scores on GTmetrix (or any performance tool).
Overview
GTmetrix grades your website on both Performance (i.e., how fast it loaded for a user), and Structure (i.e., how well your site is built for performance).
However, that doesn’t mean every website is equal, and should aspire to achieve “perfect” scores (i.e., GTmetrix Grade of A, 100% Performance Score).
Here’s what Google themselves have to say:
“..a Performance Score of 100% is extremely challenging to achieve and not to be expected”.
In this article, we’ll explain why chasing perfect GTmetrix scores is not recommended.
What’s the Point of a Scoring System?
Before we delve into the reasons why you shouldn’t chase perfect scores, let’s contextualize the purpose of a scoring system used by performance tools like GTmetrix – in this case, specifically Lighthouse.
Performance is Subjective
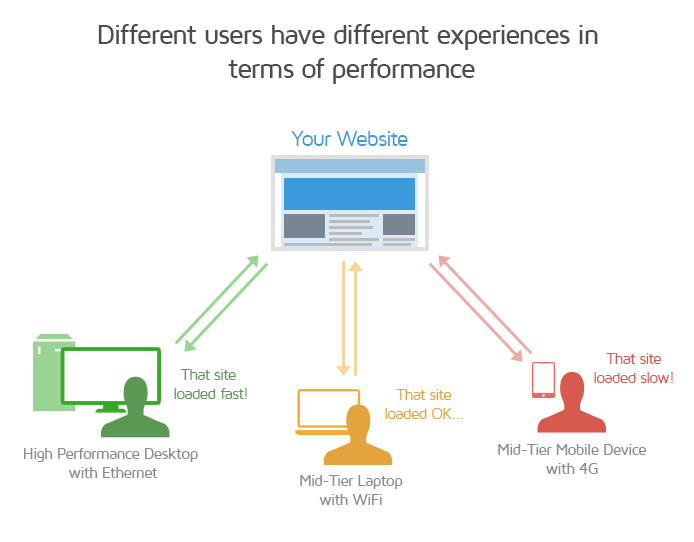
In terms of the user experience, performance is subjective – what you consider fast may feel slow to another user.

This is especially true if you have a wide audience in varying locations using various devices. Some may be closer and use more powerful hardware, others may be further and use less powerful hardware.
Lighthouse is designed to measure performance of websites in an objective manner within a standardized scenario.
Learn more on how these metrics and thresholds are calculated.
What this means for you is, your page’s Performance Score (between 0 and 100) tells you how well your page performs relative to the best-performing pages on the internet.
Use this information to guide your optimization efforts, but do not treat it as gospel as all websites are built differently and have varying requirements.
How Does Lighthouse Score my Page?
When your page loads, Lighthouse measures various user-centric metrics to track specific milestones:
- When certain content loaded
- How long a user waited for your page to be reliably interactive
- How stable your page was during the page load
- And more
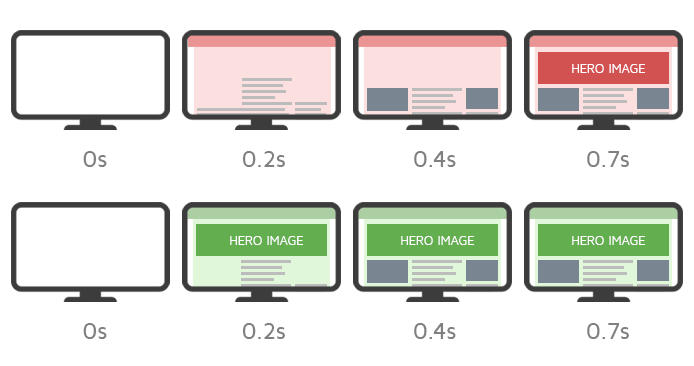
For example, the Largest Contentful Paint (LCP) metric tells you when your largest content element (e.g., hero image) finished painting on your page.

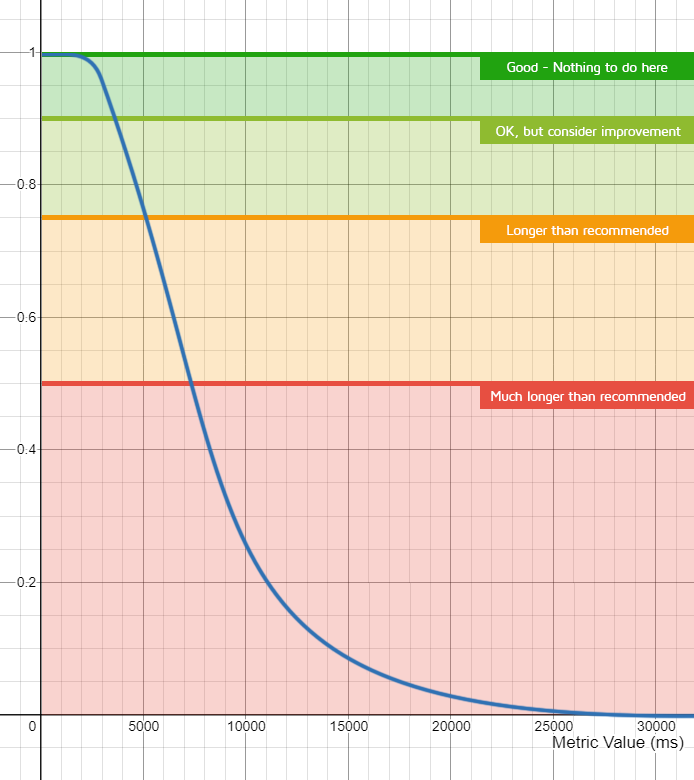
Google has established different thresholds for these metrics based on real website performance data, derived from the HTTP Archive.
A score is then calculated based on how your page’s metrics measured up within thresholds defined by their dataset, derived from the above real-world websites.
Why shouldn’t I Chase Perfect Scores?
Simply put, a Performance Score of 100% is extremely challenging to achieve for most websites with proper content. We breakdown some of the reasons for this below:
It’s Mostly Unrealistic
The Lighthouse scoring system is designed to be applicable to a broad spectrum of websites.
An extremely performant page may score 100 and an extremely poorly performing webpage may score 0, with the vast majority of webpages falling somewhere in between these values on the distribution spectrum.

While this is useful for judging a website’s performance relative to the rest of the internet, you should know that Google’s thresholds for an excellent website experience are very ambitious.
Generally speaking, it’s unrealistic (though not impossible) for most websites to achieve very high Performance Scores, because of Google’s chosen thresholds.
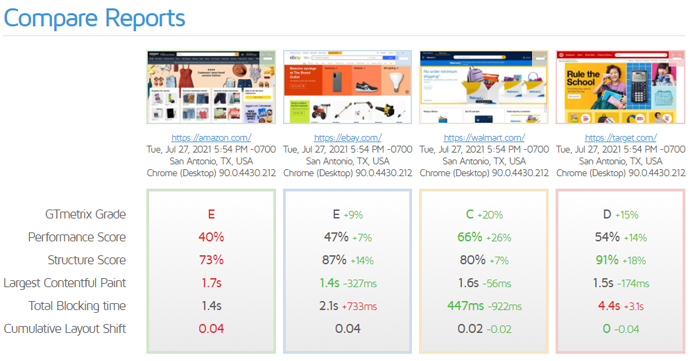
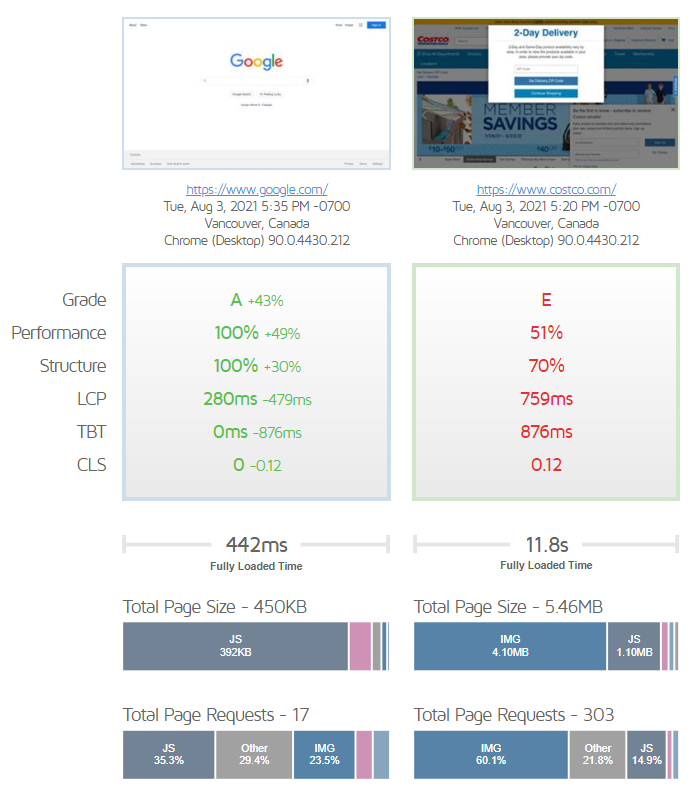
You’ll find that some of the most popular online retailers do not get As or high Performance Scores.

Even if some retailers do get close to high Performance Scores, they have whole teams dedicated to performance optimization – something you may not have.
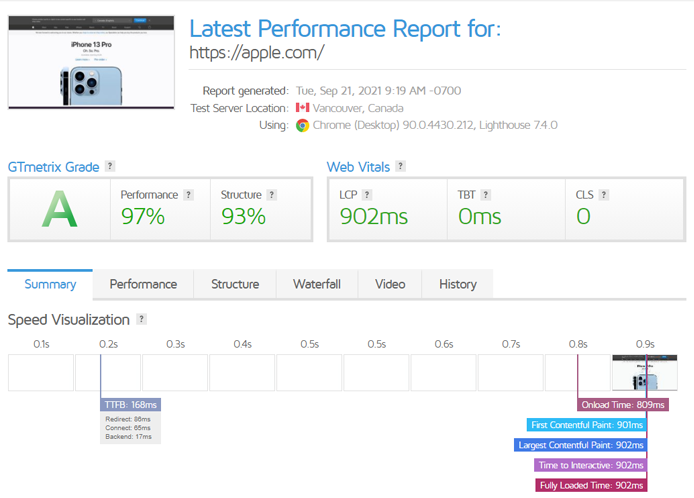
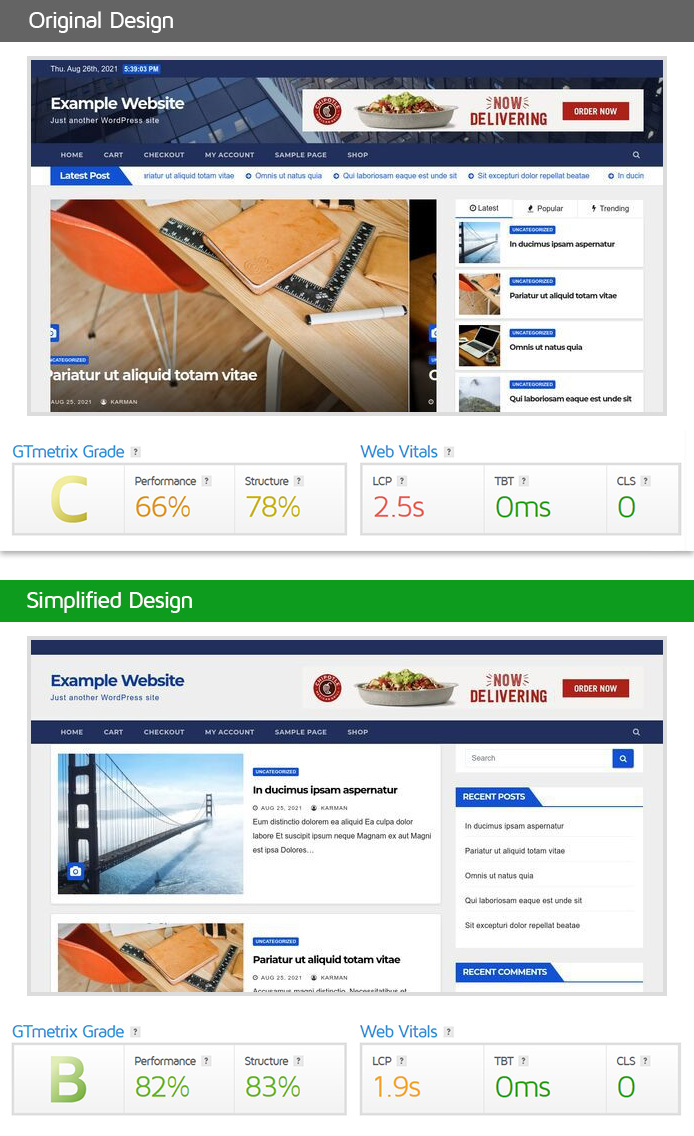
For example, Apple gets an A for their homepage – however, they adopted a simple page with static images and very little script execution (only 10 JavaScript requests in total).

Recommendations in GTmetrix Reports should be regarded as guidelines, and should be carried out only if they’re within your means.
An optimization job that’s feasible for a multi-billion dollar corporate giant wouldn’t necessarily be possible for a small business owner or regional retailer.
Each website is built differently, targets different audiences, and has different performance goals, so there is no one simple benchmark to judge all websites.
This is why Google created the Web Vitals – a set of key metrics that are deemed the most important with respect to the user experience during page load.
If your page has decent Web Vitals, you can be confident that you’re providing a reasonably good overall page experience to your visitors.
It’s Often Impractical
GTmetrix Reports show you a detailed list of action items that you can tend to in the interest of improving your webpage’s performance.
However, this doesn’t mean that every single optimization necessarily applies to your website.
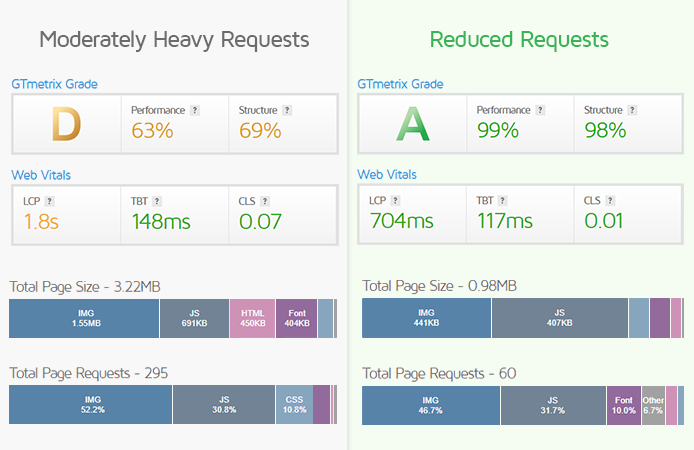
Obviously, a light website with few requests and a low transfer size would likely be faster than a content-heavy website with hundreds of requests.

However, your website may have specific requirements, and optimizing it to get a very high Performance Score may likely need a total redesign/redevelopment of the website.
This may involve things like:
Removing Large Amounts of Content
Deleting images, videos and other content-generating resources (e.g., stylesheets, scripts, etc.) reduces the browser workload, which can significantly improve your page’s performance.

While keeping your page as light as possible is a good practice, note that this may not always be possible or necessary, depending on your desired website goals (e.g., design, functionality, features).
Completely Redesigning Layouts
This may involve entirely redoing page layouts, or switching to a completely different theme if you’re on a CMS (like WordPress).

This is especially impactful if the page is of an older design, with elements added on throughout the years, increasing bloat. Redesigning your webpage layout with performance in mind can allow you to streamline the components and content of your page for optimal delivery.
Of course, this may represent a huge task and may constitute a total redesign/redevelopment of your website.
Reducing or Refactoring JavaScript Functionality
Reducing the amount of functionality on your page that relies on JavaScript or refactoring the JavaScript code that it relies on can help improve performance by a significant margin.
For some JavaScript functionality, you can also use alternative methods to achieve similar results, for example:
- Consider a single hero image instead of a slider/carousel
- Link to social media accounts instead of embedding a widget that displays posts
- Experiment with static banners instead of popups for newsletter signups, coupon promos, etc.
- Use CSS-based animations as opposed to JavaScript-based animations
For other JavaScript that may be more core to your website functionality, refactoring/optimization may include:
- Code Splitting
- Removing Unused Code
- Caching Methods
- Minification and Compression
Learn more on our Reduce JavaScript execution time article.
In general, the less JavaScript the browser has to process, the faster it can load your page; however, note that some optimizations may be hard to implement without strong technical capabilities.
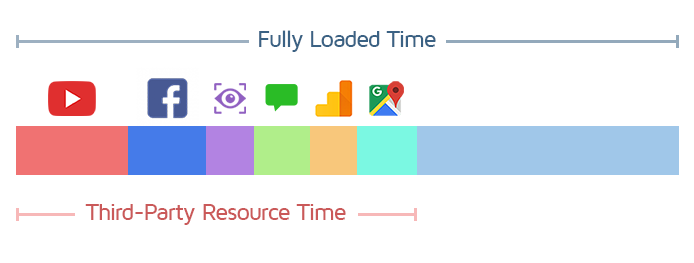
Reducing Third-party Functionality
Reducing third-party services (scripts, embeds, ads, etc.) can significantly improve performance, as these services often add multiple scripts to your page that can extend timings.

However, this may be difficult as some third-party services may be critical to your business or operations. These include marketing trackers, ad pixels, user behaviour analytics, etc.
It’s recommended to do an audit of all of the third-party functionality on your page and discuss with key decision makers (this may span several departments) to see if the functionality is required or adds value to your business or operations.
You may also choose to self-host resources that were previously loaded from third-party servers (e.g., web fonts).
Learn more on our Reduce impact of third-party code article.
Upgrading Your Hosting
Moving to a more powerful hosting solution can help improve server/back-end performance, resulting in faster loading pages.

While you may see an improvement in your performance if you upgrade from a low-cost shared server to a more powerful virtual machine/dedicated server, it may not make much of a difference if your current hosting solution is already reasonably powerful.
Lastly, it’s important to note that server hardware is only one side of the web performance equation.
It won’t matter how powerful your server is if your page is woefully unoptimized.
Moreover, bear in mind that upgrading to better hosting will likely involve higher operating costs.
In the end, applying all of these strategies may result in a complete rebuild of your website, and may end up making it look and function in a drastically different manner.
Depending on your website, business operations and budget, these items might be difficult for you to commit to whole-heartedly.
Of course, the above items are things you should look into for reducing your page’s overall weight and overhead, albeit with a more measured and analytical approach.
It’s Probably Unnecessary
Most webpages usually only require some obvious optimizations (compress/minify resources, optimize images, defer scripts, etc.) to get decent scores.
The main goal of performance optimization is to provide a good user experience to your visitors, that is – ensuring your page loads critical content quickly, is reliably interactive soon, and retains visual stability during the page load.
This is why the Web Vitals exist – so that these key metrics can be measured in an objective manner.
As long as your Web Vitals are decent, visitors are likely to perceive a fast website.

GTmetrix believes in a fast and accessible internet for all, but we also believe in incremental improvements that are within your capabilities.
As long as your Web Vitals are in the green, it should be sufficient to ensure both a fast user experience for your visitors, and a thumbs up from Google for search rankings.
Won’t Google penalize me for poor performance?
While it’s true that Google does use Web Vitals as an additional signal in their search ranking algorithm, it’s unclear how much of an influence it has.
Google has neither confirmed nor denied that these signals would result in your webpage being bumped up or down the search ranking order as a result of performance scores.
In general, it’s likely that Google only penalizes very slow websites.
That means a website with average performance (e.g., GTmetrix Grade of C) may rank better than extremely poor-performing websites (i.e., GTmetrix Grade F).
However, you may not get much of an advantage over an average-performing website (e.g., GTmetrix Grade of C), even if your website scores an “A” GTmetrix Grade.
We’re not saying don’t aspire for an A GTmetrix Grade; we’re simply saying don’t be fixated on achieving the highest scores.
In the end, content relevance remains the most important factor you should focus on for SEO purposes. Hence, our advice has always been to optimize your page for your visitors’ experience, and not just for SEO benefits.
Summary
The point of the GTmetrix scoring system is to provide some benchmarking and goal setting for your optimization efforts.
However, chasing perfect scores is not recommended as each website is built differently and may have different requirements. The amount of effort needed to optimize your website can be drastically different compared to other websites, and may be outside your scope.
You should certainly strive for better scores, but it should be relative to what you benchmarked at, and within your budgets, capabilities, and practicality.