See how your site could display and load on over 55 different devices and variants
Your visitors may reach your website in a variety of different devices and screen resolutions.
GTmetrix allows you to test your page’s performance on them by modifying the screen resolution, user agent and device pixel ratio to each device’s technical specifications.
Simulate Devices is only available with a GTmetrix PRO plan.
What Does Simulate Device Do?
Simulate Device works by passing parameters to the GTmetrix browser to present itself as a specific device when it requests your website.

When your server receives this request, it treats GTmetrix as the device specified and delivers assets, layouts, etc intended for it.
Three parameters are changed in order for GTmetrix to simulate a device:
- Screen Resolution – An iPhone XR for example is 414×896 (GTmetrix default is Desktop – 1366×768)
- User Agent – An identifying string that tells your server what is requesting your site.
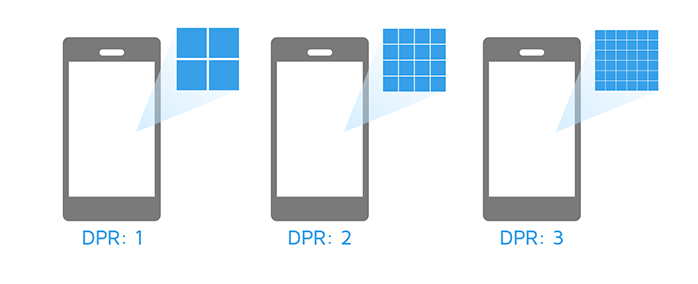
- Device Pixel Ratio – Tells the browser how many actual pixels the device is going to use to draw a single CSS pixel.
There are over 55 popular mobile devices (and variants) available for simulation, including:
Phones
- Apple iPhone XR
- Apple iPhone 4/4S
- Apple iPhone 5/5C/5S/SE (1st Gen)
- Apple iPhone 6/6S/7/8 Plus
- Apple iPhone 6/6S/7/8/SE (2nd/3rd Gen)
- Apple iPhone 12 mini/13 mini
- Apple iPhone 13 Pro Max/14+
- Apple iPhone 13/13 Pro/14/16e
- Apple iPhone 15+/16+
- Apple iPhone 15/16
- Apple iPhone 16 Pro
- Apple iPhone 16 Pro Max
- Google Nexus 4
- Google Nexus 5
- Google Nexus 5X/Pixel/Pixel 2
- Google Nexus 6/6P/Pixel XL/Pixel 2 XL
- Google Pixel 3
- Google Pixel 3 XL/3a XL
- Google Pixel 3a/4/4 XL
- Google Pixel 4a/5/5a
- Google Pixel 6
- Google Pixel 6 Pro
- Google Pixel 8/9/9 Pro
- Nokia Lumia 520
- OnePlus Nord CE4 Lite
- OnePlus Nord/Nord 2/9/10T/10R
- OnePlus 9 Pro/10 Pro
- OnePlus 12/13
- Samsung Galaxy A36/A56
- Samsung Galaxy Note 3
- Samsung Galaxy Note 4/5
- Samsung Galaxy Note 8/9
- Samsung Galaxy Note 10/10+
- Samsung Galaxy Note 20/20 Ultra
- Samsung Galaxy S4/S5
- Samsung Galaxy S6/S7
- Samsung Galaxy S8/S8+/S9/S9+
- Samsung Galaxy S10/S10+
- Samsung Galaxy S21/S21+/S21 Ultra
- Samsung Galaxy S23/S24/S25
- Samsung Galaxy S24 Ultra/S25 Ultra
- Samsung Galaxy S25+/S25 Edge
Tablets
- Apple iPad Air 4/5
- Apple iPad Air 6/Pro
- Apple iPad Mini 6/7
- Apple iPad Pro (2024)
- Apple iPad 6/7
- Apple iPad 9/10
- Google Nexus 7
- Google Pixel Tablet
- Samsung Galaxy Tab A 10.1
- Samsung Galaxy Tab S3
- Samsung Galaxy Tab S9 Ultra/S10 Ultra
- Samsung Galaxy Tab S9+/S10+
- Samsung Galaxy Tab S9/S10
- Samsung Galaxy Tab 4
We’ll be adding more over time, to ensure the most up-to-date and commonly used devices are represented.
Why Screen Resolution Matters
Screen resolution is the size at which a website is rendered. Desktop monitors have larger resolutions than mobile devices, and due to responsive design, varying resolutions will trigger varying layouts and styling.

Because your website could be visited from devices of all sizes, it is important to ensure that it is optimized for screen sizes most used by your visitors.
Why Device Pixel Ratio (DPR) Matters
Device Pixel Ratio in simplistic terms is how many pixels are packed in a screen. Different mobile devices have different Device Pixel Ratio – from Quad HD displays, to Apple’s Retina Display.

This feature ensures that if your responsive design uses the device
-min-device-pixel-ratio: value media query, the proper assets/layouts will be rendered for the GTmetrix analysis.
You may want to serve a higher resolution photo for higher pixel density displays for example.
What Doesn’t it Do?
Simulate Device does not simulate hardware performance, and thus actual loading behaviour may differ on an actual device.
…it is still recommended to test your page on the actual device…
Devices have a varying range of hardware specifications and performance, which all contribute to the loading speed of a website. We’re simulating the resolution, user agent, and device pixel ratio of the device – some of them are the same (i.e., iPhone 6 and iPhone 8).
Because we cannot simulate the hardware performance for each device, it is still recommended to test your page on the actual device in order to get real world performance benchmarks. Naturally, an iPhone 8 would load a modern website faster than an iPhone 6, because it has a better processor, more memory, etc.
Our Simulated Device feature gives you a good starting benchmark to gauge your performance on these devices, but they should not be regarded as 1:1 comparisons.
How to Use It
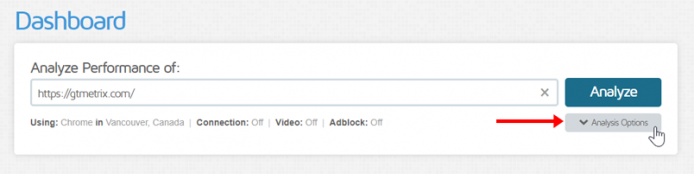
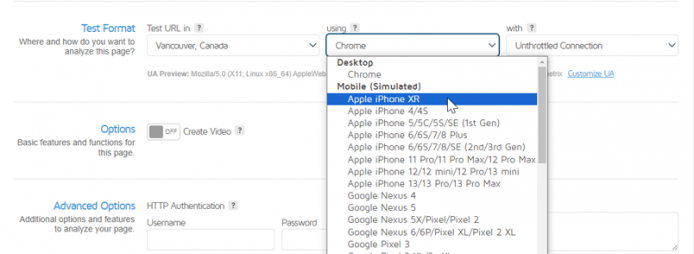
To simulate a device, enter a URL into the Analyze field first, then expand your Analysis Options.

Select a device in the “using” dropdown – you’ll see the screen resolution, user agent and device pixel ratio settings be prefilled to that device’s specifications and locked (you cannot change these values).

Click “Analyze” – GTmetrix will test your page with the simulated device settings.

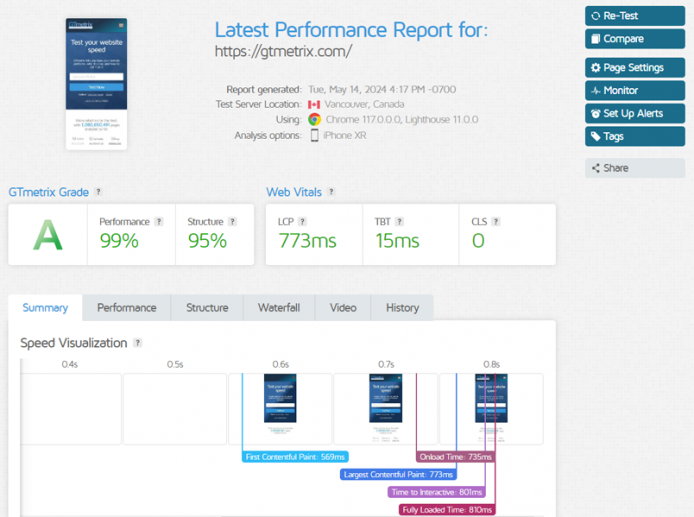
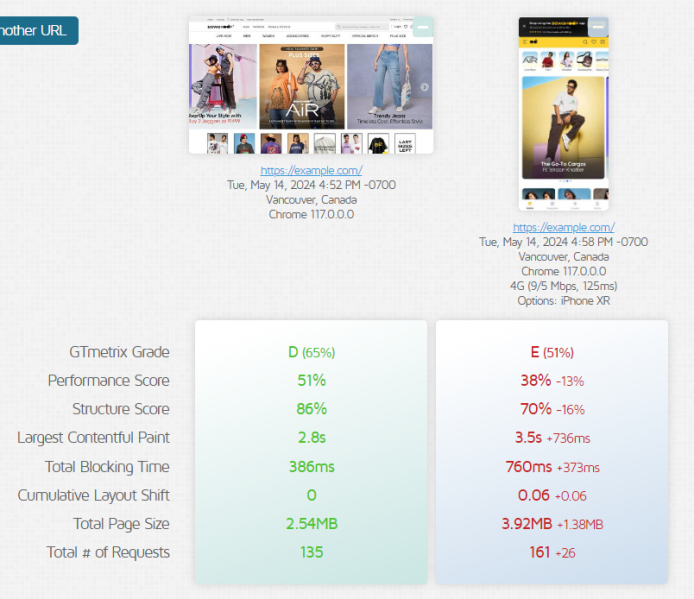
A report will be generated with the site screenshot at the correct screen resolutions and details of the page load.
Test as a Desktop Device or any Other Screen Resolution
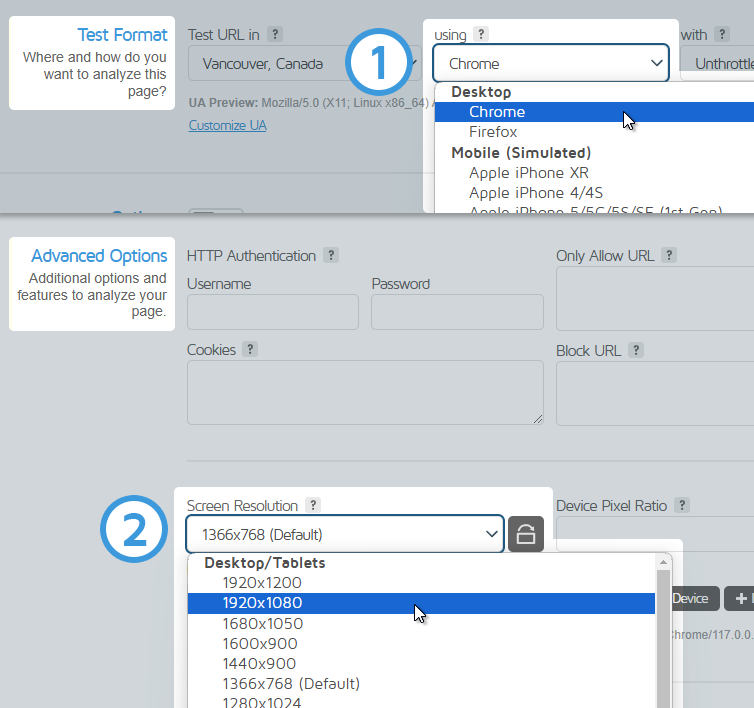
For you to test as a Desktop device or any other Screen Resolutions, you’ll have to change the “using” option to “Chrome”.
Then expand the “Advanced Options” and under the “Screen Resolution” dropdown, select the desired resolution you wish to test with.

You can leave Device Pixel Ratio (DPR) as blank (default) or set it to 1.
More Usage Scenarios
Here are some more ways to use Simulate Device to get even more insights:
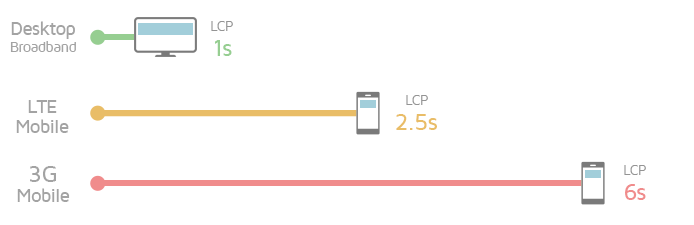
Change the Connection speed to LTE/4G Slow/3G as well
To even further simulate a mobile experience, you can change the connection speed to reflect what users would likely be experiencing.

For example, test your page performance for a Google Pixel 3 using a 4G Slow connection, or an iPad Air on an LTE connection.
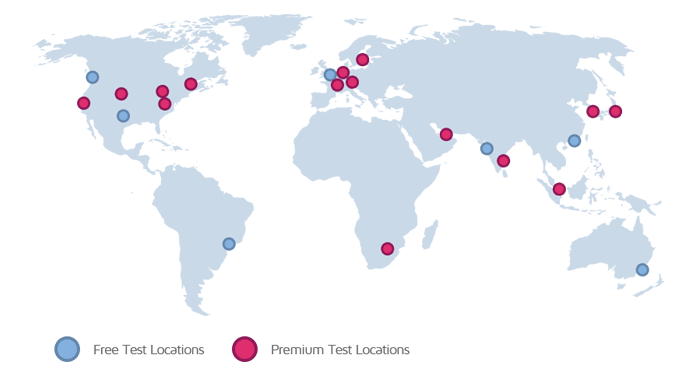
Simulate a device around the world
You can simulate a device in all of our global test regions, including our Premium Test Locations (new PRO plan users only). Monitoring and API usage is also supported.

In addition to monitoring your default Desktop view, we recommend also monitoring for various simulated devices around the world.
Test sites that use browser detection/user agent sniffing
Overriding the User Agent lets you collect the various results that may be delivered if a site uses Browser detection or User Agent sniffing.
This is good for sites that use “m.” prefixes for mobile versions of the site (e.g. m.example.com).

Benefits
Our Simulate Device feature gives you insight on your page’s performance with the most used devices today. Visitors may be coming from all types of devices and screen resolutions, so it’s best to test for the most commonly used.

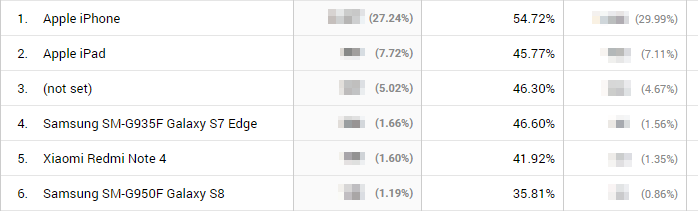
Your Website Analytics can give you an idea of which devices are used the most.
With monitoring and alerts, you can ensure that you maintain consistent performance across your entire user base.
Simulate Device is available to PRO users only
Simulating Devices is available on all PRO plans, along with more Advanced Analysis Options like Analysis Presets, DNS Overrides, Custom Connection Speeds and more!
As a PRO user, you’ll also get an enhanced GTmetrix experience with: Priority access for tests, More Monitored Slots, Hourly Monitoring (select plans only), Remote Location Monitoring (including Premium Test Locations), and more!