In this article, we explain why using the right image format matters for web performance.
Overview
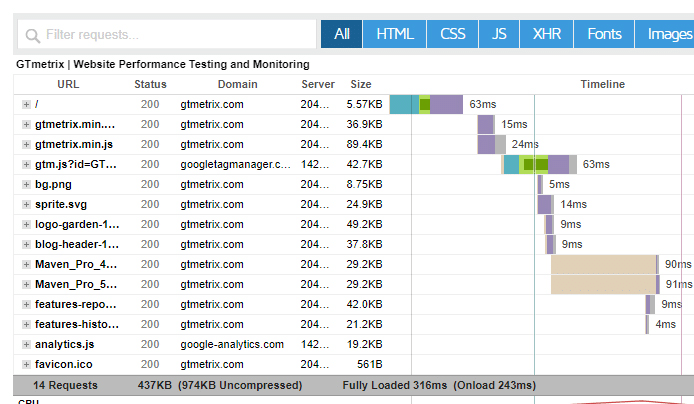
Optimizing your images is one of the easiest yet rewarding optimizations you can perform.
According to the HTTP Archive, images account for nearly 50% of the median page weight, often making them the single largest resource type to optimize on your website.
However, before you start your image optimization journey, it’s important to put some thought into selecting the right image format as it has an impact on web performance.
It’s not as simple as selecting JPEGs for all images; in this article, we’ll help you select the right image format for different use-cases.
Choosing the Right Image Format Is Important For Web Performance
While there are a number of image formats available, it’s important to know which formats work best for the type of image displayed.

Depending on the type of image, some formats will display them in a better quality, while not occupying as much storage space.
This directly translates into faster loading times and lower data usage for your visitors.
The formats you choose should ideally provide a nice balance between quality and performance.
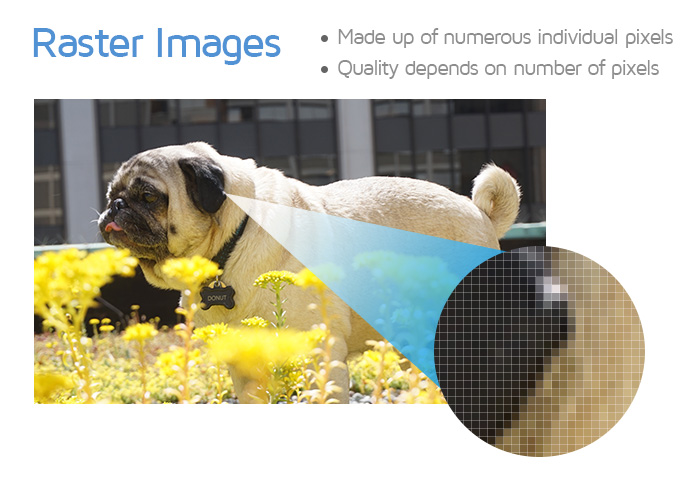
Raster Images
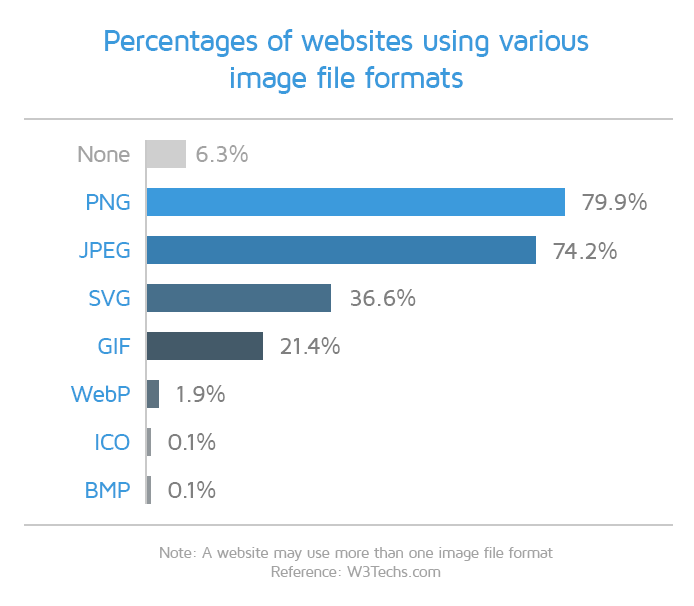
The most common image formats on the web today are JPEG, PNG, and GIF, which are all raster images.
A raster image is made up of a grid of numerous individual pixels that compose an image. The more pixels the image has, the higher resolution/quality/file size it is.

While the most common raster image example is a photograph, you can create raster images from any variety of graphic design tools or computer rendering software.
Once they are exported to JPEG, PNG or GIF, they are raster images.
In addition, raster images can be compressed losslessly or lossily:
- Lossless compression
No pixel data is removed from the original image when the compression is performed. Image data is merely optimized and quality is the same as the original image.
- Lossy compression
Pixel data is stripped from the original image when the compression is performed to reduce file size at the expense of quality.
Read more on lossless vs lossy compression here.
Types of Raster Images
Let’s explore some common raster image formats below:
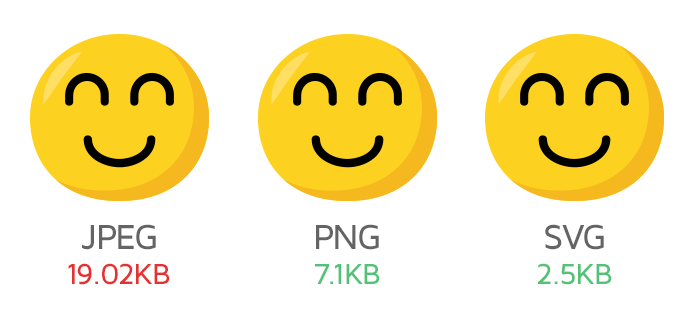
A) JPEG
JPEGs have the widest support among browsers and devices, and are very commonly used across the web.
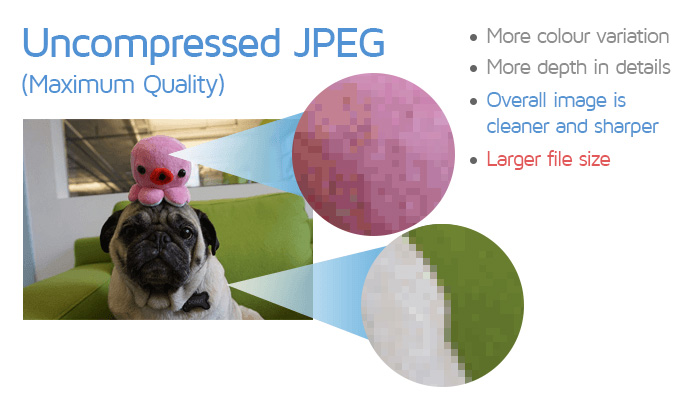
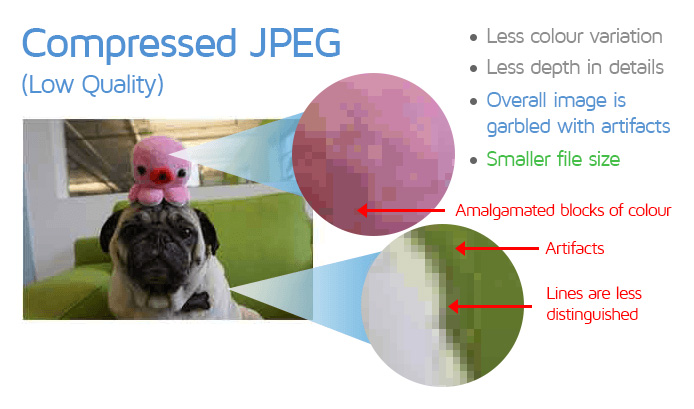
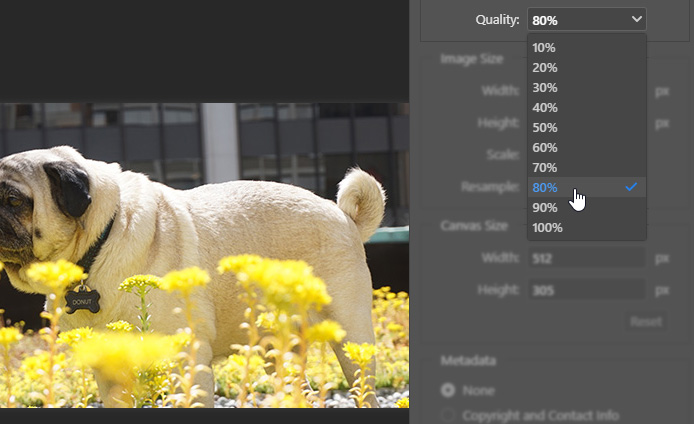
JPEG employs lossy compression – the higher the compression level, the smaller the image file size, and the lower the image quality.


You can adjust the quality level as needed to reach an acceptable trade-off between file size and image quality.
B) PNG
PNG also has universal web support, and is the most commonly used image format on the web.
PNG is a lossless format by default – image quality remains the same as the algorithm preserves all of the image’s pixel data.

The PNG format also supports full transparency (i.e., alpha channel transparency), making them a great option for logos and icons in particular.
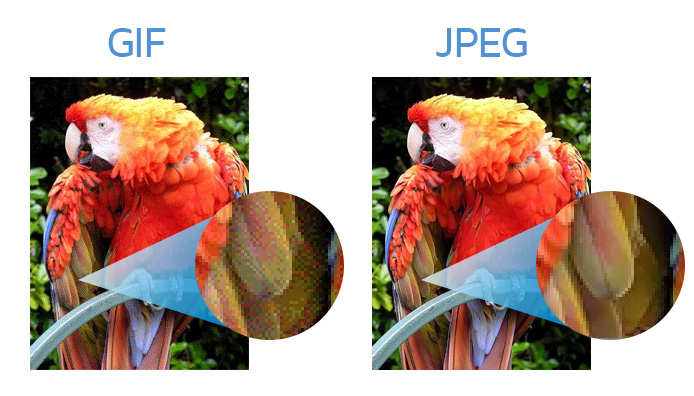
C) GIF
GIFs can be a suitable format for simple, limited colour graphics (they only support up to 256 colours). This makes them a poor choice for displaying complex images, and it’s recommended that you not use them for detailed images like photographs.

In addition, GIFs support transparency; however, it is also limited as it does not support full alpha transparency (only transparency on or off).
Simple images like logos with few colours are suitable for GIF, but the PNG format offers far better compression and file sizes overall for such images.
GIFs are more commonly used for animations as they can hold multiple pictures at once that can be sequentially loaded. We’ll discuss this in a future article on animated images.
Vector Images
A vector image is an image format composed by having the renderer follow algorithms that define lines, curves, shapes, and colours to generate the image.
Because there are no pixels to work with, vector images are much smaller in file size compared to their raster counterparts.

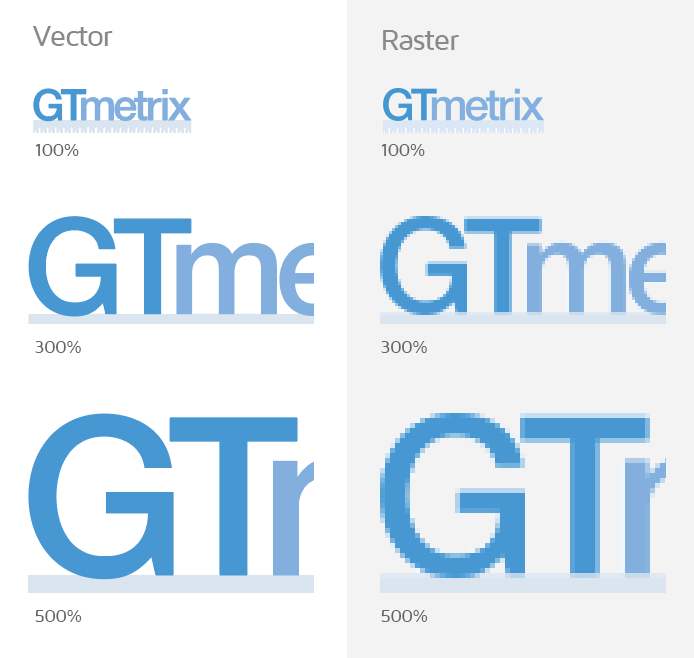
When you shrink or enlarge a vector image, the curves and lines get modified on a mathematical level. They can be scaled to whatever size is needed without sacrificing quality due to their algorithmic nature.
SVG images are the main format to use to display a vector image on your website. Overall, SVG is the third-most commonly used image format on the web, behind PNG and JPEG.
What Image Format Should I Use?
Selecting a suitable format to serve your images depends on your website goals (i.e., design, performance, audience, etc.).
We recommend picking formats based on their strengths, and how well they align with your website’s purpose. In general, consider the following:
When to Use JPEG
JPEGs are best used for photos, and static images with a lot of different colours and details.
They are also suitable for images with no transparency, background images and patterns, as well as any other image where image quality is secondary to performance.

That being said, it is not recommended to export your image at “Maximum Quality” or “100%” in your image editor. You should always experiment and select a compression level that provides a balance of sharpness, quality, and file size.

JPEGs are not great for images with very little colour data, like interface screenshots and other simple computer-generated graphics. They are also less suitable for monochrome and line-based graphics. You can get much better quality and file sizes with an alternative format.
Lastly, JPEGs have no support for transparency, so don’t use JPEGs if you need your images to utilize transparency.
When to Use PNG
PNGs are best used for screenshots, simple graphics, and any images that contain text. They are the go-to format for images that need to maintain their original quality, which is usually the case for logos, charts, and infographics.
PNGs do a particularly great job when you have an image with distinct transitions between colours that need to remain sharp.
For example, when you’re taking a screenshot of a user interface where different elements transition between dark and light backgrounds, it’s much better to use PNGs.

One thing you should note is while the PNG format supports millions of colours, you’re better off using PNGs for images that contain less colour data. This is because PNGs tend to be heavier size-wise than JPEGs.
When to Use SVG
SVGs are best used for logos, icons, and simple graphics, including infographics.
They are resolution-independent, which means they’ll look exactly the same no matter which device you view it on. SVGs work well with responsive designs and are generally smaller than equivalent JPEGs and PNGs because they’re a vector format.
This makes them a great alternative to PNGs if you’re planning to display logos, icons, and infographics across multiple devices and screen resolutions.
For example, SVGs are an excellent format for graphs, basic illustrations, and line-based artwork where the image deals with various shapes and sizes.
You can scale the above image as large or as small as you want without losing quality – try it yourself by zooming in and out with your browser (Ctrl + Scroll).
Finally, icons are another candidate for SVG replacement, particularly in cases where icon fonts can add a lot of weight to your page. SVGs also support CSS and JavaScript interactions, allowing for hover effects, and other simple animations.

That being said, SVGs are not suitable for complex imagery, where you’re likely better off with raster formats. In particular, SVGs are not suitable for photographs, which should be served as JPEGs.
It’s also important to note that the more detailed the image, the larger the file size. Overall, we only recommend using SVG images when they are noticeably smaller than equivalent PNGs.
Learn more on how to create and use SVGs.
Can I Just Use One Format for All Images?
Truthfully, it depends.
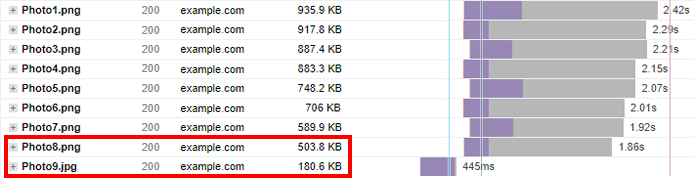
It is not a good idea to serve all your images as PNGs as they’re usually larger in file size compared to equivalent JPEGs, even when compressed. This is especially true if you serve photos in PNG formats.

Conversely, you shouldn’t serve all your images as JPEGs, as you need to be careful about how much you compress them with image quality suffering with higher compression levels. Compressing them too little may result in a higher-than-desirable file size.
SVGs are only suitable for specific types of images, so if your page design relies solely on simple illustrations or vector-based graphics, then you may opt to go all SVG.
The goal is to reduce the overall file size footprint of your images as much as possible without compromising their quality too much, so a combination of formats is best.
As a rule of thumb¹:
Use JPEG for images with many different colours, gradients and textures.
Use PNG if the image is simple, has sharp lines, clearly separated areas of colours and text.
Use SVG for logos and vector-based graphics.
In practice, it’s best to use JPEGs for the majority of your images and only use PNGs for simple graphics, images with text, or images that require transparency.
SVGs can also be a great alternative to PNG if the image is vector in nature (mainly logos and icons).
To summarize, here are some use-cases and their recommended formats:
JPEG
|
PNG
|
SVG
|
|
Learn more on the pros and cons of using JPEG and PNG formats here.
Always optimize the image no matter what format you choose
This applies to all images on your site, regardless of the format chosen to serve them. Ensure that you properly size and efficiently encode all your site’s images so that they’re optimized for web performance.
There are multiple ways to compress your images:
- Use online image optimization tools like Kraken or Optimizilla.
- These tools also convert baseline JPEGs to progressive JPEGs, which load in stages instead of bit-by-bit. Read more on this.
- These tools also convert baseline JPEGs to progressive JPEGs, which load in stages instead of bit-by-bit. Read more on this.
- Use a plugin if you’re on a CMS like WordPress.
Learn more about image optimization here.
Consider Alternatives
Instead of only serving static JPEG/PNG images to your visitors, consider the following alternatives:
WebP
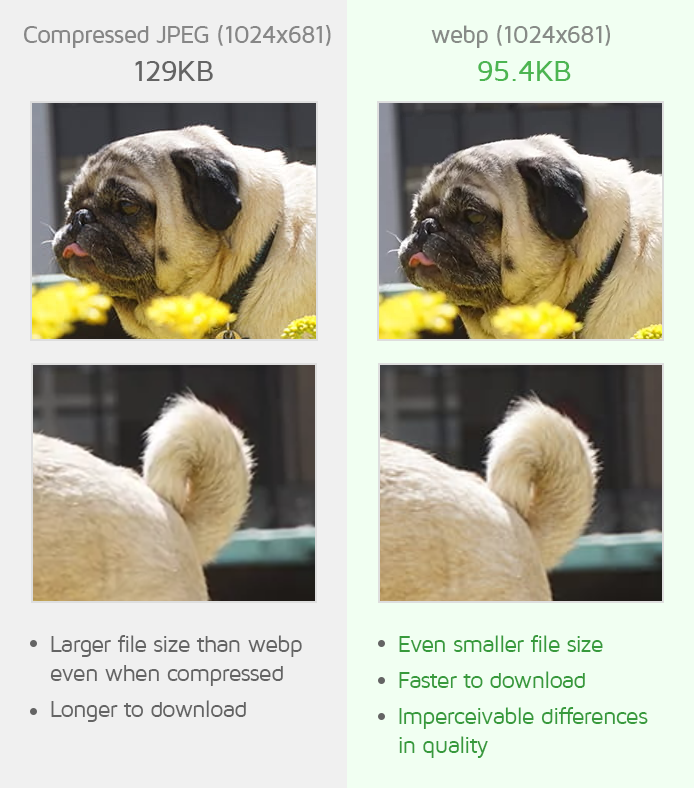
WebP is an image format developed by Google – in some cases, it can offer better lossless and lossy compression for web images compared to PNG and JPEG respectively.
The superior compression keeps the sharpness of the original image while greatly reducing the size of the image file. Switching to WebP images can lower data consumption and enable faster image downloads for your visitors.
According to Google, WebP reduces file size by around 26% in comparison to PNG and up to 34% compared to JPEG.

The WebP format also supports transparency so it’s possible to replace all your PNGs and JPEGs with WebP images.
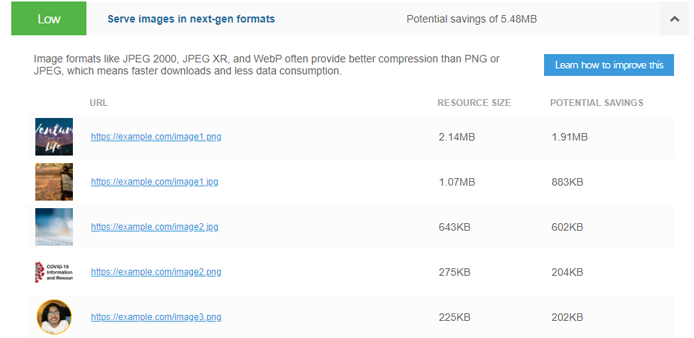
The Serve images in next gen formats audit can show you how much space you can save by replacing your PNGs and JPEGs with WebP images.

However, note that WebP is not the one golden solution and there are a few things to consider before you decide to serve WebP images:
- WebP images do not have 100% universal support yet.
- Compatibility is approximately 95% currently and is improving; however, it should be noted that older browsers may not be able to view WebP images.
- You should still serve a PNG/JPEG fallback image to cater to all devices and browsers used by your visitors.
- WebP images aren’t directly compatible with most CMS platforms.
- While WordPress does support WebP now, other platforms don’t have any form of direct support.
- You may need a plugin, extension or another workaround (e.g., Image CDNs) to upload these files.
- You can also use online WebP converters to save existing images in the WebP format.
- It’s possible for WebP images to not be smaller than equivalent JPEGs, in some cases.
- Depending on which JPEG encoder is used, you may end up seeing better savings with JPEGs.
- WebP compression may not be superior when image sizes are large.
In the end, we recommend selecting a format based on your objectives, and the performance gains availed through serving lower sized images.
Modern Formats
In addition to WebP, there are a few more modern or “next-gen” image formats that are either currently available (with limited support) or slated to be available in the future.
Many of these formats are still under development, so we’re not recommending you switch to these formats immediately, but merely mentioning them for consideration for future use.
These formats include:
AVIF
AVIF stands for AV1 Image File Format. It is a new royalty-free, open-source image format, which is based on the AV1 video codec.
AVIF has the following advantages over existing image formats:
- It generally offers superior compression compared to JPEG, PNG, GIF, and even WebP.
- AVIF supports both lossy and lossless compression.
- High quality images can be served at much lower file sizes compared to other formats.
- It has a wide colour profile, and can be used for HDR images.
- It supports animations as well as alpha channel transparency.
According to Netflix, AVIF has the potential to supplant JPEG in the future.

However, AVIF is a new format and is still in early stages of development, so there are some things to consider before you decide to use it:
- Browser support is nowhere near as good as the other formats yet.
- At the time of writing, AVIF is only supported by Google Chrome (versions 85 and up), Firefox (versions 92 and up), and Opera (versions 71 and up).
- If you decide to serve AVIF images, you’ll need to serve PNG/JPEG fallback images to cater to non-supported browsers and devices.
- CMS platforms and site-builders don’t have native support for AVIF yet.
- WordPress and other platforms don’t support AVIF, so you’ll have to use a plugin, Image CDN, or other workaround.
- Alternatively, you could manually insert or upload images in your page’s HTML.
- Most image editors don’t allow you to save your photos in the AVIF format, by default.
- While GIMP now has native support for AVIF, Photoshop and most other image editors don’t.
- You’ll need to use extensions or online image converters to convert your existing images to the AVIF format.
JPEG-XL
JPEG-XL is a new and upcoming image format, and is expected to replace the legacy JPEG format in the long run.
Like AVIF, JPEG-XL is also designed to offer superior compression, higher image quality, and lower file sizes compared to existing formats. It features a wide colour spectrum, and includes support for animations.
JPEG-XL also overcomes some of the limitations of legacy JPEG, like alpha channel transparency. Learn more on the JPEG-XL specification.
Note that browsers don’t officially support the JPEG-XL format yet as the specifications are yet to be standardized, at the time of writing.
However, this format is considered to be the next step in the evolution of image formats for the web, so keep an eye out for it in the future.
Summary
PNG isn’t the best format for every image on your website, and neither is JPEG; it’s important to choose the right image format for your images depending on the use-case.
Consider using SVGs instead of PNGs where possible, and evaluate the use of next-gen formats like WebP or AVIF, wherever and whenever possible, to supplement your JPEG/PNGs for better web performance.
GIFs aren’t generally recommended for static images and should ideally only be used for simple animations or low-colour range, simple images.
Using a combination of image formats can provide you with reduced footprint of your page size, which naturally results in faster download times and better performance overall.
Further Reading
We’ve outlined a general approach to determining which formats to use for your images. Below are some more articles on choosing the right media format and image optimization in general :
- GTmetrix Resources
- Other Resources
Test with different countries, speeds and options
Get access to more Test Locations, Analysis Options and Connection Speeds!
Sign up for a Basic GTmetrix account and see how your site performs in more scenarios – It’s FREE!




