We breakdown general optimization concepts to maximize your performance on website builders.
Website builders are an amazing way to get a website up and running. Being able to easily build a full-featured website from scratch without needing a developer is quite freeing!
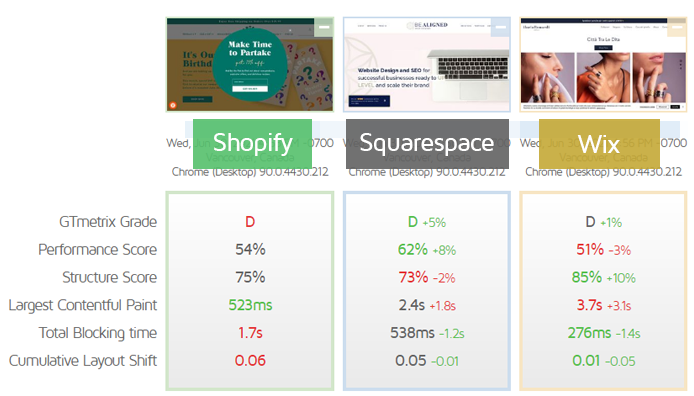
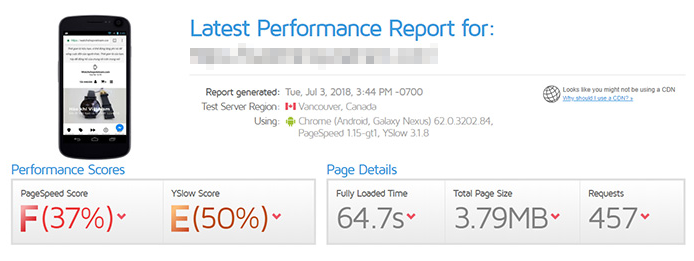
How does your website score?
However, with the simplicity of these tools comes technical considerations. Most website builders are implemented in a way that lets you compose your website in terms of functions.
You can add things like:
- Full e-commerce functionality (carts, checkouts, etc.)
- Sliding carousels
- Audio or video players
- Third-party integrations (A Google Map, Instagram feed, etc.)
- Social sharing widgets (Facebook, Twitter, etc.)
Being able to add any and all of these features on a whim is very tempting – but doing so will have an impact on your page performance.
In this article, we’ll go through the major concepts of performance optimization catered towards these platforms so you can ensure you make the most of your hand-built website.
Note: Website builders vs CMS
In this article, we’re specifically referring to website builders such as Shopify, Squarespace, and Wix, which have considerable differences compared to self-hosted Content Management Systems (CMS) like WordPress, Drupal, Magento, etc.
Why can’t I fix some of the action items on my GTmetrix Report?
You have limited control over your resources on these services
Since you’re just an end-user of such services – you have limited control (if any) over resources and assets.
Website builders have the sole discretion to enable certain options or page settings that can have an impact on your page performance. This includes things like:
- Enabling text compression
- Setting long cache policies
- Asynchronously loading or deferring resources
- Other CSS/JavaScript-related optimizations (e.g., minifying, reducing unused code, etc.)
For obvious reasons, you don’t have the ability to edit these options or settings, and thus achieving high Performance and Structure scores on a website builder is unlikely.
You shouldn’t chase your scores though and we’ve explained why you shouldn’t previously.

You can only improve on things you’re in control of, like images and videos, added functionality (apps, extensions, etc.), themes, and the amount of content you put on your page.
If you want full control of all your website assets, you can migrate your website to your own hosted server with a new platform (WordPress, Magento, etc.) – of course, this comes with many trade-offs and may be not possible.
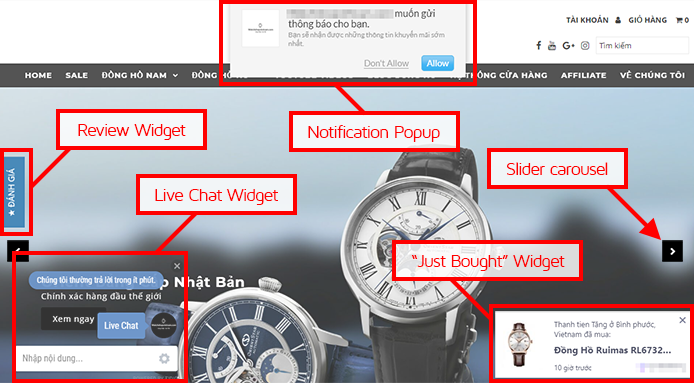
Go easy on fancy features and widgets
There is no point adding bells and whistles to your site if your site loads too slow to see them.
Website builders give you a wide selection of features and widgets to add to your page, including:
- Carousels and sliders
- Multiple web fonts
- Extra animations and effects
- Social media engagement/chat widgets
Fancy features mean extra scripts that need to be requested, parsed and run.
This includes embeds from third-party resources like Twitter/Instagram feeds, Facebook share widgets, YouTube embeds as well as tracking/marketing scripts like Google Tag Manager, Hotjar, and/or chat, etc.

We breakdown some key performance issues associated with adding too many features:
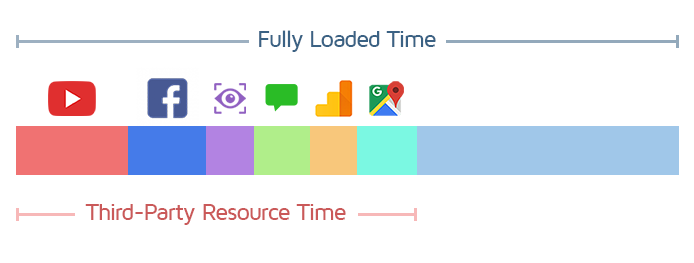
Third-party Resources Add Bloat to Your Website
Third-party resources add additional requests (often multiple) to your page causing its performance to be impacted immensely.
Much like the website builder itself, third-party requests also don’t reside on servers in your control – you cannot modify or optimize their delivery (enabling text compression, setting efficient cache policies, etc.).

Don’t be surprised your site is performing poorly if you’ve embedded numerous features such as :
- Social media widgets – Facebook, Twitter, Instagram, etc.
- Video embeds – YouTube, Vimeo, Vevo, etc.
- Advertisements – Google AdSense, Media.net, Amazon Native Shopping Ads, etc.
- Marketing scripts/analytics/trackers – Google Analytics, Mailchimp, Hotjar, etc.
Excessive Scripts May Impact Low-end Hardware
Adding multiple third-party features to your site will likely require more CPU and memory resources from the visitor’s device to render the page.
Lower-end hardware, such as mid-range phones may struggle to generate your page when it encounters requests that cause additional work for the browser, like excessive JavaScript or CSS processing.

Depending on your visitor demographics, a considerable segment of your visitors may have a bad experience when trying to load your page.
Third-party Embeds May Be Render-Blocking
Some of the third-party scripts used on your page may be render-blocking in nature. This means they would prevent the load of subsequent requests, slowing down your site overall.
Learn more about render-blocking resources on our documentation page.
Recommendation
You should be selective of which features you add onto your website. Keep things simple and ensure your page is as light-weight as possible.
Make sure third-party integrations add value to your website, as the trade-off in performance should be worth the functionality you get out of them.
Also remember that not everybody has the latest iPhone or a powerhouse computer, so be aware of adding features that might negatively affect those users.

Use the Reduce the impact of third-party code audit to identify third-party embeds with heavy performance penalties, and remove the ones that don’t add value to your website/business/operations.
Special Note on Shopify Apps
Third-party resources are especially prevalent with Shopify Apps. It can be very tempting to add numerous features and functionality in the hopes of boosting sales.

Don’t forget one of the most important features of any online store – speed!
Take a look at these key speed-related statistics for websites:
- 77% of smartphone shoppers are more likely to purchase from companies whose mobile sites allow them to make purchases quickly.
- 53% of mobile visitors said they would exit a website if it took longer than 3 seconds to load.
- Studies have shown that a 0.1 s reduction in load time can increase retail conversion rates, on average, by 8%.
It’s clear that putting up barriers for your customers to buy will naturally cause them to look elsewhere.
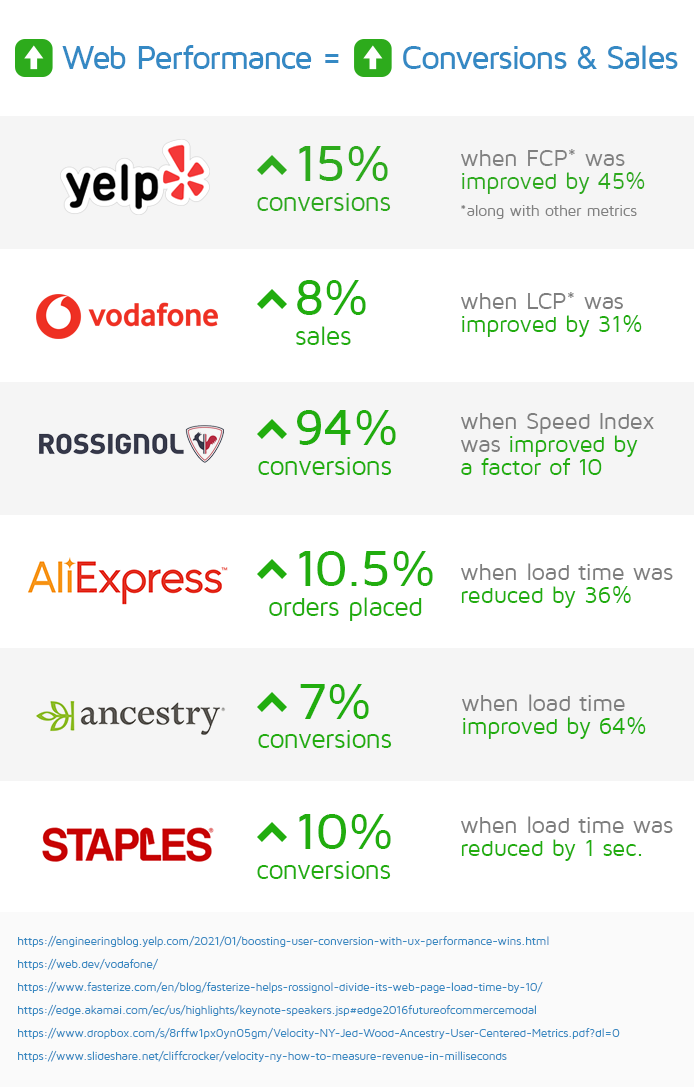
Here are some more examples of how a faster loading time impacts your bottom-line:

References
- https://edge.akamai.com/ec/us/highlights/keynote-speakers.jsp#edge2016futureofcommercemodal
- http://www.slideshare.net/cliffcrocker/velocity-ny-how-to-measure-revenue-in-milliseconds
- http://www.slideshare.net/devonauerswald/walmart-pagespeedslide
- https://www.dropbox.com/s/8rffw1px0yn05gm/Velocity-NY-Jed-Wood-Ancestry-User-Centered-Metrics.pdf?dl=0
Optimize your images
Using unoptimized images makes your visitors deal with more data than they need to.
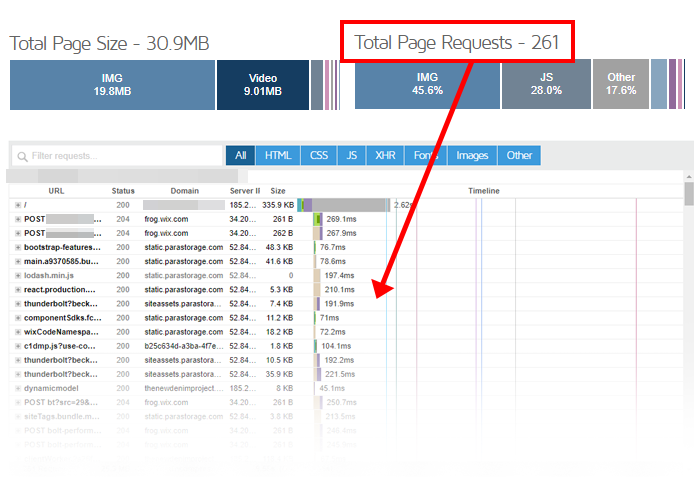
According to HTTP Archive reports, images account for nearly 50% of the median website’s total page size [1].
With such a drastic share of a page’s weight in download size, optimizing your images i.e., properly sizing and efficiently encoding your images can have a dramatic impact on performance, and is relatively easy to accomplish.
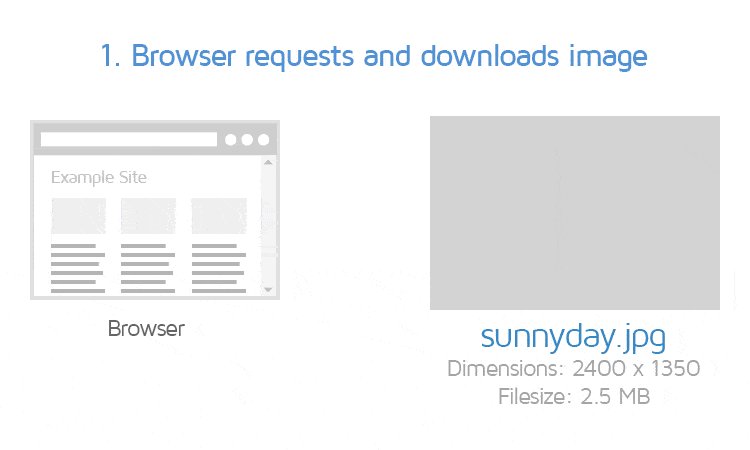
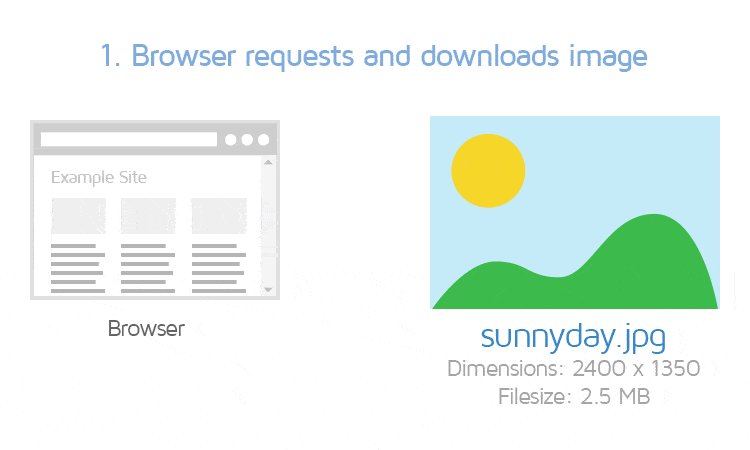
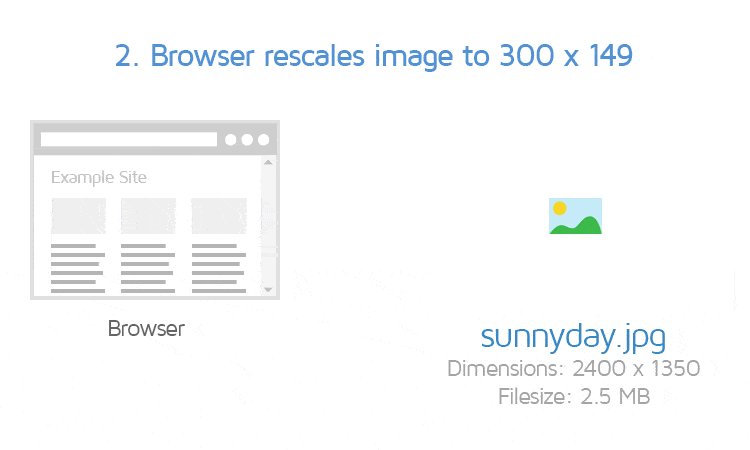
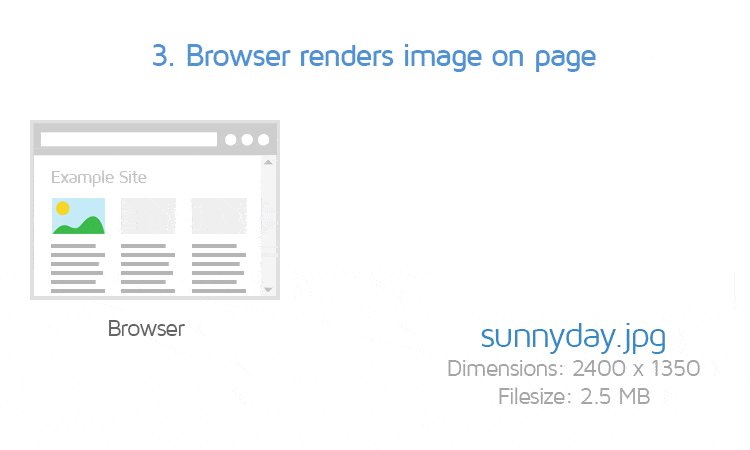
What happens when you use UNOPTIMIZED images

We break down the importance of image optimization in our What does image optimization mean article – but in essence, not optimizing your images makes your visitors deal with more data than they need to, extending the load time of your site.
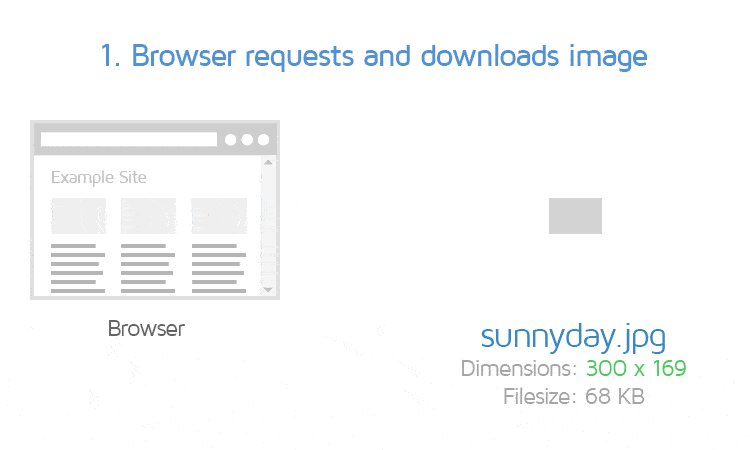
What happens when you use OPTIMIZED images

Recommendation
Ensure that your images are properly sized and efficiently encoded (i.e., compressed).
The more popular website builders seem to handle some image compression automatically, but how they do so is varied:
Shopify
|
Squarespace
|
Wix
|
Because of all of this variation, a good practice is to just compress all your images using Kraken or Optimizilla, before you upload them to any website builder.
When uploading your images on one of these website builders, select “original size” or “full size” when possible. This is to ensure the platform uses the original compressed image you uploaded and not their own regenerated, potentially uncompressed version.
Use common sense and ensure something like a huge, print-ready file at 20mb isn’t being used.
You can learn about image optimization in our comprehensive guide.
Reduce your requests
While it may seem like common sense, many website owners overlook the impact of offering too much content.
Simply put, don’t expect people to read and look at everything.

We’ve seen pages with 60+ products displayed on the homepage, numerous video embeds, 10+ slider images, etc.

Naturally, the more assets you have on your page (product images, banners, videos, etc.), the longer it will take to download the page. This is especially true with your home page – likely the first touchpoint for your visitor.
You may have the best intentions in mind by providing lots of content for your visitor to see, but don’t expect people to read and look at everything.
57% of users focus on above the fold content.
User Experience studies have shown that 57% of users’ page-viewing time focused on above the fold content. This means user engagement decreases the further you scroll down the page, giving you less of an incentive to have long pages.
Recommendation
Echoing our thoughts about third-party integrations, you have to make sure whatever content you display adds value. A “kitchen sink” approach will result in performance issues.
Optimize the above-the-fold portion of your page to display the most valuable content, and consider using separate pages for different kinds of content.
Consider Lazy Loading
If you really need to have a large amount of content, see if it’s possible to implement lazy loading.
Lazy loading can defer the loading of offscreen content until the user scrolls to it, ensuring that it only loads when necessary and speeds up your above-the-fold content delivery.
Depending on your website builder, there may be multiple ways to do this:
- Find out if your theme or template supports lazy loading and enable it
- Various website builders have various implementations of lazy loading.
- Some website builders like Wix may automatically implement lazy loading in some way.
- Find an add-on/extension/plugin that does lazy loading
- Note that you may have to pay extra for these.
- You’ll need to ensure that the plugin is compatible with your theme and won’t break your site.
- Add custom lazy-loading JavaScript code to your website
- You may need a subscription level that allows for editing JS/CSS code.
- Here are some resources on lazy loading you can check out:
Conclusion
With great power comes great responsibility.
Do-it-yourself website builders put a lot of capabilities in your hands. While this is great, you need to exercise caution and really weigh out the pros/cons of adding extra functionality to your site.
Simplicity is key – Optimize where you have control, simplify and reduce when you don’t.
Recap of recommendations
The guidelines for a fast Shopify, Squarespace, Wix or any other website builder-based website are really based on common-sense:
- Go easy on fancy features
Keep things simple and ensure your page has a light-weight footprint.
- Optimize your images
Properly size and efficiently encode images. Don’t make your users download more data than they need to.
- Limit use of third-party resources
Make sure third-party widgets are worth it.
- Reduce your requests
Ensure whatever content is on your page has value. Lazy load resources if necessary.
Following these principles can ensure that you’re delivering a more streamlined, lightweight and performance-focused website.
Need help? Hire an Expert
We only recommend products and services that we’ve reviewed and tested ourselves. Below you’ll find affiliate links to our optimization partners – If you decide to purchase their services through the links provided, we may be paid a commission at no extra cost to you.
Need help with your site? Hire a Developer
We recommend finding help on Fiverr. This is a great option for Shopify, Squarespace, or Wix website owners that want to improve performance, but don’t have the technical skill to implement optimizations.
Visit Fiverr, register for an account, and search for a speed optimization service for your website.
Find an expert for your platform: Shopify experts | Squarespace experts | Wix experts
Can’t “do-it-yourself” any more?
Find expert hands to take over on Storetasker, where you can discuss performance issues with your Shopify platform and get a free quote.
If you’re comfortable with the quote, you can accept and get the job started.
Visit Storetasker to chat with an expert and get help with your website.