GTmetrix Performance Blog
News, updates and guides on GTmetrix and general web performance
Tag: developer toolkit
Getting Started With GTmetrix PRO
In this guide, we’ll show you how to get started with your PRO plan and set up your performance analysis like, well…a pro!
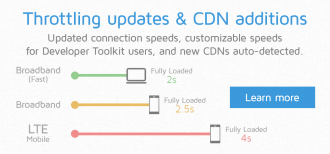
Throttling updates and CDN additions
This article may contain outdated material The features outlined in this article are still available. However, the content pertains to the legacy version of GTmetrix. Now offering Broadband (slow, normal, fast) and LTE connection speeds for GTmetrix reporting, Custom Connection speeds for Developer Toolkit users, and new CDN additions.
How to Test With Custom Connection Speeds With GTmetrix
Test your page load on customized connection speeds with GTmetrix. Useful if you want to test how a unique connection speed (high speed broadband, corporate fibre connection, 5G connection, etc.) may affect your site’s load performance.
Advanced Options for PRO (formerly Developer Toolkit)
GTmetrix has a ton of great features available in our Basic account (Sign up if you haven’t yet – it’s free!) – but for those who wanted more advanced insights, we’ve listened to your feedback and created the Developer Toolkit – a bundle of features that can help you get the most out of GTmetrix.
New Default Screen Resolution and Browser for Tests
GTmetrix will now default tests to a screen resolution of 1366×768, using Chrome as the Browser Option.