Learn how to minimize render-blocking behaviour during your initial page load.
Overview
In our audit documentation, we explained what render-blocking resources are, and how they affect your page performance.
In this guide, we’ll show you how to minimize or eliminate render-blocking resources on your page.
Identifying render-blocking resources
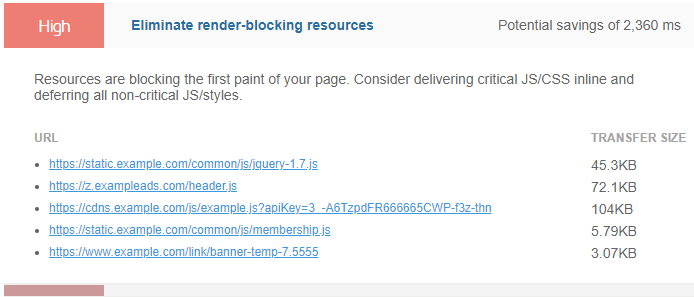
Run a GTmetrix analysis and see how your page scores on the ‘Eliminate render-blocking resources’ audit. You can find this in:
- The Summary Tab under Structure Summary, as a top issue to investigate.
OR
- The Structure Tab itself.
Clicking the audit will reveal the resources identified as render-blocking.

Make a note of these resources for the next steps.
General methods to Eliminate render-blocking resources
There are two general methods to Eliminate render-blocking resources, as follows:
Move tags to the bottom
Move all <script> and <link> tags to the bottom of your HTML code.
If these resources are at the bottom of the page, they would be the last things to be parsed, eliminating any blocking that may occur early on.
Add async or defer attributes
Note: This strategy requires in-depth knowledge of your site functionality.
It involves ensuring non-critical <script> and <link> tags are accompanied with either async or defer attributes:
For <script> tags, add async or defer to the tag:
<script src="/scripts/functionality.js"async></script> <script src="/scripts/functionality.js"defer></script>
async or defer attributes to <script> tags can help eliminate render-blocking behaviour.
For <link rel="import"> tags, add async to the tag:
<link rel="import" href="file.html" async>
async to <link rel="import"> tags can help eliminate render-blocking behaviour.
It is highly important to note that you’ll need to understand if your script is designed to work with the async or defer attributes. If you apply them to scripts that aren’t designed to work with async or defer, you could break your site.
It should also be noted that async and defer attributes should only be applied to non-critical resources, i.e. those that aren’t required in the rendering of critical components of your page. More on this below.
Eliminating render-blocking on stylesheets
By default, all stylesheets are considered render-blocking resources and there are multiple strategies to eliminate render-blocking on stylesheets. Here are the key points to each:
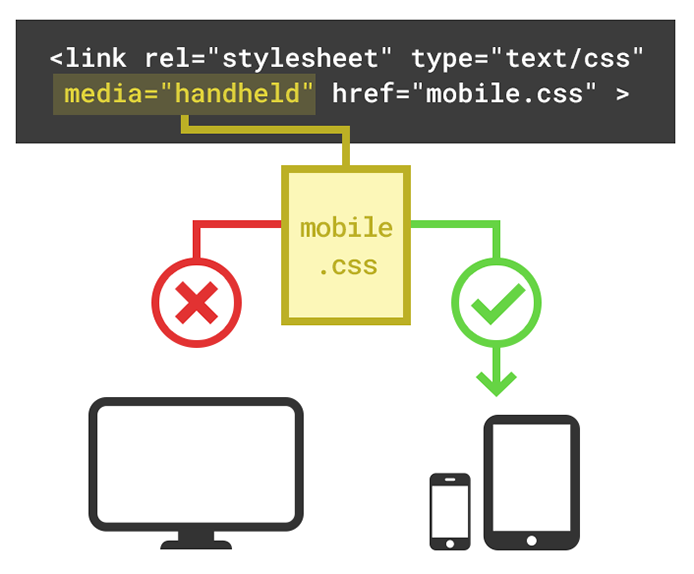
Split CSS up by Media Type
Separate your styles into individual stylesheets categorized by the type of media they’re meant for (e.g., mobile, desktop, etc.).
Add the corresponding media type attribute (i.e., handheld, screen, etc – see a complete list here).

This ensures that the browser will only parse stylesheets that match the user’s device.
Optimizing the Critical Rendering Path
This is a more advanced optimization, as it involves understanding your page’s Critical Rendering Path, and prioritizing the display of content based on that.
In basic terms, resources are considered critical if they contribute to the render of the first pixels on the screen, e.g., the HTML, CSS, and JavaScript that make up the header navigation or carousel.
Non-critical resources are those that provide contributions to secondary/tertiary functionality or styling for the content on your page, e.g., a calendar widget on the sidebar below-the-fold.
The Critical Rendering Path is defined as “the sequence of steps the browser goes through to convert the HTML, CSS, and JavaScript into pixels on the screen.”
Optimizing the Critical Rendering Path results in a faster First Paint in the browser. There are 2 common strategies used, both of which, focus on optimizing “Above-the-Fold” rendering.
“Above-the-Fold” refers to the area that the visitor normally sees on a website before scrolling down to see the rest of the content. The 2 strategies used here are:
Combining CSS files
Combine the multiple CSS files into one file (or two, depending on how large your CSS is) as each additional CSS file used by your page increases page load times.
Combining CSS files also reduces the complexity of your CSS and allows other elements to load faster.
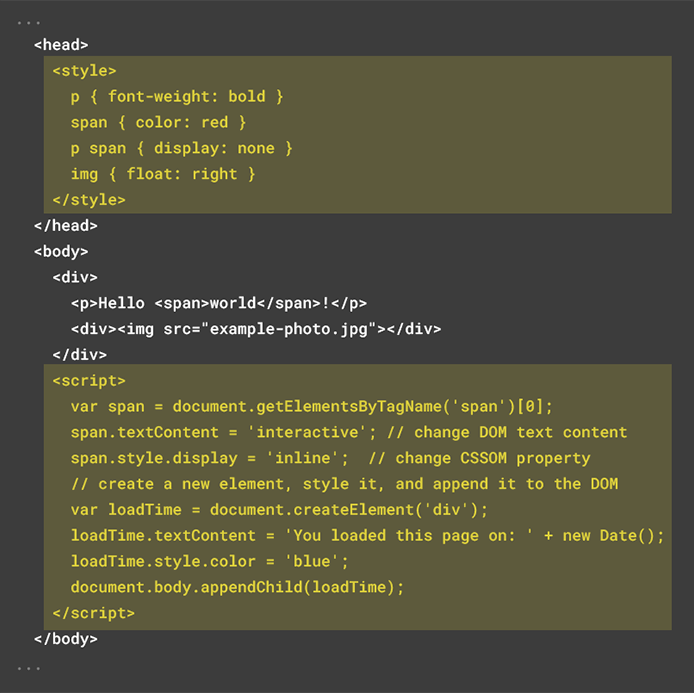
Inlining CSS files
This is another way to reduce the number of overall CSS files.
Inlining refers to the practice of adding CSS and/or JavaScript code directly into your HTML file, as opposed to linking to separate CSS/JavaScript files.
The browser will then read and execute these immediately and ensure optimal rendering of desired elements.

As mentioned previously, optimizing the Critical Rendering Path is an advanced strategy and requires understanding of your website’s rendering behaviour.
We’ll expand more on optimizing the Critical Rendering Path in a future article.
Compressing and Minifying your text-based resources
These two audits ensure that the overall payload/file size of your resources is reduced for faster downloads.
Follow this link to find out how to enable compression on your server for all text resources.
Remember that the smaller a file is, the faster it can be transferred and downloaded.
Refer to our documentation to find out how to Minify your CSS, and JavaScript files.
For WordPress (or other CMS users)
Using a CMS plugin or extension is your best bet to achieve this in a straight-forward manner.
These plugins go through your page’s <script> and/or <link> tags and apply the appropriate defer or async attributes.
For example, WP Rocket is a performance plugin that does caching, and also applies important web performance best practices such as minifying your CSS/JS files, loading CSS files asynchronously (or reducing unused CSS), deferring JavaScript files, etc.
To improve the eliminate render-blocking resources audit, you can enable certain options under the File Optimization settings to address issues directly related to render blocking. Read our detailed WordPress optimization using WP Rocket guide to know how to do this.
As with any plugin or extension that applies changes to your website’s files automatically, you’ll need to test and ensure that site functionality is intact.
You may also need to customize how the plugin or extension handles individual resources with regards to adding defer or async tags, especially, with critical rendering resources.
Summary
Eliminating render-blocking resources is one of the most impactful optimizations you can do as it directly improves most of the key Performance Score metrics for a faster overall page load.
You can find out which resources are considered render-blocking by investigating the “Eliminate render-blocking resources audit” in the GTmetrix Report.
Follow the instructions in this guide to eliminate or minimize render-blocking behaviour, as much as possible, on your webpage.
Keep your site’s performance at the top of your mind
Get more On-Demand Tests, Monitored Slots and Advanced Analysis Options, along with Hourly Testing, with a GTmetrix PRO plan.
Other features include: Priority queue access, Mobile Testing, Remote Location Monitoring (including Premium Locations), and more!




