GTmetrix Performance Blog
News, updates and guides on GTmetrix and general web performance
GTmetrix Tours Added
Whether you’re new to GTmetrix or would benefit from a refresher, our new app tours go through the essentials of GTmetrix functionality.
Basic Analysis With GTmetrix
An in-depth introduction to basic options with GTmetrix.
How to Read a Waterfall Chart for Beginners
Learn what each element of a Waterfall Chart means and how it relates to performance.
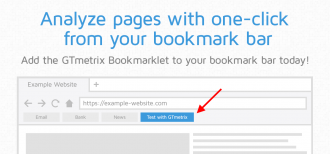
GTmetrix Bookmarklet – Start a Test from your Bookmarks Bar!
Quickly start a GTmetrix test on any page using our convenient bookmarklet. Read on for instructions on how to set it up!
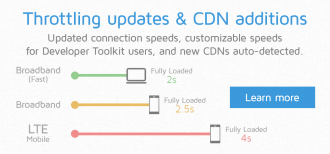
Throttling updates and CDN additions
This article may contain outdated material The features outlined in this article are still available. However, the content pertains to the legacy version of GTmetrix. Now offering Broadband (slow, normal, fast) and LTE connection speeds for GTmetrix reporting, Custom Connection speeds for Developer Toolkit users, and new CDN additions.