An in-depth introduction to basic options with GTmetrix.
In this article, we’ll show you how to make the best use of the Analysis Options offered with our Basic/Free account.
The Basic GTmetrix Options
First, let’s go through the major Analysis Options you have access to on a Basic GTmetrix account.
Where to Find Analysis Options
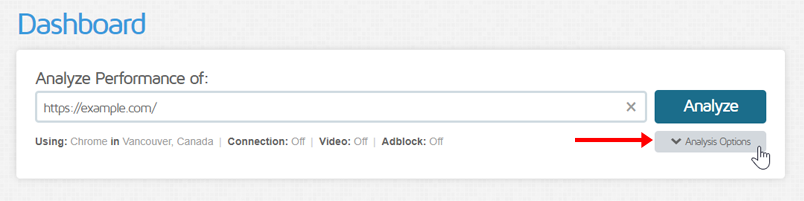
When you log in, you’ll be taken to the Dashboard. Under the URL input field, you’ll see a button titled “Analysis Options”. Click to expand.

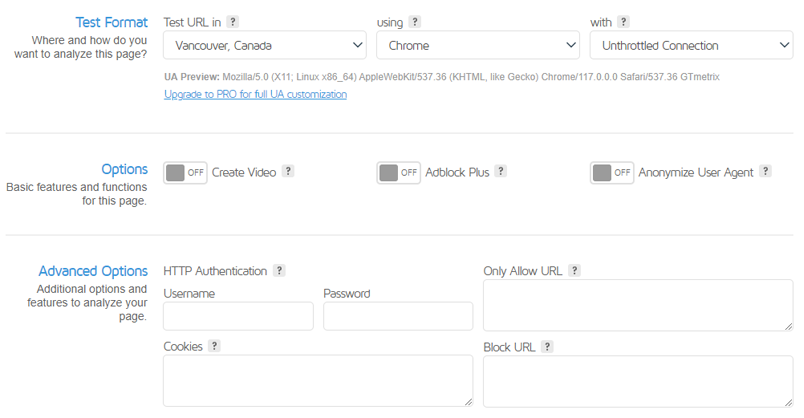
You’ll see a rich set of analysis options.

Each option is categorized in a major section – let’s break them down below.
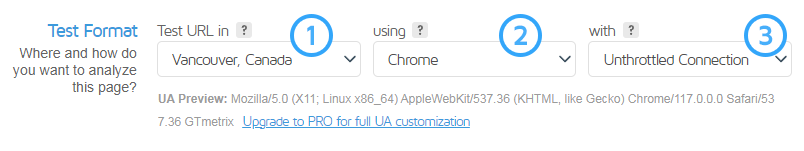
Test Format
These options have the most impact on your page timings and can drastically affect your report.

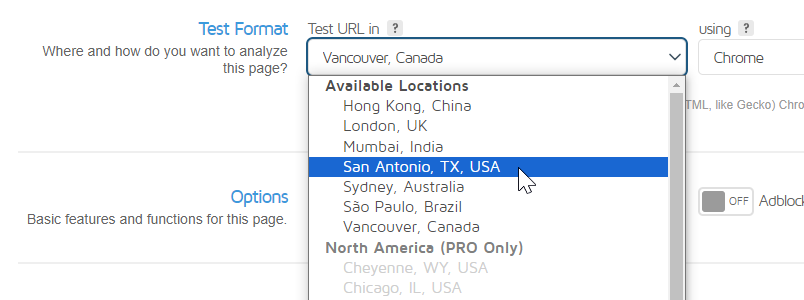
1) Test Region

This is the location of server where you wish to test your site from.
- With a Basic account, you can choose from 7 global test regions to analyze with.
- Be sure to select the region that most of your users are visiting from.
- PRO users get access to our Premium Locations, including Frankfurt, Paris, Stockholm, Johannesburg, etc.
Why it’s so impactful: The geographic distance between your server and a visitor significantly affects network latency. The further apart each are, the longer distance data has to travel. This is why CDNs are important with regards to an optimal performing website.
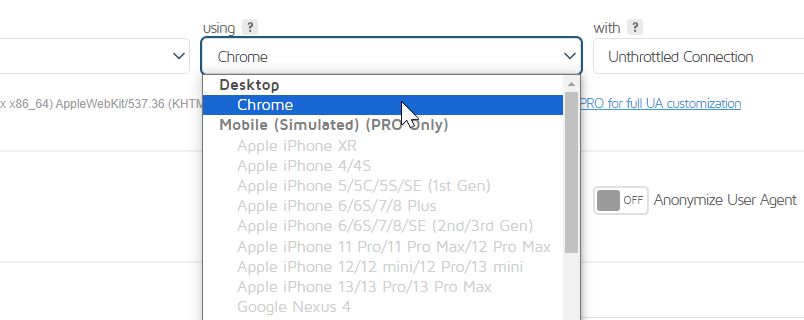
2) Device Option

As a Basic/Free user, you’ll only have access to our Chrome (Desktop) device option. GTmetrix uses Google Chrome to load your site as it is the most popular browser in use today and provides you with an accurate representation of your visitors’ real-world experience.
PRO users gain access to mobile testing with 40+ simulated devices and variants.
Why it’s so impactful: Websites may load differently on Desktop and Mobile devices, and it’s important to understand performance for all cases in which your visitor may come from.
It’s best to use the device that most of your visitors are loading your site with so you can accurately reflect their experience.
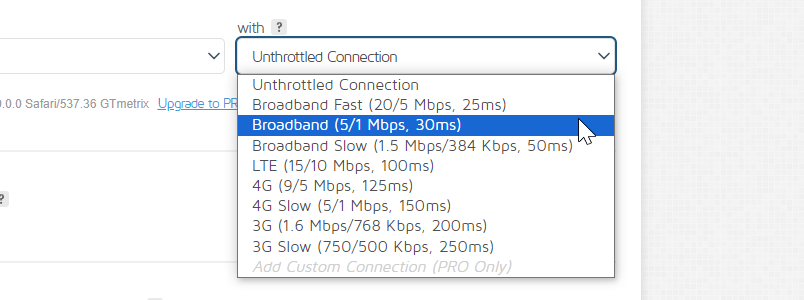
3) Connection Speed

The type of connection – or in other words – speed at which to test your site with. This is also known as throttling.
- You can choose from nine different connection speeds, including 4G Slow, LTE, and various Broadband speeds.
- The GTmetrix default connection speed is Unthrottled – a very fast speed that is likely unrepresentative of your visitors.
- As with the above options, be sure to select the connection speed that most of your visitors are using.
Why it’s so impactful: It’s important not to assume everybody has a super fast connection to the Internet.
It’s better to err on the side of caution and pick a conservative connection speed so you can ensure performance is acceptable for visitors who may not have the luxury of fast internet.
For advanced testing, you can can add Custom Connection speeds (For PRO users only).
The Other Options
For more specific testing and special cases, GTmetrix provides a few more options that can provide further insight.
Here’s a brief description:
- Create Video
- Capture video playback of your page loading to see how a visitor experiences your site.
- Capture video playback of your page loading to see how a visitor experiences your site.
- Adblock Plus
- Block ads from the GTmetrix test – Useful for troubleshooting.
- Note that this may ironically increase various timings however, due to Adblock Plus’ high resource usage.
- As an alternative, our block URL feature is also an option to block ads without affecting timings.
- Stop Test Onload
- Have tests stop at the onload event, rather than the fully loaded event.
- You can learn more about onload vs fully loaded here.
Advanced Analysis options are also available:
- HTTP Authentication
- Analyze your HTTP password protected page by providing a username and password.
- Note: This is not for pages with a general user login, but for pages with an .htpasswd set.
- For pages requiring a user login, read below about Cookie sessions.
- Cookies
- Analyze a page requiring user logins by entering logged-in cookie session data.
- Learn more about Cookie sessions here.
- Block URL/Only Allow URL feature
- Only allow or deny resources from the URLs you define.
- Helpful for diagnosing troublesome requests.
- Read more on how to Block URL/Only Allow URLs here.
- PRO Advanced Analysis options
- Available only for PRO plan users.
- Get enhanced features, including simulating devices, changing resolutions, using custom user agents, and creating custom connection speeds.
Making the Best Use of Basic Options
Reports should best represent the majority of your users.
Adjusting the Test Region, Browser Option and Connection Speed to what closely represents your visitors is the best way to benchmark for performance.
Here are some quick suggestions on how to get started:
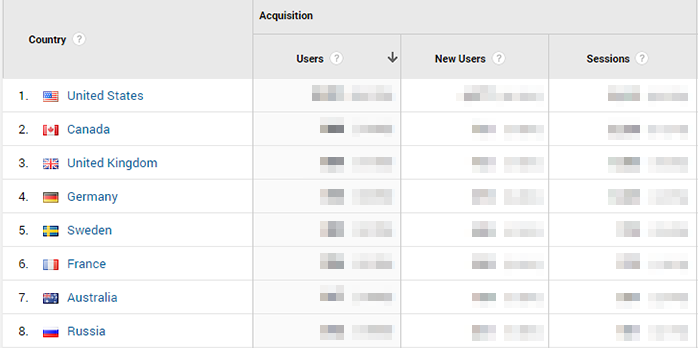
Check your Analytics
Using data from your analytics, you can find out where the majority of your users come from (and what device they’re using).

Use this information to adjust the Test Region. We’ll discuss Connection Speed below.
Test in Multiple Scenarios
You’ll likely see a segmentation in your visitors. People will visit your site from all sorts of different locations, devices, and connections.
It’s a good idea to test your site in the most common scenarios, for example:
Different Regions
|
Different Connection Speeds
|
…And any other combinations of optionsEnsure you have a “whole-picture” view of your performance for the most common pages and scenarios your visitors may experience. |
|
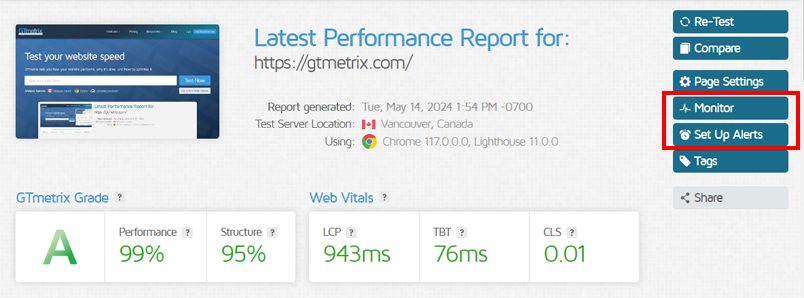
Monitor and Set Up Alerts
Performance monitoring is critical to ensure your site loads as you’d expect it to. Even large retailers are susceptible to performance blips and blunders.

For the pages that matter most, be sure to monitor their performance and set up alerts to notify you of any issues that arise.
These pages include highly trafficked or most-converting pages like:
- Home Page
- Popular Landing pages
- Checkout/Purchase/Conversion pages
- …any page you deem important.

The Basic GTmetrix account allows you to monitor and set up alerts for 1 URL. If you need more, upgrade to one of our PRO plans or set up a Custom plan that suits your level of usage.
Further Reading
Now that you have a grasp of basic analysis with GTmetrix, here are a few more resources that can help you with your page optimization:
- Everything you need to know about GTmetrix Reports
- Why is my GTmetrix Performance Score different from PageSpeed Insights, WebPageTest, and web.dev?
- Why is my Performance Score always changing?
- Why is my page slow?
- Using the GTmetrix Waterfall Chart
- What Does Image Optimization Mean?
- Why use a Content Delivery Network (CDN)?
Be sure to follow the GTmetrix blog or follow us on Twitter (@gtmetrix)for more news and updates!
Keep your site’s performance at the top of your mind
Get more On-Demand Tests, Monitored Slots and Premium Test Locations along with Hourly testing with a GTmetrix PRO plan.
Other features include: Priority queue access, Mobile Testing, Remote Location Monitoring (including Premium Locations), and more!