A guide on how to test with mobile devices using GTmetrix.
Overview
GTmetrix PRO users have access to mobile testing through our Simulated Devices, which enable you to test and monitor your page with more than 40 different devices and variants.
We’ve previously talked about why you should test your webpage’s mobile performance in another article.
In this guide, we’ll show you how to perform mobile tests in GTmetrix.
Simulated Device Tests
Our Simulated Device testing option works by passing parameters to the GTmetrix browser to present itself as a specific device when it requests your website.

When your server receives this request, it treats GTmetrix as the device specified and delivers assets, layouts, etc intended for it.
Three parameters are changed in order for GTmetrix to simulate a device:
- Screen Resolution
- User Agent
- Device Pixel Ratio
With Simulated Device testing, you can generate Lighthouse reports, giving you access to Web Vitals data, along with other important performance insights. Moreover, monitoring and API are also available, in all locations available in your plan tier*.
* Legacy PRO users don’t have access to Premium Test Locations. Learn more.
It’s important to note that Simulated Devices do not simulate hardware performance, and thus actual loading behaviour may differ on a real device.
Learn more about Simulated Device testing here.
How to Perform Mobile Tests With GTmetrix
Ensure that you’re logged in to your GTmetrix PRO account so that you can run a mobile test.
Follow the instructions below to launch a mobile test:
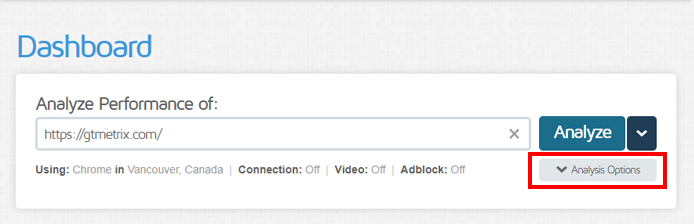
1) On the Dashboard, input your URL, and click on Analysis Options

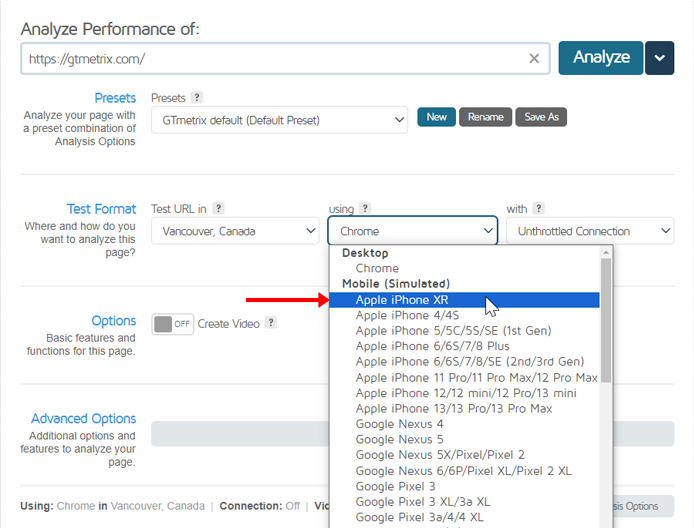
2) Select the device you wish to simulate in the “using” dropdown
This option is available in the Test Format section.

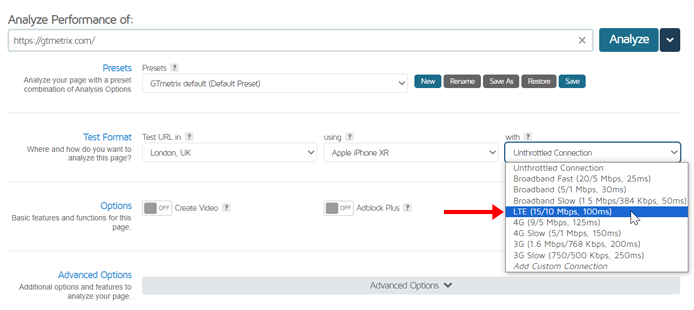
3) Select an appropriate Location and Connection Speed for the test
These options are available in the Test format section.
It’s recommended when testing with Simulated Devices to change the connection speed to one that a mobile device would be using. More on why this is important.
Also, be sure to test from the location of where your mobile visitors are likely to visit your page from.

4) Click Analyze
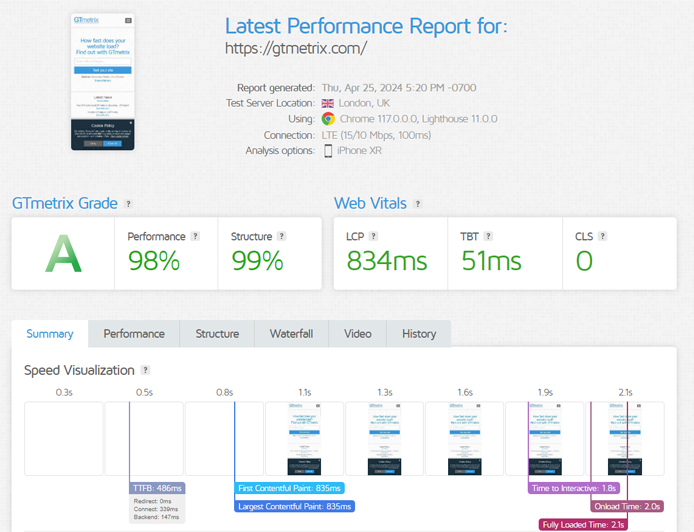
GTmetrix should now load your page using the chosen mobile device’s parameters and display a Simulated Device report.

Throttle Your Simulated Device Tests to Mobile Speeds
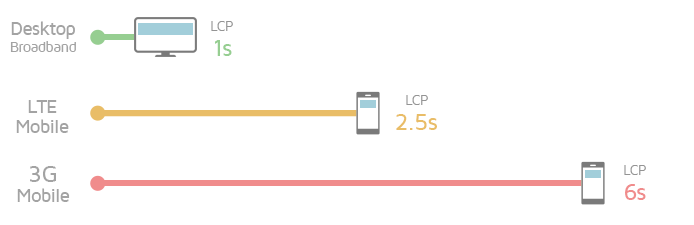
Mobile phone users in different parts of the world may experience a wide range of Connection speeds from Wi-Fi to mobile data connections (LTE/4G/3G) to access online content.

In order to truly get a realistic picture of your mobile webpage’s performance, it’s recommended to throttle the Connection Speed in line with what your mobile visitors would be using.
GTmetrix provides the following mobile connection speeds to test with (Download/Upload speeds, latency in brackets):
- LTE (15/10 Mbps, 100 ms)
- 4G Slow (9/5 Mbps, 125 ms)
- 4G (5/1 Mbps, 150 ms)
- 3G (1.6 Mbps/768 Kbps, 200 ms)
- 3G Slow (750/500 Kbps, 250 ms)
Alternatively, you can also add your own Custom Connection Speed. Learn more here.
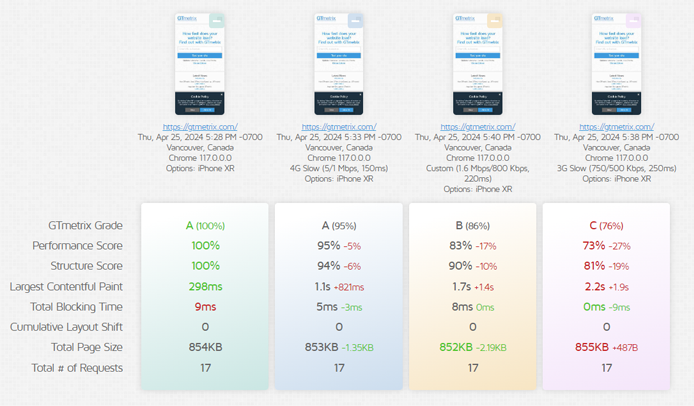
When throttled, you will be able to see the effects of the Connection Speed in the timings of various page metrics and in the Waterfall Chart.

By understanding what your slowest users are seeing, you can set up your page to deliver a great user experience to the majority of your visitors.
Why are my GTmetrix Mobile Scores Different From PageSpeed Insights?
There are some differences in the mobile testing solutions offered by GTmetrix and PageSpeed Insights.
While both tools are powered by Lighthouse, there are several implementation differences, which can yield different results.
We’ve written a comprehensive blog article covering the individual differences between GTmetrix and PageSpeed Insights.
Summary
Follow the instructions outlined in this article to perform mobile device testing for your webpage, and use those insights to ensure that you’re providing a good user experience to all users, regardless of device used to access your content.
Test with mobile devices on a GTmetrix PRO plan
Mobile testing is available on all PRO plans, along with more test locations, Advanced Analysis Options and more.
You’ll also get Priority access for tests, More Monitored Slots, Hourly Monitoring (select plans only), Remote Location Monitoring (including Premium Test Locations), and more.