We explain all the different causes of a poor CLS score and how to fix them.
Overview
As a Web Vital metric, Cumulative Layout Shift (CLS) accounts for 25% of your Performance Score.
Generally speaking, other metrics such as Time to First Byte (TTFB), First Contentful Paint (FCP), and Largest Contentful Paint (LCP) can be poor due to either front-end or back-end issues (or both).
However, fixing a poor CLS is purely down to front-end improvements, something you can achieve with developer assistance alone (i.e., no hosting provider support needed).
In this guide, we summarize the various causes of CLS and how to fix them.
What Causes a Poor CLS Score?
CLS is simply the aggregate sum of all the layout shifts on your page.
A layout shift is any unintentional shifting or moving of web elements on your page as it is being rendered.
Your page’s poor CLS score could be due to one large layout shift, or multiple smaller layout shifts, or a combination of both.
The Avoid large layout shifts audit in your GTmetrix Report lists the various web elements causing layout shifts on your page.
The key thing to remember about CLS is that it’s extremely frustrating to users.
Bad CLS causes your layout to shift unexpectedly and result in an unwanted action.
We list the various causes of a bad CLS below:
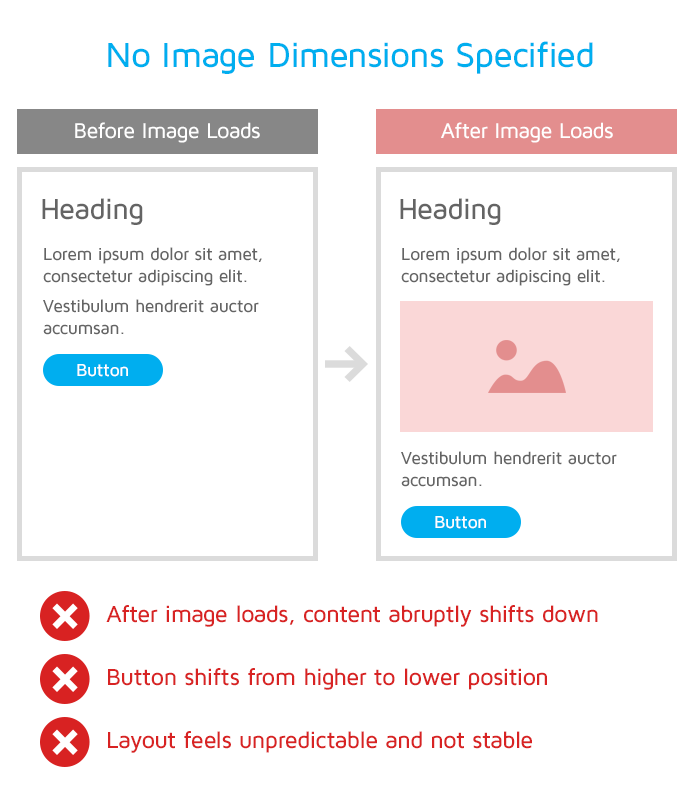
1) Not Specifying Image Dimensions
This means your image and video elements are missing width and height attributes. For example, your <img> tag may look like this:
<img src="example.com" alt="Example" />
What happens if I don’t specify image dimensions?
When image dimensions are not specified, the browser renders your images using their original/full/natural size, and/or using CSS (applied to the image itself or its parent container).
The problem here is the page space for the image can only be allocated once the image has been downloaded. The image itself will need some page space to be displayed when it’s finished downloading.
The end result is your page content constantly gets shifted about as the browser fetches and renders images.

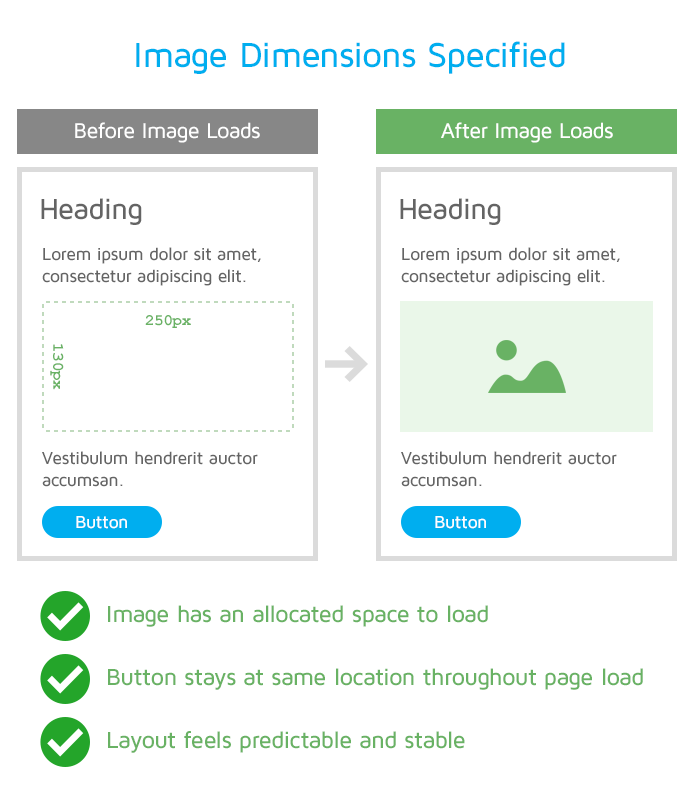
How to fix this issue?
Your developer should be able to fix this easily by specifying both, the width and height attributes for your page’s image and video HTML elements. For example:
<img src="example.com" width="250" height="130" alt="Example" />

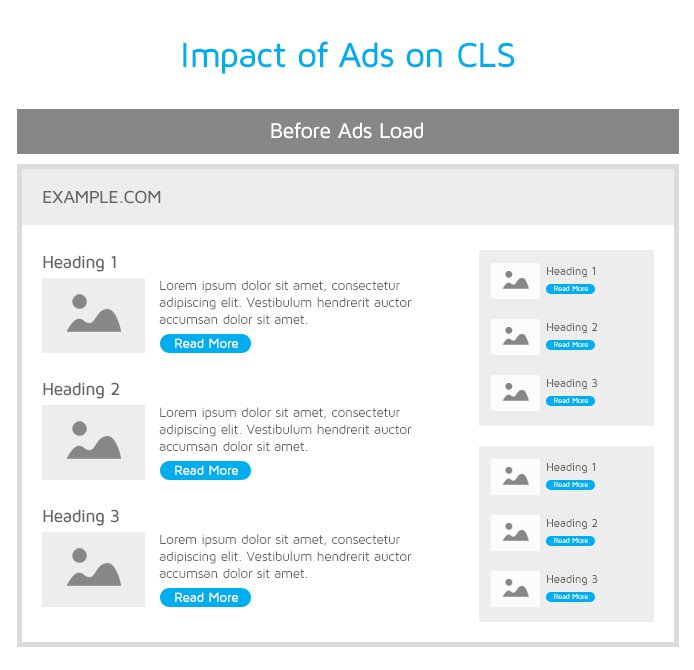
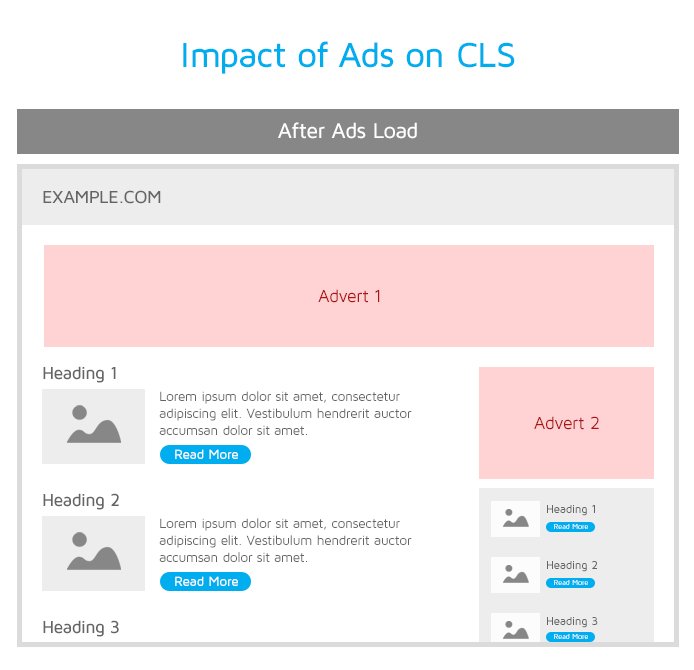
2) Using Ads and Embeds
Ads and other third-party content and embeds can also push visible content you’re viewing further down the page as they load.
What happens if I use ads and embeds?
Ads and embeds can cause layout shifts in different ways, including:
- Lack of reserved space
- Ads and embeds may not always know in advance what their size would be.
- Layout shifts can happen if enough space isn’t reserved for them.
- Resizing the ad container
- Websites often insert the ad container in the DOM.
- The container is then resized with your first-party code (i.e., HTML/CSS/JS) or when the ad library loads, causing a layout shift.
- Resizing the final ad
- The size of the ad can dictate click rates and revenue, so ad sizes can often be dynamic.
- The final ad may sometimes have a different size, which can also cause layout shifts.

How to fix this issue?
Your developer should be able to fix this by doing the following:
- Reserving ad slot size (preferably the largest) before loading the ad library.
- Moving ads out of the viewport or to the bottom of the page.
- Using placeholders when there is no ad available to show.
3) Inserting New Content Above Existing Content
Similar to ads and embeds, significant layout shifts can also be caused by inserting other new content above or within existing content.
What happens if I insert new content above existing content?
Your new content ends up pushing existing content further down the page. Key culprits include banners, signup forms, news notices, etc.
How to fix this issue?
Your developer should be able to fix this by:
- Reserving sufficient space in the viewport so that existing content doesn’t unexpectedly shift.
- Replacing old content with new content in a fixed size container.
- Having the user initiate the loading of new content so they are not surprised.
- Loading the content offscreen in a seamless manner and showing a notice to the user that more content is available.
4) Web Fonts Causing FOIT/FOUT
Web fonts are often loaded from third-party servers and can result in two specific issues – “Flash of Invisible Text (FOIT)” and “Flash of Unstyled Text (FOUT)“.
What happens if I use web fonts?
With the FOIT, web fonts can cause layout shifts when “invisible text” is displayed until the web font is rendered.
This happens because the content has already loaded, but the font hasn’t downloaded and been made ready for rendering the text in that specific font.
The FOUT can happen sometimes when a fallback font is used and then swapped with the web font, once it’s ready.
Your visitors may still be able to read the text as it loads, but a layout shift can still happen.
How to fix this issue?
Your developer should be able to fix this by doing the following:
- Using the
font-displayattribute to specify how the web font should be displayed during your page load. - Preloading the web fonts for faster loading and rendering.
- Self-hosting fonts where necessary or using web-safe fonts for quicker loads.
5) Using Non-composited Animations
A non-composited animation refers to any animation in which CSS or JavaScript modifications would trigger re-painting of pixels to your page, which increases main-thread work.
Some examples that may use non-composited animations are:
- Sliders/carousels
- Transitions for content (I.E. page fades in upon loading)
- Loading/status animations
What happens if I use non-composited animations?
Non-composited animations can trigger changes in your page’s layout, resulting in the browser having to render/repaint content again, which can cause layout shifts.
In addition, non-composited animations require the browser to work harder, resulting in janky/choppy animations and potential layout shifts.
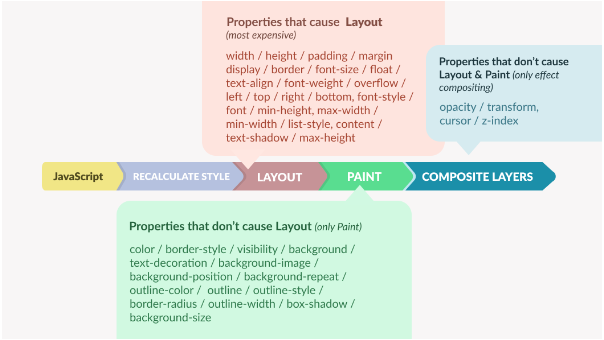
See this example that uses a non-composited CSS attribute width / height for animation vs one that uses a composited CSS attribute like transform.
How to fix this issue?
Different CSS properties come with different performance implications, depending on the browser engine used (e.g., Gecko, Blink, etc.).
Simplifying your animations as much as possible should help reduce the performance impact of these animations.
Your developer can look at the different CSS triggers and find a way to reduce main-thread load by choosing the appropriate CSS properties that have minimal performance penalties.

Refer to this article to learn more about choosing suitable animations.
Summary
A poor CLS score generally points to front-end structure issues, something that only requires developer assistance.
A good CLS is conducive to a “delightful” user experience for your visitors, without which you may see poor engagement, increased bounce rates, and lower traffic/conversions/revenue/.
If your page suffers from a poor CLS, use this guide to aid your optimization efforts and see how your page experience improves.
Monitor more pages with GTmetrix PRO
Get more Monitored Slots, On-Demand Tests, and Premium Test Locations along with Hourly monitoring (select plans only) with a GTmetrix PRO plan.
Other features include: Priority queue access, Mobile Testing, Remote Location Monitoring (including Premium Locations), and more!
Need More Help?
We recommend finding help using one of our optimization partners. They’re a great option for website owners that want to improve performance, but don’t have the technical skill to implement optimizations.
We only recommend products and services that we’ve reviewed and tested ourselves. If you decide to purchase their services through the links provided, we may be paid a commission at no extra cost to you.
Hire a Developer
We recommend finding help on Fiverr. This is a great option for website owners that want to improve performance, but don’t have the technical skill to implement optimizations.
Visit Fiverr, register for an account, and search for a speed optimization service that matches your platform, whether it’s WordPress, Magento, Shopify, Squarespace, Opencart, etc.





