This article contains updated content regarding our UX/UI
Developer Toolkit features are now available under Advanced Options.
Developer Toolkit features are now part of Advanced Options
GTmetrix has a Basic/Free account that offers you a glimpse into performance testing, but upgrading to a PRO plan can give you advanced insights to help you get the most out of GTmetrix.
Read on to discover what’s included:
User Agent Override
Enter your own User Agent (UA) string for GTmetrix to present to your server. This will automatically populate depending on the chosen Browser Options or Simulated Devices.
Advanced users can choose to override the User Agent for our Browser Options – however you cannot change the UA string if you’ve selected to test with a Simulated Device.
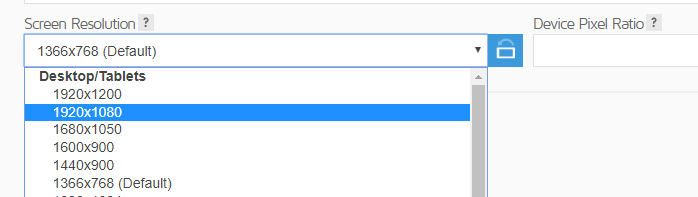
Screen Resolution and Device Pixel Ratio (DPR)
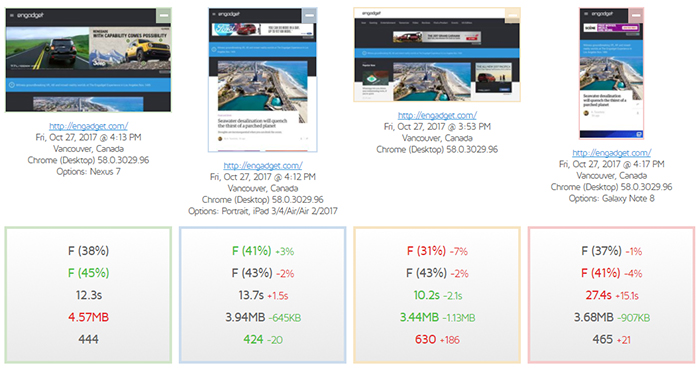
This option allows you to select from a list of the most common screen resolutions for GTmetrix to load your page in.

In addition, you can also input your own Device Pixel Ratio (DPR) – or dots per pixel (dppx) – to ensure an accurate display. Orientation can also be toggled to portrait or landscape mode.

Responsive designs will benefit the most from tests with varying screen resolutions, so be sure to test out your site in different resolutions to ensure it’s optimized across all – or choose which devices matter to you most with our Simulate Device feature.
Read more about Screen Resolution and Device Pixel Ratio.
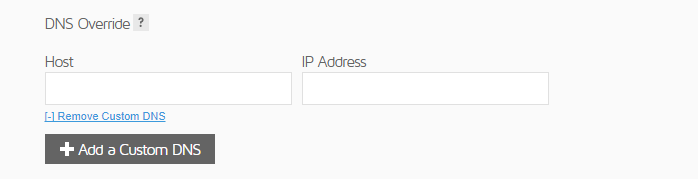
DNS Override
Great for development and staging sites, analysis for before/after server migration, etc. Input your own host and IP address for GTmetrix to use when analyzing your page.

Note: Sites using https:// and SSL will still require the newly pointed server to have their SSL certificate properly set up, or GTmetrix will be unable to analyze.
Read more about How to Override your DNS with GTmetrix.
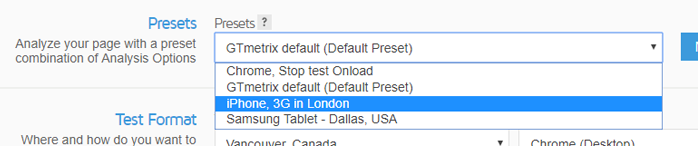
Analysis Presets
You can now save all of your Analysis Options as a preset for faster and more convenient testing.

Analysis Presets are accessible in the Analysis Options dropdown on the Dashboard for quick access to your preferred test settings.

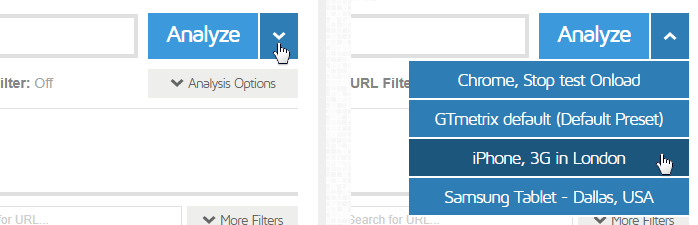
For even more convenience, Analysis Presets are also available on the Dashboard Analyze button as a dropdown. Just enter a URL in the analysis field and select a preset from the dropdown to immediately test with your desired options.
Read more about How to use Presets with GTmetrix.
And more coming!
Recent updates:
- March 13th, 2018 – Added Custom Connections. Create a custom speed for GTmetrix to load your site with and better represent your user’s experience. Read more here.
We plan on adding more features and functionality to PRO Advanced Options in the future – keep up to date by following us on Twitter or Facebook!
Optimize your site for all types of users with PRO Advanced Options
PRO Advanced Options are available with all PRO plans.
As a PRO user, you’ll get an enhanced GTmetrix experience with: Priority access for tests, More Monitored Slots, Hourly Monitoring (select plans only), Remote Location Monitoring (including Premium Locations) and more!
Let us know if you run across any bugs or issues and feel free to tell us your thoughts on Twitter (@gtmetrix) or contact us.