We discuss when you should and shouldn’t combine your website’s CSS/JS files.
Overview
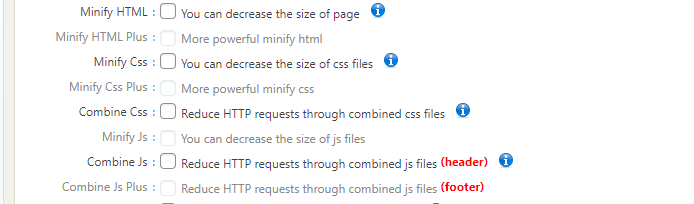
Many caching plugins and themes on WordPress (or any other CMS) offer the option to combine your website’s CSS/JS files.
While this was a legitimate recommendation to improve web performance in the past (for sites on HTTP/1.1), it isn’t all that relevant now if your site uses HTTP/2.
In this article, we discuss whether you should combine your website’s CSS/JS files.
How Does Combination of CSS/JS Files Help?
When enabled, combining your CSS/JS files merges all of your page’s CSS/JS code into a single (or few) CSS/JS file(s).

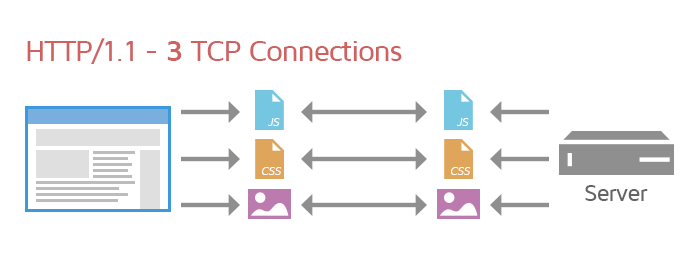
This is a beneficial recommendation for websites on HTTP/1.1 (especially back in the day when it was prominent) as the protocol had a limited number of connections.
Why Does CSS/JS Combination Make Sense for HTTP/1.1 Pages?
To understand why CSS/JS combination makes sense for HTTP/1.1 pages, let’s talk about how the protocol works.
When the browser needs to fetch your page assets from your origin server, a TCP connection is opened to facilitate network transfer of requests and resources.
External CSS/JS files are considered render-blocking by nature – they block page rendering or block other resource downloads.
While modern browsers are quite smart in how they handle them, they still pose an issue, particularly if you have multiple CSS/JS files as there are more opportunities for render-blocking to occur. WordPress (or any other CMS) can also make this worse, as most plugins will add additional CSS/JS files.
Browsers have a maximum limit for how many concurrent requests can be sent at the same time (e.g., 6 for Google Chrome) so as not to overburden your server.
With HTTP/1.1, the browser can re-use the same TCP connection via Keep Alives to send multiple requests sequentially; however, browsers often open multiple TCP connections in order to send more requests to your server (to retrieve more page assets).
This results in faster downloads of requests for websites on HTTP/1.1, but requires more server resources as too many requests can overload your server.

There could also be an additional network cost when making these extra connections in the form of latency. Depending on the connection and the overall page load time, this time can be significant.
All this means that reducing the total number of page requests for HTTP/1.1 pages is beneficial in the context of your web performance.
Generally, the fewer requests your page has, the faster it loads.
Combining CSS/JS files reduces the number of page requests, in turn reducing the number of round trips made to your server so that other resources can be retrieved faster.
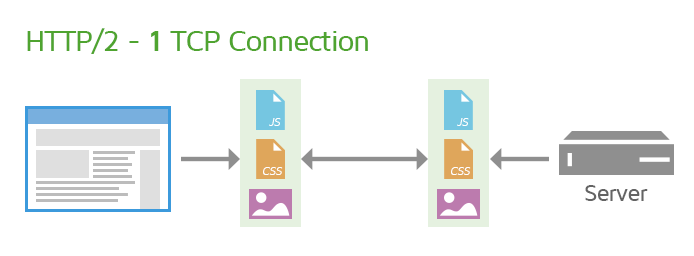
With HTTP/2, this is less of an issue as the protocol allows multiplexing, which allows requests and responses to be processed in parallel.

This eliminates the need for concurrent connections so there is no need to combine your CSS/JS files.
Why is Combining CSS/JS Files Potentially Bad?
Combining CSS/JS files may reduce the round trip time required for such requests, but there are other potential drawbacks associated with file combination. We list the most common ones below:
1) The Combined File May Potentially be Very Large in File Size
Most webpages typically have several CSS and JS files. Combining all the stylesheets or scripts into a singular respective file may result in a very large CSS/JS file.
Even if the combined file is compressed for faster network transfer, the browser has to download, parse, and execute the file before rendering your page – each individual step can be slow on its own, and combined they could be significantly slowing down your page.
It’s also possible that your browser may be parsing and executing code that isn’t needed on the page.
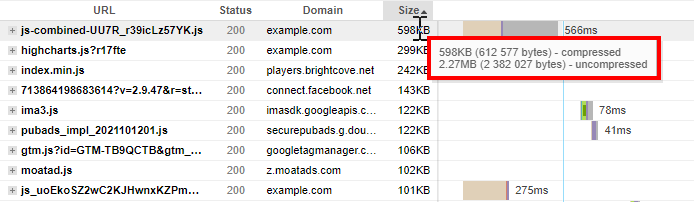
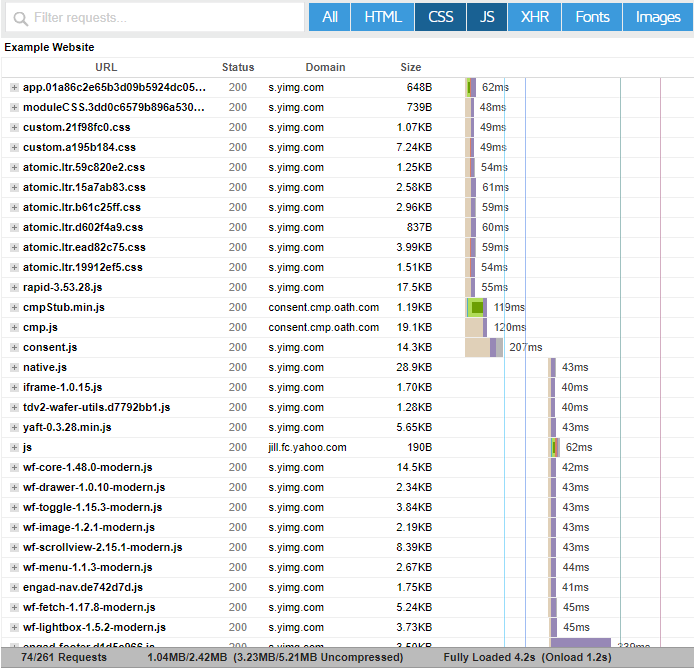
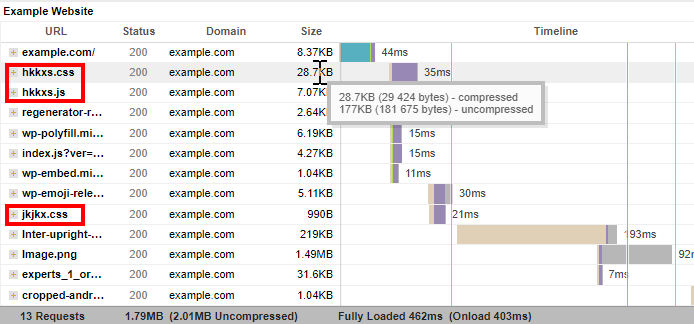
We’ve often seen pages with combined CSS/JS files that are well in excess of 2 MB in uncompressed size. This represents a huge task for the browser to deal with, especially on lower-powered hardware such as mid-tier mobile devices.

Serving excessively large CSS/JS files can potentially extend your page’s Total Blocking Time (TBT) and Time To Interactive (TTI) metrics, resulting in a sluggish page experience for your visitors.
2) Your Page’s Perceived Performance May Suffer
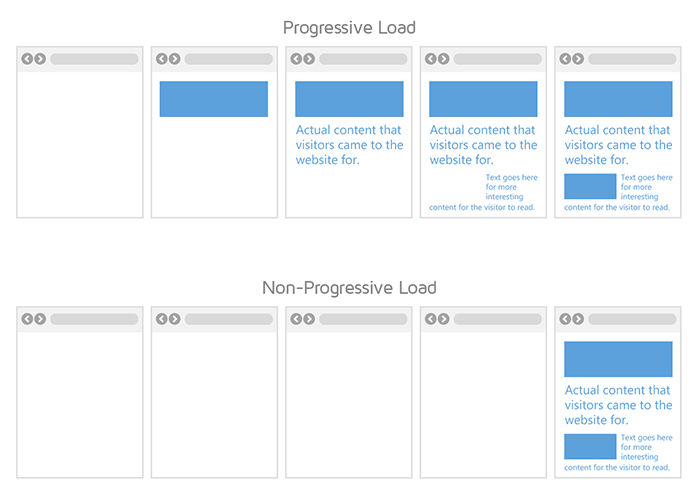
Websites that load progressively are generally perceived to be faster than websites that are initially blank for a period and then load everything at once.
This is because progressively loading websites provide visual feedback to your users that your page is doing something. Visitors can also start consuming content early on when pages load progressively.

As mentioned previously, CSS/JS is considered render-blocking – unless specified, the browser would download, parse, and execute this file first before executing the rest of your page code.
A combined CSS/JS file would need to be dealt with first before the browser can render anything, which could prevent any early rendering of page components.
If the CSS/JS files were separate (i.e., not combined), the browser may have a chance to deal with them individually and start rendering as soon as it’s done with them instead of a single long blocking event.
This way, your visitors may also be able to start seeing content on your page early, reassuring them that your page is doing something.
Lighthouse measures visual loading with the following metrics:
When you combine your CSS/JS files, all of these metrics can potentially get extended.
3) CSS/JS Combination Can Potentially Break Your Site
Your CSS/JS files are fine when separate but they may not play nice when combined into a single file.
Even if things appear fine visually, some under-the-hood functionality may have broken, which you may not discover until much later.
For example – buttons not working on a page, or page elements disappearing, or a slider not functioning as designed, etc.

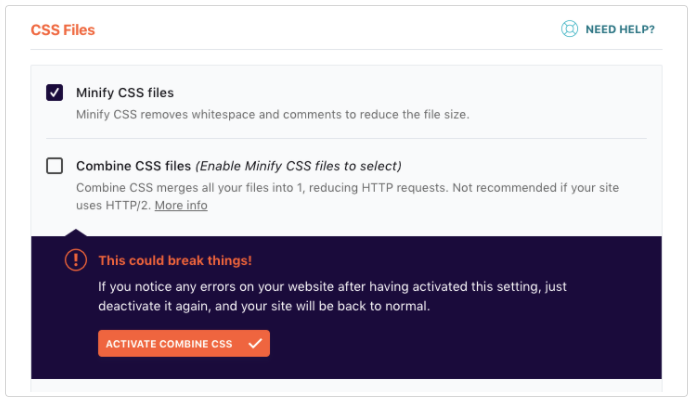
No matter which plugin you use to combine your CSS/JS files, our recommendation is to always test your site extensively to ensure site functionality isn’t broken.
If you find that combining certain CSS/JS files is breaking site functionality, you’ll need to exclude the relevant files from combination.
Should I Combine the CSS/JS files On My Website?
As mentioned earlier, it depends – mostly on whether you use HTTP/1.1 or HTTP/2 for your website.
When Not to Combine CSS/JS Files
We recommend not combining your CSS/JS files if the following cases apply to you:
- Your website uses HTTP/2
- You have a complex/large website (i.e., it uses a lot of scripts and/or stylesheets)
With HTTP/2, there is generally no need to combine CSS/JS files as the multiplexing feature eliminates the need for concurrent connections (unlike HTTP/1.1).

If you have a large or complex website, you might be better off splitting your CSS and JS into several smaller files as modern browsers are better at managing multiple files at the same time (instead of a single large file).
When to Combine CSS/JS Files
It’s recommended to combine your CSS/JS files only in the following cases:
- Your website uses HTTP/1.1
- You have a simple website with not too many scripts
This is because HTTP/1.1 does have limits on how many concurrent requests can be processed, so combining your CSS/JS files can yield performance benefits.
It’s also worth noting that you can combine your CSS/JS files if you have a relatively simple site with few stylesheets or scripts.

If your website is complex with many stylesheets and scripts, the drawbacks mentioned above may outweigh any potential performance benefits you may get from combining your files.
Always Test Your Page
In the end, exercise your best judgement and don’t just enable combination of CSS/JS files blindly.
Check if your site uses HTTP/2 – if it doesn’t, consider switching to HTTP/2 as the protocol offers more efficient handling of pages.
No matter what sort of website setup you have, you should test your pages with and without combination of CSS/JS files to see if it actually improves performance.
For CSS/JS combination – if in doubt, leave it out.
It may be the case that combining CSS/JS actually slows down your website or even worse, breaks it.
Summary
CSS/JS combination was a performance recommendation that made sense back in the days of HTTP/1.1 but it’s not that relevant anymore with the advent of HTTP/2.
Modern browsers also prioritize early rendering of the page and CSS/JS combination can potentially have more drawbacks than benefits, including breaking your site in many cases.
Test your page with and without combination of CSS/JS files, and only do it if your page is on HTTP/1.1 and has tangible performance benefits.
Test with different countries, speeds and options
Get access to more Test Locations, Analysis Options and Connection Speeds!
Sign up for a Basic GTmetrix account and see how your site performs in more scenarios – It’s FREE!
Get Mobile Testing, Premium Locations, and more
Get more On-Demand Tests, Monitored Slots and Premium Test Locations along with Hourly testing with a GTmetrix PRO plan.
Upgrade to GTmetrix PRO and see how your site performs in all scenarios.




