We’ll show you how too much JavaScript impacts your page’s performance and how to address this issue.
Overview
As you probably already know, JavaScript is an integral part of practically every website these days.
Think about the following:
- A slider/carousel that switches images every few seconds
- A video player that plays YouTube videos
- Embedded ads
- Analytics/trackers
- and more…
All of the above use JavaScript to achieve the desired functionality.
While JavaScript usage continues to increase, its performance penalties are all too often overlooked as website owners strive for more website functionality and beautiful webpages.
In this article, we’ll explain the pitfalls of using too much JavaScript on your website and how to efficiently serve JavaScript code to your visitors.
Too Much JavaScript Causes More Work for Your Visitor’s Browser
JavaScript requires multiple processing stages unlike other resources (e.g., images, fonts, etc.).
For example, the performance impact of a large image is mainly due to the long time required to download it only.
JavaScript however, can incur multiple performance impacts because scripts have to be downloaded, parsed, and executed by your visitor’s browser.
This happens sequentially, by default (unless explicitly directed), and each of these stages can have an impact on your page’s performance.
We breakdown these impacts below:
More Scripts Usually Mean Worse Performance
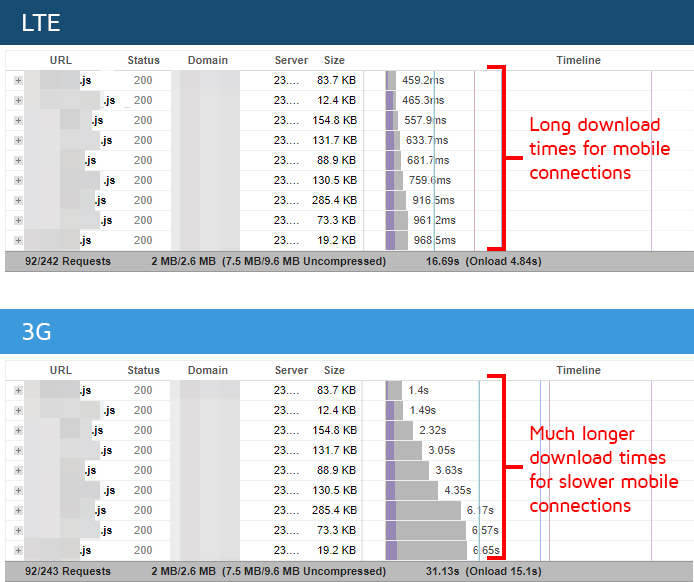
Your visitor’s browser has to download each script requested in the order they’ve been declared in your page’s HTML. Depending on how large each script is, this may take a while, especially on slower connections.
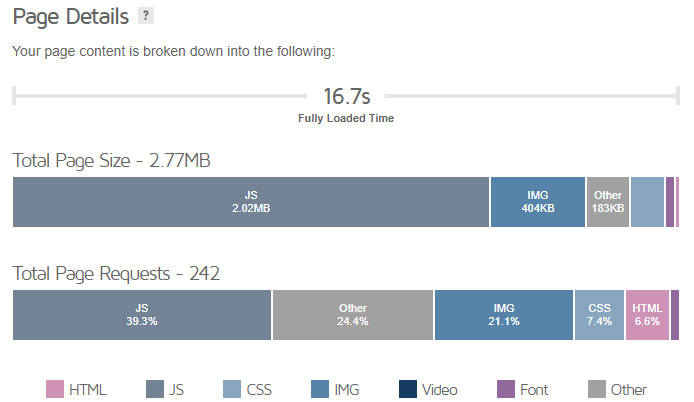
According to the HTTP Archive, the median page:
- Serves 591.2 KB of JavaScript (564.2 KB on mobile).
- has 24 JavaScript requests (Desktop and mobile)
What this means is JavaScript is the highest contributor to page weight behind images (and videos), and the second highest contributor to page requests behind images.
Generally speaking, the higher the number of scripts, the longer it takes to load them.
If your page has too many scripts, it will have a drastic effect on its performance.

While this may not be too much of an issue on a desktop with a high-speed internet connection, not all your page visitors would necessarily have fast devices and/or connections.
For example, users could be visiting your page on a mid-range mobile phone from a public wi-fi hotspot, where the effective speeds may only be the equivalent of 2G/3G connections.

When this happens, not only are you making your users wait longer to view your page, but also making them use more cellular data in the process.
JavaScript Parsing and Execution Blocks Your Main-thread
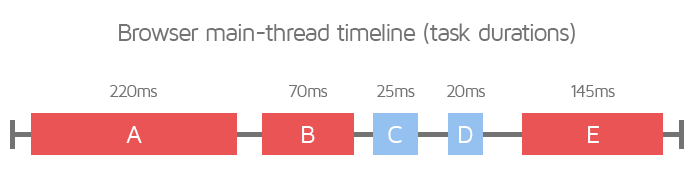
JavaScript parsing and execution, by default, is a task that happens on the main-thread.

If these tasks take too long, they are considered “long-tasks” and can prevent your page from loading content, and being reliably interactive sooner, creating a poor page experience for your visitors.
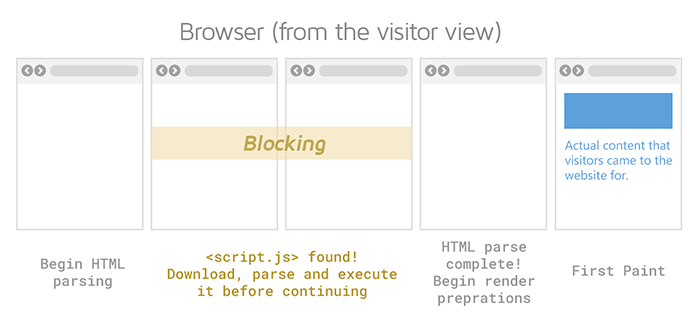
Since the main-thread is also where the browser processes rendering/painting content, tying it up by using too much JavaScript will delay the display of content to your visitors.
In general…
…the longer the JavaScript parsing and execution time, the longer your visitors will have to wait to view content and interact with your page.

If your script execution blocks the main-thread for a long time, the browser will be prevented from tending to other tasks necessary to load your page.
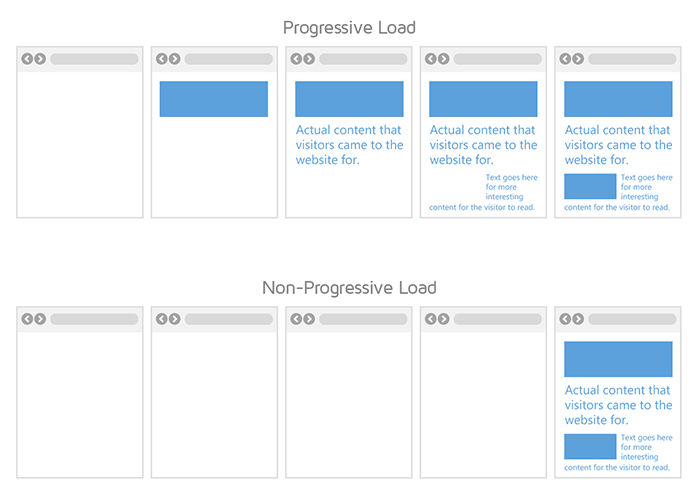
It is considered a web performance best-practice to progressively load content as opposed to displaying an extended blank page and then loading all of the content at once.

This is so that users perceive that your page is doing something, otherwise they may lose interest and exit your page altogether.
JavaScript Performance Can Cause Variability
We often see this with pages that are heavy on JavaScript, and/or use sub-optimal JavaScript code.
According to Tom Dale (Principal Staff Software Engineer, LinkedIn):
Byte-for-byte, JavaScript is more expensive for the browser to process than an equivalently sized image or Web Font.
We explain some of the most common causes of performance fluctuation below:
Network Variations and Hardware Resources Can Cause Fluctuations
Network and connectivity variations can result in long JavaScript download times that delay your page’s First Paint.
Hardware resources, on the other hand, can result in varying long parsing/execution times depending on the level of CPU power or memory, all of which affect your site’s interactivity.
It’s important to remember that not every user has a powerful device and/or access to a fast network connection.
Since both of these factors are out of your control, optimizing your JavaScript delivery and execution for users with average hardware and network connection speeds should be your priority.
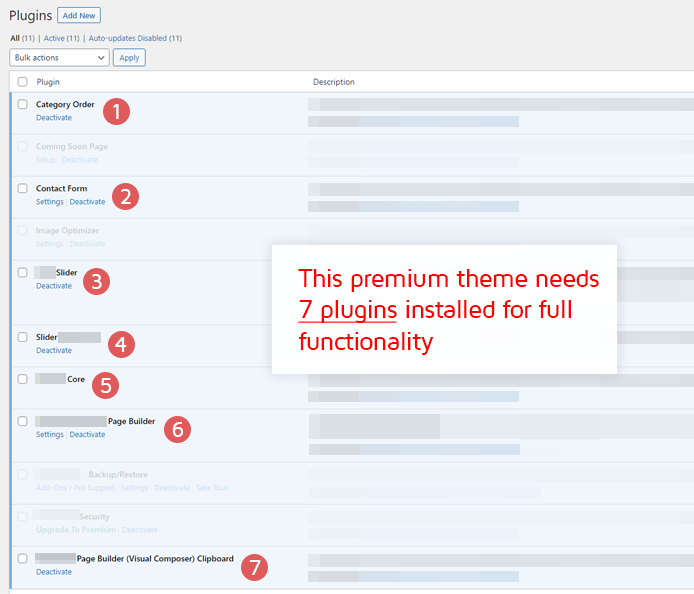
Complex Themes/Plugins Can Add Unnecessary Overhead
An all-too-common scenario involves a WordPress (or other CMS) site using premium themes and plugins.
These usually add extra overhead through the use of many scripts, which are needed for added theme and plugin functionality.

Some of these themes/plugins may not be optimized for performance, resulting in not only increased server response times on the back-end (especially on low-cost hosting), but also high main-thread blocking time on the front-end.
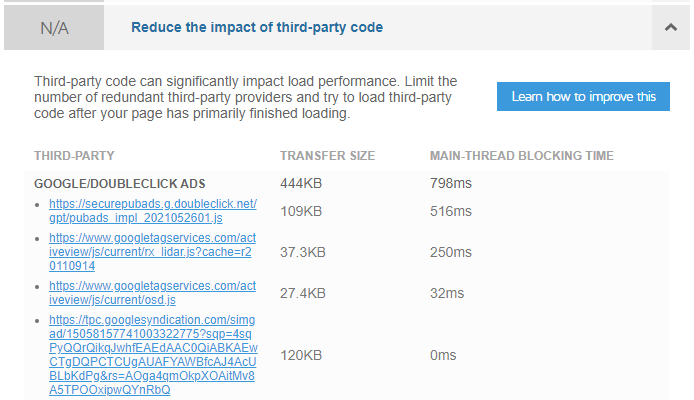
Third-Party Scripts Are a Major Culprit for Variable Performance
Using third-party scripts on your page involves costly connections to external servers that are not your own. Moreover, these scripts may not be optimized for performance, and are often responsible for high main-thread blocking times.
Some other ways in which they affect your page’s performance, include:
- Too many requests to multiple third-party servers
- Slow (and often multiple) DNS lookups
- Long SSL connection times
- Unpredictable third-party server performance
- Variable latency
Basically, third-party scripts have the same performance costs as self-hosted JavaScript – except, they may be more pronounced and can drastically affect your page experience.
Since third-party scripts are out of your control, there’s not much you can do here, other than deferring/asynchronously loading the script (where possible).
Our recommendation has always been to review your third-party script usage and remove the ones that aren’t adding value to your website or business operations.
It’s also wise to test the performance of different third-party scripts to find a good balance of functionality and performance. Learn more on this.
If you are left with third-party scripts that are essential to your website operations, consider optimizing their loading strategy for improved performance.
Use JavaScript Audits to Measure Performance
Your GTmetrix Report provides a multitude of JavaScript-related audits to measure overall JavaScript performance.
Here’s the entire list of GTmetrix audits that directly track JavaScript performance:
- Avoid long main-thread tasks
- Avoid serving legacy JavaScript to modern browsers
- Eliminate render-blocking resources
- Lazy load third-party resources with facades
- Minify JavaScript
- Minimize main-thread work
- Reduce JavaScript execution time
- Reduce unused JavaScript
- Remove duplicate modules in JavaScript bundles
In addition to the above, the following audits can also be used to assess optimal JavaScript delivery:
To audit third-party JavaScript usage, review the Reduce the impact of third-party code audit.

Your Performance Score is directly based on 6 user-centric metrics, and you can use the following metrics to assess how JavaScript affects your page experience:
- First Contentful Paint (FCP)
- Largest Contentful Paint (LCP)
- Time to Interactive (TTI)
- Total Blocking Time (TBT)
If you witness some fluctuation in your TTI and TBT timings, they’re likely related to JavaScript and long-task execution times; optimizing your JavaScript performance should go some way to improving your GTmetrix scores – and by extension, overall page experience.
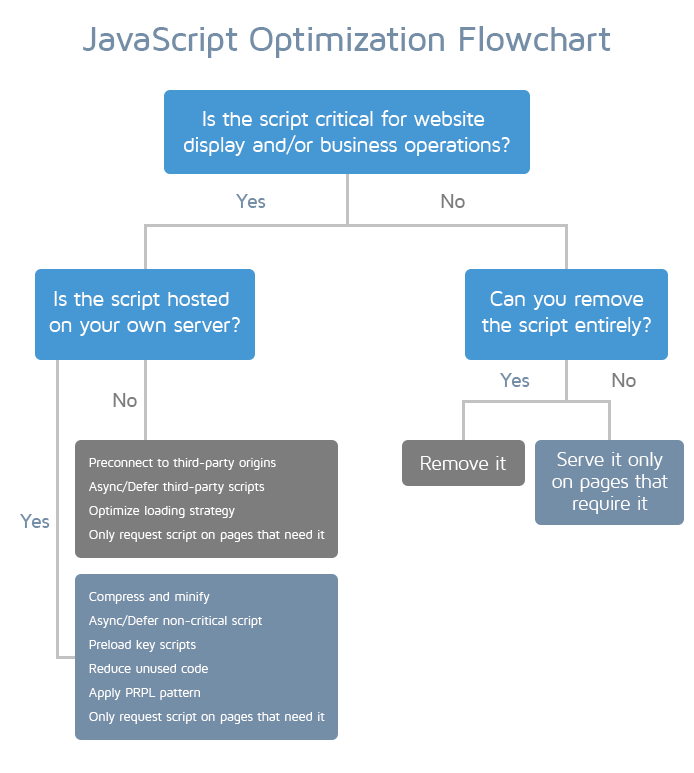
How to Ensure Your JavaScript is Efficient and Necessary
Given how much impact JavaScript has on your page’s performance, we highly recommend that you make your JavaScript as efficient as possible.
Here’s a quick guide to do this:
1) Assess if the script is needed on your page
Think about what the script does. For example,
- Slider/carousel
- Graphics/animation
- Third-party video embed
- Analytics/tracking
- ..etc.
Consider the possibility of executing the same functionality using alternative methods with fewer potential performance costs. For example,
- Static hero image instead of a slider
- CSS animations instead of JS-based animations
- Self-hosted video or lazy-loaded facade instead of third-party video embeds
2) If the script isn’t needed, consider removing it
If that particular script’s functionality isn’t needed or can be achieved through alternate means, then removing the script is recommended.
If the script isn’t needed on a specific page but may still be used elsewhere on the site, make sure the script is only served for the pages that need it.
For WordPress, plugins like Asset Cleanup can help you exclude non-essential scripts on a page-by-page basis.
3) If the script is needed, where is it hosted?
If the script is hosted on your own server, then it’s possible to apply the following optimizations:
- Compressing and minifying the script to reduce payload.
- Deferring or asynchronously loading the script to eliminate render-blocking behaviour.
- Preloading key scripts so that the browser has early awareness of potential blocking scripts.
- Reducing unused JavaScript code (e.g., through code-splitting, etc.) to speed up script loading and execution.
- Caching your JavaScript code with the PRPL (Preload, Render, Pre-cache, and Lazy-load) pattern for more efficient JavaScript loading.
If this script is not hosted on your own server (i.e., it’s a third-party script), apply the following optimizations where possible:
- Preconnecting to the required third-party origins.
- Deferring or asynchronously loading the script to eliminate render-blocking behaviour.
- Lazy loading scripts with facades, where possible.

Again, no matter where your script is hosted, make sure that you only serve it on the pages that actually need it.
Summary
JavaScript is used by most of the websites today, and its usage continues to increase. However, it has the highest performance costs among page resources as it needs to be downloaded, parsed, and executed.
Too much JavaScript causes more work for your visitor’s browser, and can cause your website’s performance to fluctuate.
Assess your JavaScript usage and consider removing scripts that aren’t needed or don’t add value to your website or business operations. Make sure that your script delivery and execution is optimized for web performance.
Further Reading
We’ve broadly covered the pitfalls of using too much JavaScript on your page. For more detailed information on this, and how you can optimize your scripts, check out the following resources:
- JavaScript Start-up Optimization
- JavaScript Start-up Performance
- Efficiently load third-party JavaScript
- Keeping third-party scripts under control
- Identify slow third-party JavaScript
Keep your site’s performance at the top of your mind
Get more On-Demand Tests, Monitored Slots and Premium Test Locations along with Hourly testing with a GTmetrix PRO plan.
Other features include: Priority queue access, Mobile Testing, Remote Location Monitoring (including Premium Locations), and more!
Need More Help?
We recommend finding help using one of our optimization partners. They’re a great option for website owners that want to improve performance, but don’t have the technical skill to implement optimizations.
We only recommend products and services that we’ve reviewed and tested ourselves. If you decide to purchase their services through the links provided, we may be paid a commission at no extra cost to you.
Got a WordPress site?
Optimize WP performance with just a few clicks using WP Rocket.
Get page caching, JS and CSS script optimizations, database cleanup and more!
Hire a Developer
We recommend finding help on Fiverr. This is a great option for website owners that want to improve performance, but don’t have the technical skill to implement optimizations.
Visit Fiverr, register for an account, and search for a speed optimization service that matches your platform, whether it’s WordPress, Magento, Shopify, Squarespace, Opencart, etc.






