Learn how the WP Rocket team uses GTmetrix to assess and improve WordPress performance.
Overview
At WP Rocket, we use several testing performance tools and GTmetrix is one of our favorites.
Our customer support helps many users analyze their performance and fix critical issues thanks to the unique insights that GTmetrix provides. If you feel overwhelmed or are unsure about addressing critical performance issues, this is the article you need.
Here’s what we’ll cover in this article:
- How WP Rocket Uses GTmetrix to Test Performance
- The 4 Common Performance Testing Mistakes
- How to Fix Critical Performance Issues With WP Rocket
You’ll discover why we love using GTmetrix and how it works great with WP Rocket when improving your site performance. It’s easier than you think – and we’ll show you how to do it.
How WP Rocket Uses GTmetrix to Test Performance
One pillar of WP Rocket customer support is to explain how analyzing a site’s performance with a tool such as GTmetrix is essential to improving the Lighthouse performance score and optimizing Core Web Vitals grades.
You’ll likely spot some issues that may prevent your site from getting a 90+ performance score and passing your Core Web Vitals assessment.
GTmetrix includes the most useful features to detect any performance problems and understand how to fix them.
Let’s discover the features that WP Rocket customer support focuses on to diagnose a site’s performance:
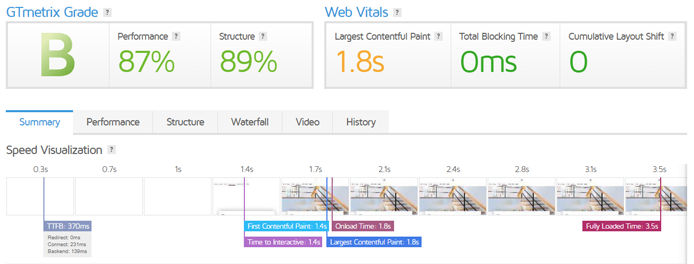
1) Quick Diagnosis With Speed Visualization
This gives you an at-a-glance representation of your page load with markers so you can see where major issues occurred during the initial load.
In the example below, you can see that there was a blank page for at least 1 second before the visitor saw anything.

Can you imagine what it means for user experience? If you’re not too sure, the Speed Visualization feature allows you to experience what your visitors may be experiencing when loading your page.
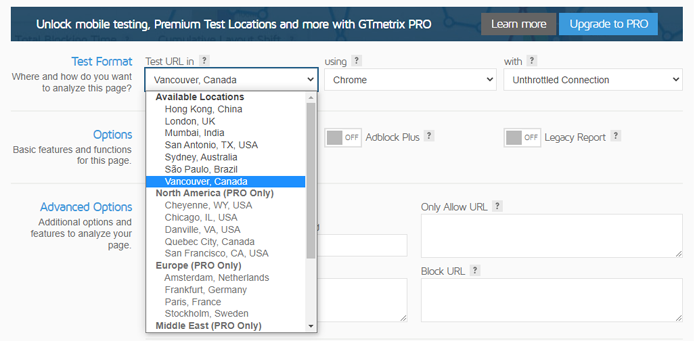
2) Testing From Multiple Global Locations
Why? Because you should test speed, both from the location where site viewers are located, and from your server location.
WP Rocket users (and their visitors) come from all over the world, so it’s important to have a testing tool that allows them to see how their page performs with WP Rocket and/or a CDN enabled from multiple global locations.

GTmetrix allows you access to 7 different locations with a Basic/Free account (and up to 15 additional Premium Locations on a PRO account), giving you an accurate view of how pages truly perform in various regions.
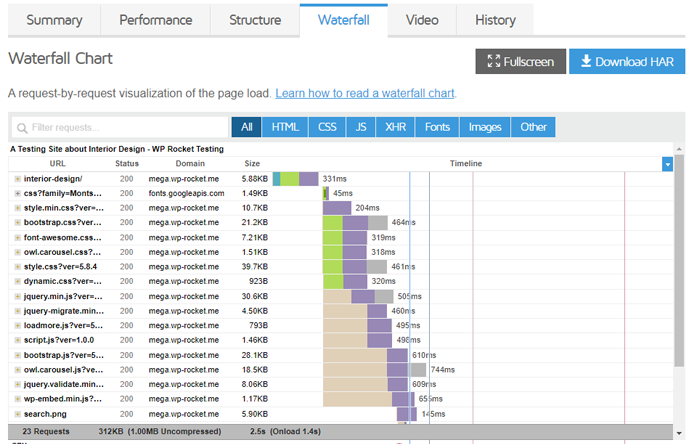
3) Waterfall View
It’s the easiest and most effective way to see what files take a long time to load or throw errors.
The Waterfall Chart is a key feature for spotting problematic scripts or requests, digging deep into additional details via response headers, and more.
For instance, it comes in handy to diagnose abnormal requests and potential bottlenecks and it can help quickly find requests taking considerably longer than the others to be received, or third-party requests extending the loading time.

The Filter requests field is also useful to quickly check specific files or specific types of requests. What’s more, this is a unique feature that Google PageSpeed Insights doesn’t provide.
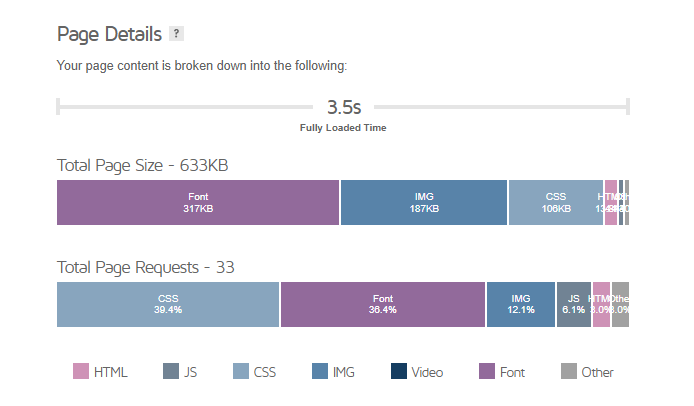
4) See Overall Content Composition With Page Details
This section gives you an overview of what your page content comprises. You’ll also get an overview of ratios of types of requests, sizes, and counts – it will help you understand what requests you may be heavy in.

It will also allow you to quickly spot details that might be overlooked while checking PageSpeed Insights or focusing too much on the Waterfall Chart. This is another feature you won’t find on Google PageSpeed Insights.
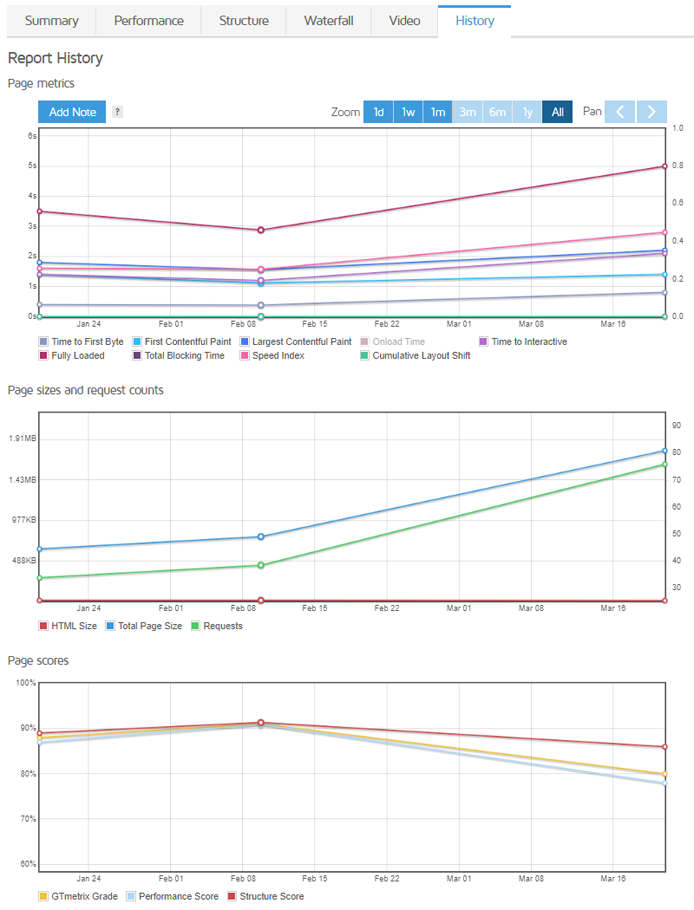
5) Use the History Graphs
The History tab is highly recommended to see if there is any improvement after enabling a specific feature on WP Rocket, and track performance over time.

You can compare several metrics, plus the page scores. Once again, you won’t find such a feature on Google PageSpeed Insights.
6) Many More Features for Enhanced Testing
GTmetrix also offers advanced testing features such as Cookies, HTTP authentication, Adblock, etc.
Though this is not used very often, they can come in handy e.g., when a mandatory cookie has to be set on your page for caching to work.
The Cookies feature, in particular is useful when you need to test a page with specific user preferences. This allows you to test a page behind a login screen or an age verification modal, or if you need to test any other cookie functionality. GTmetrix provides a handy guide on how to use cookies when testing.
The 4 Common Performance Testing Mistakes
You may be wondering if there’s anything else to pay attention to when testing your site. According to the WP Rocket support team, there are 4 common mistakes that most users make. Curious to know if it’s the same for you?
Here’s the list of actions you should generally avoid:
1) Testing in the Wrong Location
By doing so, you may not be aware of the performance issues your users can face. Remember one of the golden rules listed above: always test from the locations where your visitors are coming from and from your server location..
2) Focusing on Testing the Desktop Only
While mobile is a paid option on GTmetrix, it’s worth considering the feature. Most issues happen or are worsened on mobile, and you can’t just overlook mobile performance. Improving mobile page speed is mandatory for your business.
3) Not Focusing on Resources Loading Inconsistently in the Waterfall
As you learned above, the Waterfall Chart is one of the most effective ways to spot issues and identify the critical resources that need to be optimized.
4) Testing Redirected URLs
For instance, you could test an HTTP URL redirecting to HTTPS or a non-www URL redirecting to www. You may get a worse Performance Score even though some of your visitors may not necessarily have the same experience.
How to Fix Critical Performance Issues With WP Rocket
Now that we’ve shown you how the WP Rocket team makes the most out of GTmetrix, let’s take a step forward and understand how to fix the most common performance issues you may come across and speed up your site.
WP Rocket is one of the most popular caching plugins for WordPress today, and for good reason – it can and will help you address some crucial performance problems in a few clicks. Saving time and effort while getting the best result is everyone’s goal, right? And it’s pretty easy to achieve, as you’ll see in a moment.
Optimize JavaScript Performance
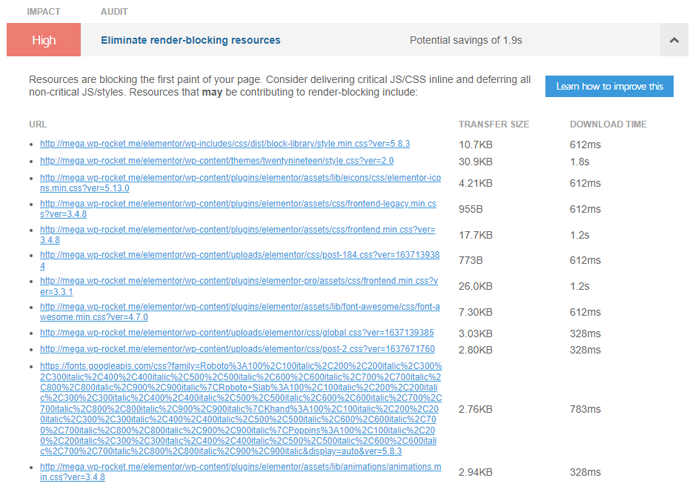
One of the most challenging performance issues to tackle is related to JavaScript and CSS files.
When checking the performance on our testing site, GTmetrix showed these render-blocking resources as the most relevant performance issue to solve and added the potential saving in loading time (a significant 1.9 s).

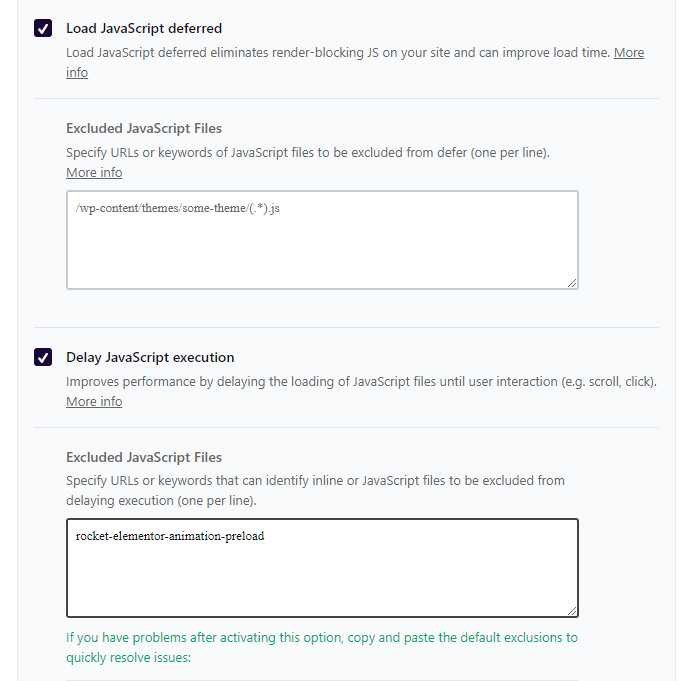
Let’s start with the JS scripts. WP Rocket helps manage them thanks to two features: Load JavaScript deferred and Delay JavaScript Execution.
After ticking these options, all JavaScript files will be deferred and delayed until user interaction. It means that the browser will parse and render the page faster because the scripts won’t be downloaded as first resources — therefore, they won’t slow down the initial loading time of your page.
Deferring and delaying JavaScript execution will help improve two relevant performance metrics: Time to Interactive (TTI) and Total Blocking Time (TBT).
TBT is closely related to one of the Core Web Vitals: First Input Delay (FID) – and you know how this metric can affect speed and SEO performance.

Optimize CSS Performance
CSS files are also a significant burden for performance. As was the case with JavaScript, these files are render-blocking resources.
If the browser starts to download them when rendering the page, the loading time will increase dramatically, and the user experience will worsen.
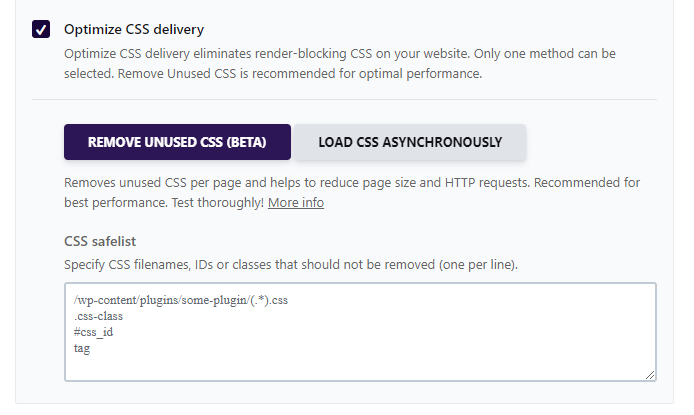
An easy way to take care of CSS files is to take advantage of the Optimize CSS delivery feature.
By removing unused CSS, you’ll solve the issue and optimize two relevant performance metrics: First Contentful Paint (FCP) and Largest Contentful Paint (LCP) – another Core Web Vital metric. These two KPIs are closely related to user experience and are crucial if you want users to stay on your site.

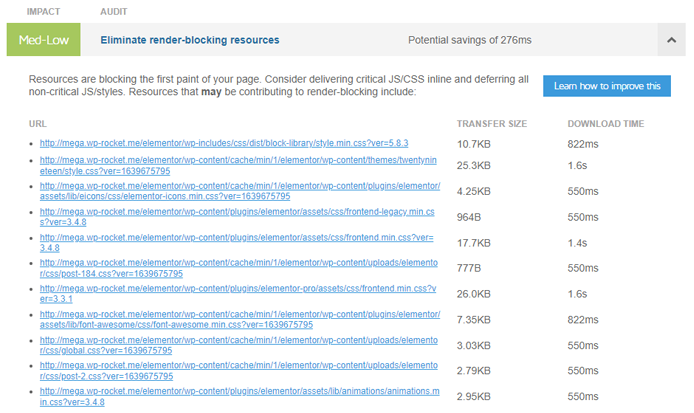
Once we activated these options, the GTmetrix red flag became a medium-low recommendation. The loading time saving is now pretty limited (276 ms).

Optimize Image Delivery
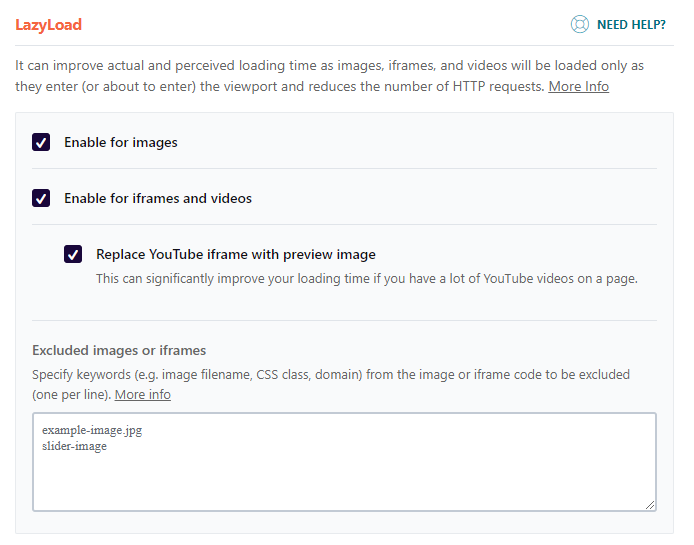
WP Rocket allows you to easily lazy load the images below-the-fold – they will be loaded only when the user scrolls down the page. As a result, the page will load faster because the browser doesn’t have to load these images at first.
Lazy loading is an important performance action to optimize the FID metric and address the Lighthouse audit about deferring offscreen images.
In addition to images, WP Rocket lets you lazy load videos and iframes, and exclude any images you want (for instance, the LCP image element):

Enable Caching and More
Alongside such powerful features, WP Rocket enables several default options when installing the plugin. Among others, it will automatically enable page caching and browser caching.
This default option will address a recommendation such as Serve Assets With an Efficient Cache Policy and improve the Speed Index (SI) score – one of the other Lighthouse metrics that affect your Performance Score.
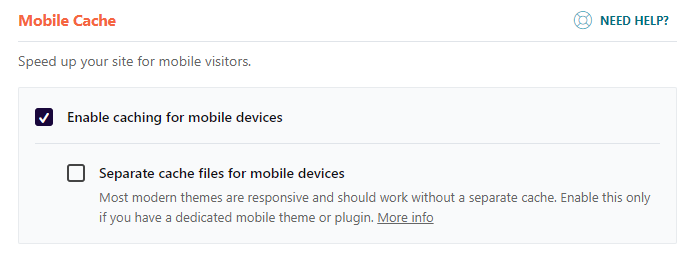
Speaking of caching, WP Rocket also enables a separate cache for mobile devices. Most of the time, serving desktop on mobile and vice versa affects the Cumulative Layout Shift (CLS) score – the third and last Core Web Vital. Thanks to this simple action (among others), you can help avoid a layout shift.

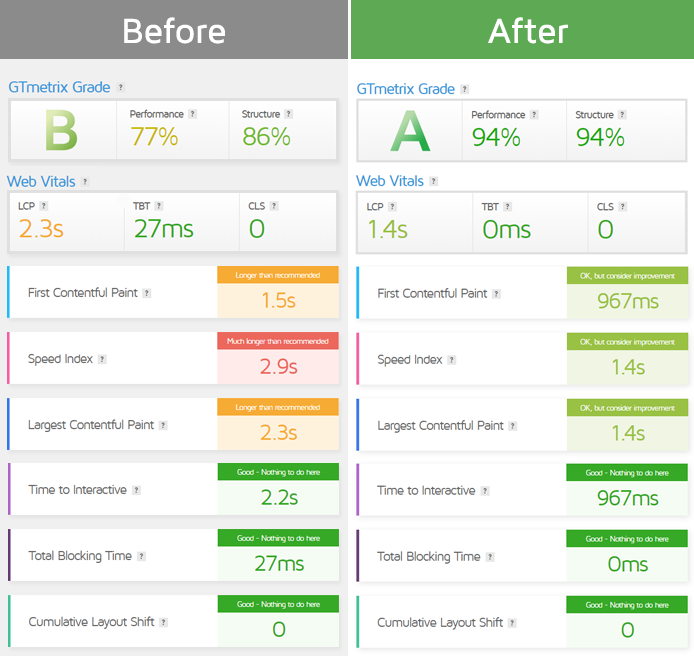
Before and After
In addition to the render-blocking red flag that we already fixed, here is the comparison of the GTmetrix Grade and Lighthouse metrics scores, before and after installing WP Rocket.

This is what saving time and effort while improving performance looks like.
Wrapping Up
Testing performance with the right tool and following the best practices are essential steps to identify critical issues and address them properly. GTmetrix is a great way to measure speed and you should take advantage of its unique features to analyze your site performance.
Once you know what you need to fix, WP Rocket is the caching plugin that will help you address the most crucial performance issues in no time. You’ll see an instant improvement in your Performance Score and Core Web Vitals metrics and get the chance to improve your SEO visibility too.





